

Comment implémenter le routage des applets WeChat pour accéder à une page spécifiée ? Il existe trois formes de sauts de routage pour les mini-programmes WeChat. Le composant navigateur est utilisé dans la page pour effectuer des sauts de routage sous la forme de liens de page. Dans js, wx.navigateTo peut être utilisé pour conserver la page actuelle et accéder à une certaine page. page dans l'application, wx. redirectTo--Ferme la page actuelle et passe à une page dans l'application wx.navigateBack()--Ferme la page actuelle et revient à la page précédente.
le composant de navigation crée un lien de page
lien de page.

Remarque : La couleur d'arrière-plan par défaut du survol du navigateur est {background-color: rgba(0, 0, 0, 0.1 opacity: 0.7;}) ; La couleur d'arrière-plan du nœud enfant doit être Pour la couleur transparente
Exemple de code :
/** wxss **//** 修改默认的navigator点击态 **/
.navigator-hover
{
color:blue;
}
/** 自定义其他点击态样式类 **/
.other-navigator-hover
{
color:red;
}跳转到新页面 在当前页打开(关闭了当前页面)
{{title}} 点击左上角返回回到之前页面 {{title}} 点击左上角返回回到上级页面// redirect.js navigator.jsPage({ onLoad: function(options) { this.setData({ title: options.title }) }})
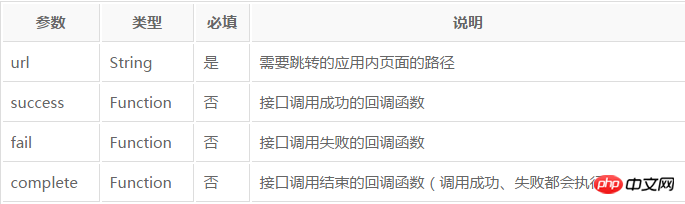
wx.navigateTo(OBJECT)Conserver la page actuelle, accéder à une page du application, utilisez wx.navigaBack peut revenir à la page d'origine.
Description du paramètre OBJECT :

Exemple de code :
wx.navigateTo({ url: 'test?id=1'})Remarque : Afin de ne pas causer de problèmes aux utilisateurs lors de l'utilisation du mini programme, nous stipulons que le chemin de la page ne peut être que de cinq niveaux, veuillez essayer d'éviter les interactions à plusieurs niveaux.
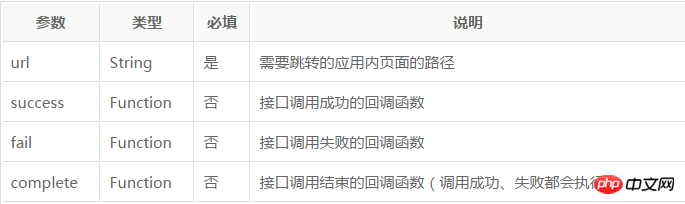
wx.redirectTo(OBJECT)
Fermez la page actuelle et accédez à une page de l'application.
Description du paramètre OBJET :

Exemple de code :
wx.redirectTo({ url: 'test?id=1'})
wx.navigateBack()Fermez la page actuelle et revenez à la page précédente.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Quel logiciel est premier
Quel logiciel est premier
 Pourquoi ne puis-je pas accéder au navigateur Ethereum ?
Pourquoi ne puis-je pas accéder au navigateur Ethereum ?
 python emballé dans un fichier exécutable
python emballé dans un fichier exécutable
 La différence entre UCOS et Linux
La différence entre UCOS et Linux
 qu'est-ce que ça veut dire
qu'est-ce que ça veut dire
 0x00000006 Que faire si l'imprimante ne peut pas être connectée ?
0x00000006 Que faire si l'imprimante ne peut pas être connectée ?
 Liste des dix meilleures applications logicielles de trading de devises
Liste des dix meilleures applications logicielles de trading de devises
 Comment résoudre le problème selon lequel Ethernet ne peut pas se connecter à Internet
Comment résoudre le problème selon lequel Ethernet ne peut pas se connecter à Internet