
En regardant le nom, de nombreux amis peuvent penser que c'est quelque chose d'inconnu. En fait, cette chose a juste un nom étrange, et elle est toujours très utile dans les moments critiques de son fonctionnement.
unicode-range est un attribut CSS , généralement utilisé avec la règle @font-face.
Ne soyez pas pressé, alors allons-y étape par étape. De nombreux sites Web utilisent désormais la police Microsoft Yahei, mais le nom de Microsoft Yahei est un peu long :
.font {
font-family: 'microsoft yahei';
}. Si cette police n’est pas globale, il sera gênant de l’écrire à chaque fois que vous l’utiliserez. Bien que Sass, Less et autres puissent désormais en faire une variable, la quantité de code CSS n'a pas été réduite. En fait, nous pouvons utiliser la fonctionnalité native de @font-face pour simplifier nos coûts de programmation et réduire la quantité de code, comme suit :
@font-face {
font-family: YH;
src: local("microsoft yahei");
}Ensuite, si vous souhaitez ensuite utiliser la police Microsoft Yahei, n'utilisez pas la chaîne longue et élégante , utilisez-la simplement directement :
.font {
font-family: YH;
}La police est la police Microsoft Yahei, facile à retenir et à utiliser. Cela fait partie de la vraie force de @font-face...
Il semble que la police Microsoft Yahei ne soit pas disponible par défaut sur iMac et autres machines Apple. Nous espérons utiliser la police Pingfang sur la définition Mac OS), alors :
@font-face {
font-family: BASE;
src: local('PingFang SC'),
local("Microsoft Yahei");
}. Depuis, nos polices sont devenues plus intelligentes. Pour les utiliser directement :
.font {
font-family: BASE;
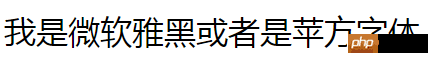
}Résultats sous système Windows :

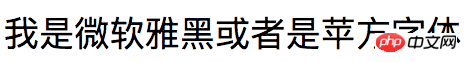
Sous système OS X :

Si vous êtes intéressé, vous pouvez également cliquer ici : les avatars Yahei et Pingfang ont des noms plus simples démo
Tout le monde était content, mais le designer passionné a soudainement découvert que les guillemets dans la police Microsoft Yahei se ressemblent avant et après. Cela n'a pas d'importance dans un long article, mais s'ils apparaissent dans un gros slogan, ce n'est évidemment pas le cas. meilleures performances, une demande a donc été faite, en espérant que tous les guillemets seraient des polices Song, tandis que les autres polices seraient toujours Pingfang ou Microsoft Yahei.

S'il y a un tel besoin, nous pouvons avoir les méthodes suivantes :
1. Xiaozhi a rejeté cette demande avec raison et émotion, mais vous avez également perdu une opportunité de montrer vos talents de designer
; 2. Appliquez une balise span en dehors des guillemets, puis définissez-la sur Song Dynasty. Cependant, si notre contenu est dynamique, oh, cela sera probablement gênant, et nous devons faire correspondre et remplacer le contenu lors de sa sortie.
3. Utilisez un outil de génération de polices chinoises comme ZiZhu pour générer une police avec uniquement des guillemets supérieurs et inférieurs. En supposant que la famille de polices soit nommée quote, le CSS suivant sera utilisé :
.font {
font-family: quote, BASE;
}. Mais le système de la dynastie Song l'a, et la génération supplémentaire et les demandes supplémentaires coûtent cher.
4. Utilisez la plage unicode de cet article, c'est-à-dire que nous utilisons la plage unicode pour spécifier l'utilisation de Song Dynasty entre guillemets. Le code CSS suivant :
@font-face {
font-family: BASE;
src: local('PingFang SC'),
local("Microsoft Yahei");
}
@font-face {
font-family: quote;
src: local('SimSun');
unicode-range: U+201c, U+201d;
}
.font {
font-family: quote, BASE;
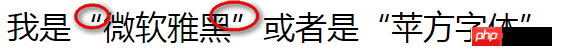
}À ce stade, les guillemets originaux dans une direction deviennent plus traditionnels et simples (voir l'image ci-dessous) :

Si vous voulez le voir avec un nouveau regard, vous pouvez cliquer ici : unicode-range contrôle des caractères spécifiques pour utiliser des polices spécifiques démo
Ici, il y a un gros trou sous le navigateur Firefox. Il m'a fallu du temps pour en sortir. La raison est que le navigateur Firefox est sensible à la casse du nom pinyin de la police, c'est-à-dire local (« simsun »). Firefox gérera la police par défaut du navigateur. Il existe certains pièges auxquels tout le monde doit prêter attention.
Toute personne ayant un œil perspicace peut voir que les quatre méthodes ci-dessus sont le coût le plus bas et le meilleur moyen d'y parvenir. Je me demande si vous êtes intéressé par la gamme Unicode ?
Comme son nom l'indique, la valeur de unicode-range est une valeur unicode, qui est U+ suivie de plusieurs chiffres ou lettres pouvant représenter divers caractères et textes. La valeur initiale est : U+0-10FFFF, qui est tout . jeux de caractères .
La syntaxe est la suivante, référencée depuis MDN :
/*支持的值 */ unicode-range: U+26; /* 单个字符编码 */ unicode-range: U+0-7F; unicode-range: U+0025-00FF; /* 字符编码区间 */ unicode-range: U+4??; /* 通配符区间 */ unicode-range: U+0025-00FF, U+4??; /* 多个值 */
其中,U+4??有些小伙伴可能不知道什么意思,?可以理解为占位符,表示0-F的值,因此,U+4??表示从U+400到U+4FF。
我们扫一扫unicode-range的语法应该就知道其属性值的组成了,就是U+跟上对应字符的charCode值。
于是,前端领域字符表示方式又多了一员:
1. HTML中字符输出使用&#x配上charCode值;
2. 在JavaScript文件中为防止乱码转义,则是\u配上charCode值;
3. 而在CSS文件中,如CSS伪元素的content属性,直接使用\配上charCode值。
4. unicode-range是U+配上charCode值。
那有哪些常用的unicode值范围呢?以及如何获得任意字符的unicode值呢?
对于我们中文用户,最常用的有下面这些:
汉字:[0x4e00,0x9fa5](或十进制[19968,40869])
数字:[0x30,0x39](或十进制[48, 57])
小写字母:[0x61,0x7a](或十进制[97, 122])
大写字母:[0x41,0x5a](或十进制[65, 90])
关于中文汉字更详尽的编码,我特意整理了一个页面,以及可以预览对应字符范围的所有字符内容。您可以狠狠地点击这里:中文汉字unicode编码范围整理demo
截图效果如下:

左侧的汉字都是可以点击的,然后,我又顺便花时间做了个可以预览unicode-range范围字符内容的页面,例如unicode-range对应字符显示工具兼显示基本汉字demo
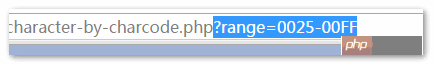
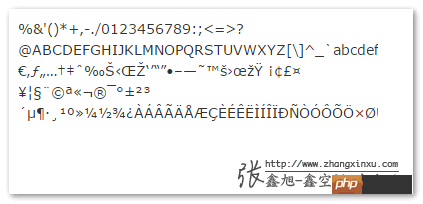
地址后面的range=写上对应的unicode-range范围内容,就可以知道对应的都是那些字符了,例如,上面语法那里出现过的U+0025-00FF,我们看看都是对应哪些内容,我们把url后面改成如下图:

结果原来指的是这些字符:

某个具体的字符unicode值如何获取?
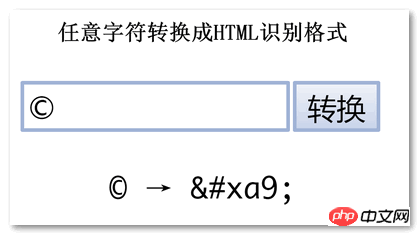
这就需要我之前在“使用 等空格实现最小成本中文对齐”一文中提到的小工具了,您可以狠狠地点击这里:任意字符转换成HTML识别格式工具页面
例如:

上面的a9就是我们需要的charCode值,&#x是在HTML中显示字符实体用的,这里不用管,然后套永在unicode-range属性值中就是U+9aU+a9,一开始的宋体引号例子,我就是使用这个工具获取到U+201c和U+201d的。
我看到有部分前端小伙伴使用unicode-range的场景是这样的,一段内容,英文数字等使用某个字体,中文使用另外一个字体,于是,使用unicode-range弄了一段自定义编码,看上去很酷,毕竟使用了很多人都不知道的unicode-range,实际上,这并不是unicode-range真正适合的应用场景(虽然确实也实现了效果),为什么呢?
比方说你希望数字英文是Helvetica字体,中文是苹方或微软雅黑,直接把英文字体放在前面就可以了!
.font {
font-family: Helvetica, 'Pingfang SC', 'microsoft yahei';
}因为,据我所知,这些英文字体是没有中文字符集映射的,也就是,英文字体实际上对中文是没有任何作用的。考虑到font-family的字体解析是从前往后依次的,所以,自然而然上面的代码数字英文是Helvetica字体,中文是苹方或微软雅黑,完全不需要使用unicode-range做吃力不讨好的事情。
那unicode-range适合使用的场景究竟是什么呢?
在我看来,是对中文内容中的某部分中文字符做特殊字体处理,或者是英文字体中部分字符做特殊字体处理,这个才是适合的。比方说,上面使用宋体引号的案例,因为都是中文字体,因此,才有使用unicode-range的价值。
Je l'essuie, mais la caniuse ne peut pas être ouverte.
Les données JSON liées à la compatibilité peuvent être trouvées ici.
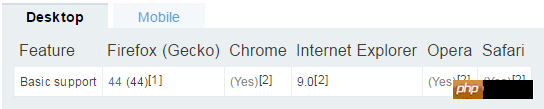
Affiché sur MDN comme :

En gros, les navigateurs IE9+ ont commencé à le prendre en charge, et Firefox 44 a commencé à bien le supporter. Quant à Chrome et aux terminaux mobiles, tout le monde peut naturellement jouer avec bonheur. Dans l’ensemble, la compatibilité est toujours très bonne, du moins je pense qu’elle est correcte lorsqu’elle est utilisée dans des projets réels. L'effet de police d'IE8 est presque mauvais, après tout, ce n'est pas une propriété CSS qui affecte la fonction.
En ce qui concerne la plage Unicode, j'ai soudainement soupiré, ce serait formidable si la couleur par défaut du texte pouvait être définie dans la règle @font-face. De cette façon, nous implémenterions l'effet de surbrillance recherche sur. le front-end, ce qui serait inutile du tout. Pour faire quoi que ce soit avec HTML, convertissez directement le contenu de la recherche en codage Unicode, utilisez la correspondance de plage Unicode et modifiez-le automatiquement. Ce serait génial, mais c'est dommage que ce soit le cas. pas pris en charge. Après tout, une simple correspondance de police ne semble pas évidente.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!