
Dès que de nombreuses personnes mentionnent les règles de @font face, elles diront involontairement « Oh~~ » dans leur cœur : « Je le sais, cela peut être utilisé pour générer des icônes de caractères personnalisées ! beaucoup de gens pensent que la génération d'icônes de petits caractères constitue l'ensemble de la règle @font face. Ce n'est en fait qu'une des fonctions. Si vous comprenez vraiment la règle @font face, vous constaterez que la règle @font face peut réellement faire un. beaucoup de choses, surtout si l'on ne considère pas le cas des navigateurs IE7 et IE8.
Bien qu'il soit dit que la vraie variable var est apparue dans le nouveau monde de CSS3 (voir cet article : "Comprendre la variable native CSS/CSS3 var"), en fait, dans le monde CSS, des choses qui sont essentiellement des variables sont déjà apparues, @ font La règle de visage en fait partie. @font face est essentiellement une variable qui définit une police ou un jeu de polices. Cette variable n'est pas seulement une simple police personnalisée, mais inclut également le renommage de la police, les paramètres de style de police par défaut, etc.
La prise de conscience de cette "variable" est très importante. Elle nous aide à réaliser le potentiel de @font face, qui peut rendre notre code CSS plus rationalisé et plus facile à maintenir.
Avant d'entrer dans le sujet, nous devons d'abord avoir une vue générale des règles de @font face.
Les propriétés CSS prises en charge par les règles @font face sont : font-family, src, font-weight, font-style, unicode-range, font-variant, font-stretch, font-feature-settings. Par exemple :
@font-face {
font-family: 'example';
src: url(example.ttf);
font-style: normal;
font-weight: normal;
unicode-range: U+0025-00FF;
font-variant: small-caps;
font-stretch: expanded;
font-feature-settings:"liga1" on;
}Il y a pas mal d’attributs, et pour certains attributs, c’est probablement parce qu’il vous connaît mais que vous ne le connaissez pas. Mais d'un point de vue pratique, certains attributs n'ont pas besoin d'être étudiés en détail, comme font-variant, font-stretch et font-feature-settings. Pourquoi? Parce que d'après mon expérience, ces trois attributs semblent plutôt conçus pour l'anglais, donc s'il n'y a pas de besoin professionnel, vous pouvez d'abord les mettre de côté.
D'accord, maintenant, avez-vous l'impression que la pression diminue d'un coup ? Les seuls attributs personnalisables dont nous devons nous soucier sont les suivants :
@font-face {
font-family: 'example';
src: url(example.ttf);
font-style: normal;
font-weight: normal;
unicode-range: U+0025-00FF;
}On estime que certains amis se demanderont à quoi servent les attributs font-style, font-weight et unicode-range dans les règles @font-face, en particulier font-style et font-weight, qui semblent être spécialement utilisés pour faire de la sauce soja. En fait, chaque attribut ici n’est pas seulement une personne en général, mais une personne avec une histoire.
Avant d'introduire chaque attribut, il est nécessaire de déclarer solennellement qu'il y aura un grand nombre de cas, tous basés sur des polices locales, et que les navigateurs IE7 et IE8 ne prennent pas en charge les polices locales, le titre de cet article est donc "Dans le contexte de CSS3...", pour cette raison, tout le monde devrait faire attention à la distinction. Si votre projet doit également être compatible avec IE8, comme cet article le présente, ces bonnes choses devront peut-être être prises en compte.
Présentons-les un par un :
1. famille de polices
La famille de polices ici peut être considérée comme une variable de police, et le nom peut être très arbitraire, comme le signe dollar '$', par exemple :
@font-face {
font-family: '$';
src: local("Microsoft Yahei");
}À l'heure actuelle, pour les éléments HTML ordinaires, si vous définissez la valeur de l'attribut font-family sur « $ », la représentation de la police deviendra « Microsoft Yahei » (si cette police est disponible localement).
Même dans les navigateurs non IE, vous pouvez utiliser directement des espaces purs « », mais vous devez faire attention à ce que lorsque vous utilisez ces caractères ou espaces étranges, vous devez ajouter des guillemets.
Bien que vous puissiez dire que les noms de vos variables peuvent être arbitraires, il existe un type de nom qui ne peut pas être défini avec désinvolture, qui est le nom de la police qui existe à l'origine dans le système, comme le code suivant :
@font-face {
font-family: 'Microsoft Yahei';
src: local(SimSun);
}Dès lors, la police « Microsoft Yahei » devient « Songti ». Bien sûr, nous pouvons parfois avoir besoin de ce type de couverture. Par exemple, si un nouveau responsable de la conception arrive, il n'aime pas le plus « Microsoft Yahei » de sa vie et espère passer à d'autres polices. couverture variable pour effectuer facilement les modifications de police pour l'ensemble du site.
2.src
src signifie appeler un fichier de police, qui peut être un fichier de police local (pris en charge par IE9+) ou une adresse en ligne (il peut y avoir des restrictions inter-domaines).
Cet article se concentre principalement sur l'application de fichiers de polices locaux.
Fonction 1 : Abréviation du nom du fichier de police
De nombreux sites Web utilisent désormais la police « Microsoft Yahei », mais le nom de « Microsoft Yahei » est un peu long :
.font {
font-family: 'Microsoft Yahei';
}Si votre petite main tremble, vous risquez de mal l'épeler et de devoir ajouter des guillemets et des espaces, ce qui est vraiment gênant. À ce stade, nous pouvons utiliser les règles @font face pour simplifier, ce qui facilite la mémorisation et l'écriture plus rapide :
@font-face {
font-family: YH;
src: local("Microsoft Yahei");
}Lorsque vous l'utilisez directement :
.font {
font-family: YH;
}Comme c’est propre, comme c’est rafraîchissant et comme c’est confortable !
src prend également en charge l'affichage simultané de plusieurs adresses de polices locales. Hé, ce code CSS simplifié n'est pas seulement un nom de police, mais un grand nombre de noms de polices. Par exemple, un site Web utilise un grand nombre de valeurs d'attribut de famille de polices. semblable à ce qui suit :
body {
font-family: PingFangSC-Regular,HelveticaNeue-Light,'Helvetica Neue Light','Microsoft YaHei',sans-serif;
}
.xxxx {
font-family: PingFangSC-Regular,HelveticaNeue-Light,'Helvetica Neue Light','Microsoft YaHei',sans-serif;
}虽然说,实现的时候,借助了Sass, Less之类工具让字体名称们成为了变量,写代码的时候好像也没怎么吃力,但是最终生成的CSS其实是比较啰嗦,如果我们走本质上就是变量的@font face,是不是不仅开发简单,代码也简单了,如下处理:
@font-face {
font-family: BASE;
src: local("HelveticaNeue-Light"), local("Helvetica Neue Light"), local("PingFang SC"), local("Microsoft YaHei"), local(sans-serif);
}于是我们用字体的时候直接:
body {
font-family: BASE;
}
.xxxx {
font-family: BASE;
}看语义又好,代码又简单,实用又方便,超级使用的小技巧。
当然,local本地作用还不止这些。
业界有个名为“字蛛”的中文字体处理工具,可以提取页面中使用的特殊中文字体并生成新的体积更小的自定义字体。我们可以在这个基础上更进一步,举个例子:
一些特殊的标题设计师就是喜欢用“方正粗雅宋”这个字体(已经购得版权),但是很显然,这么帅气的字体,几乎很少有用户安装的,所以实际开发的时候,全都是通过工具而生成一个全新的精简版的“方正粗雅宋”字体文件,再通过src属性url()方法外链这个字体文件。
很棒的方案,但还不够完美,为什么呢?虽然安装“方正粗雅宋”这个字体的用户并不多,但并不表示没有用户使用之。试想一下,假如有用户安装了这个字体,结果你在网页呈现的时候,还要再去外链一个额外的文件地址,岂不是白白的浪费?既浪费流量,体验又不一定好,如果字体文件加载慢,会看到文字“变形”的过程,显然是不友好的。
我们可以借助@font face规则中的local实现代码和体验上的进一步的提升,如下:
@font-face {
font-family: FZCYS;
src: local("FZYaSongS-B-GB"),
url("FZCYS.woff2"),
url("FZCYS.woff"),
url("FZCYS.ttf");
}于是乎,那些安装了“方正粗雅宋”这个字体的用户,就没有任何字体文件请求。加载更快了,用户体验上升了,还省了流量,如此百益无一害的事情,还不妥妥的用起来。
3. font-style
在Chrome浏览器下,@font face规则设置font-style:italic可以让文字倾斜,但是这并不是其作用所在。
@font face规则中的font-style和font-weight类似,都是用来设置对应字体样式或自重下该使用什么字体。因为有些字体可能会有专门的斜体字,注意这个斜体字,并不是让文字的形状倾斜,而是专门设计的倾斜的字体,很多细节会跟物理上的请求不一样。于是,我在CSS代码中使用font-style:italic的时候,就会调用这个对应字体,如下示意:
@font-face {
font-family: 'I';
font-style: normal;
src: local('FZYaoti');
}
@font-face {
font-family: 'I';
font-style: italic;
src: local('FZShuTi');
}由于专门的斜体字不太好找,所以我使用“方正姚体”和“方正舒体”代替做示意。上面CSS代码我解读一下:制定一个字体,名叫'I',当文字样式正常的时候,字体表现使用“方正姚体”,当文字设置了font-style:italic的时候,字体表现为“方正舒体”。
好,现在假设有下面这样的CSS和HTML:
.i {
font-family: I;
}<p><i class="i">类名是i,标签是i</i></p> <p><span class="i">类名是i, 标签是span</span></p>
请问最终的表现是怎样的?
由于标签天然font-style:italic,因此理论上,上面一行文字表现为“方正舒体”,下面一行为“方正姚体”,最终结果是如何呢?
当当当当,完全符合,如下截图:

这下大家应该明白,@font face规则中的font-style是干嘛用的了吧。
4. font-weight
font-weight和font-style类似,不过是定义了不同字重使用不同字体,对于中午而言,这个要比font-style适用性强很多。我这里就有一个非常具有代表性的例子,版权字体“汉仪旗黑”自重非常丰富,但是这个字体不像“思源黑体”,天然可以根据font-weight属性值加载对应的字体文件,怎么办呢?很简单,使用@font face规则重新定义一下即可,例如下面的CSS代码:
@font-face {
font-family: 'QH';
font-weight: 400;
src: local('HYQihei 40S');
}
@font-face {
font-family: 'QH';
font-weight: 500;
src: local('HYQihei 50S');
}
@font-face {
font-family: 'QH';
font-weight: 600;
src: local('HYQihei 60S');
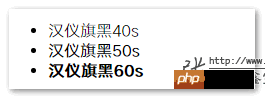
}解读一下就是,是一个全新的字体,名为'QH',当字重font-weight为400的时候,使用“汉仪旗黑 40S”字重字体,为500的时候,使用“汉仪旗黑 50S”字重字体,为600的时候,使用“汉仪旗黑 60S”字重字体。
于是乎,当我们应用如下的CSS和HTML代码的时候:
.hy-40s,
.hy-50s,
.hy-60s {
font-family: 'QH';
}
.hy-40s {
font-weight: 400;
}
.hy-50s {
font-weight: 500;
}
.hy-60s {
font-weight: 600;
}<ul> <li class="hy-40s">汉仪旗黑40s</li> <li class="hy-50s">汉仪旗黑50s</li> <li class="hy-60s">汉仪旗黑60s</li> </ul>
我们就可以看到,文字粗细错落有致的效果,如下截图:

如果用在网页开发中,必定会让我们的界面更加的细腻,设计更加的精致,视觉更加的愉悦。
5. unicode-range
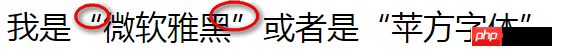
unicode-range的作用是可以让特定的字符或者字符片段使用特定的字体。举个例子,下图是文字应用了“微软雅黑”字体后的效果:

但是,这两个“引号”左右间隙不均,方向不明,实在是看着不爽,此时我们就专门指定这两个“引号”使用其他字体,如下CSS:
@font-face {
font-family: BASE;
src: local("Microsoft Yahei");
}
@font-face {
font-family: quote;
src: local('SimSun');
unicode-range: U+201c, U+201d;
}
.font {
font-family: quote, BASE;
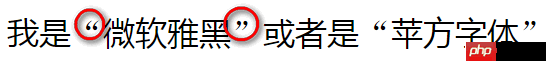
}然后效果就变成这样子了:

嗯,一下子变得舒服多了。
关于unicode-range更多内容,可参考我之前写的文章“CSS unicode-range特定字符使用font-face自定义字体”。
根据我个人的感觉,@font-face的为人所知要得益于icon fonts小图标技术。因为自定义的小图标字体几乎一定是外链的,而恰恰好,低版本IE7,IE8浏览器的src只能是url()外部字体文件。外加矢量、颜色可控等特性,于是成为了兼容时代最好的小图标解决方案,可谓功不可没,但也带来了另外一个弊端,让很多同学误以为@font-face除了自定义一些小图标之外就一无是处了。于是,当越来越多产品和项目不需要兼容IE7,IE8浏览器的时候,由于有更好的SVG图标解决方案,@font-face似乎又很少被提及了。
通过本文的一些介绍,大家应该感觉到@font-face规则的作用被严重低估了,除了小图标外,@font-face还能做的事情非常多,而这些事情,才更像是@font-face应该做的事情。
就算你的项目需要兼容IE8,本文介绍的一些特性也是可以渐进增强使用的,例如特殊中文字体优先使用本地字体,或者unicode-range特定字符使用特定字体等。
希望本文的内容可以唤起大家对@font-face真正的认识!
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Quelle devise est l'USDT ?
Quelle devise est l'USDT ?
 Comment résoudre le code d'erreur 5 de suppression de fichier
Comment résoudre le code d'erreur 5 de suppression de fichier
 Comment lire les données dans un fichier Excel en python
Comment lire les données dans un fichier Excel en python
 Historique des opérations de la table de vue Oracle
Historique des opérations de la table de vue Oracle
 mysql créer une base de données
mysql créer une base de données
 Quel logiciel est cdr
Quel logiciel est cdr
 Une liste complète des touches de raccourci d'idées
Une liste complète des touches de raccourci d'idées
 Que faire si Linux demande Aucun fichier ou répertoire de ce type lors de l'exécution d'un fichier
Que faire si Linux demande Aucun fichier ou répertoire de ce type lors de l'exécution d'un fichier