
Si vous recherchez des exemples de boutons CSS de haute qualité, cet article est fait pour vous. Dans cet article, nous avons rassemblé une collection de 10 boutons CSS uniques de CodePen, ainsi que leurs extraits de code afin que vous puissiez les appliquer à vos projets Web.
Les concepteurs Web n'ont plus besoin de Photoshop pour créer des boutons sympas. En utilisant CSS3, vous pouvez obtenir des dégradés d’arrière-plan, des ombres et des effets brillants/brillants.


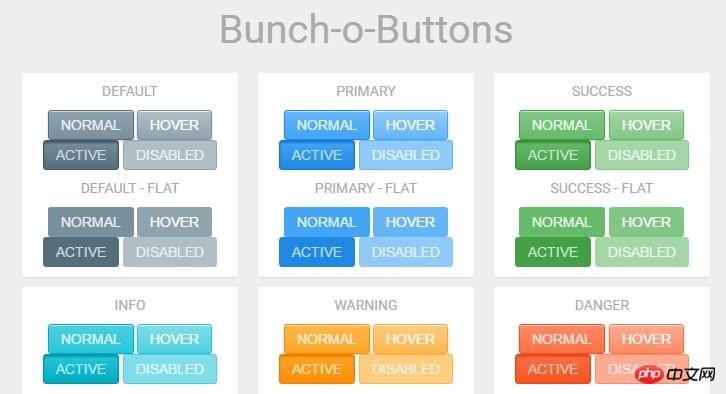
Cet ensemble de boutons est assez simple et propre. Parce qu'ils sont disponibles en différentes couleurs, tailles et styles, et proposent des boutons petits, moyens et grands parmi lesquels vous pouvez choisir. Ainsi, vous pouvez facilement les redimensionner ou les remplacer. Et en utilisant une implémentation CSS pure, il peut également s'agir de l'un des styles de boutons les plus concis et les plus clairs sur Internet.
Adresse du code : [Portail]

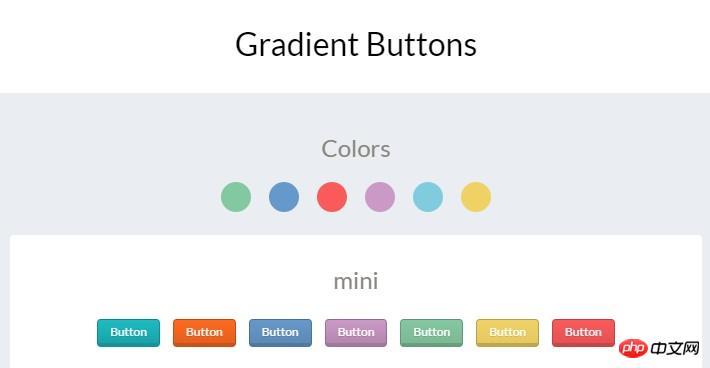
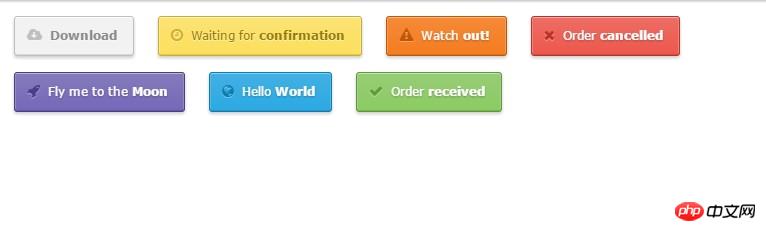
Il s'agit d'un ensemble de boutons sympa réalisé par Felipe Marcos. Un peu différents des boutons en plastique ci-dessus, mais ils sont également faciles à utiliser. Bien qu'il n'y ait pas de design en plastique brillant, vous ressentirez toujours un effet « poussée » lorsque vous cliquez dessus.
Vous pouvez choisir parmi 6 couleurs conçues par défaut ou personnaliser vos couleurs, tailles et styles préférés. Étant donné que la classification est basée sur les noms de classes CSS, vous pouvez définir le style et la couleur des boutons par défaut sur une classe.
Adresse du code : [Portail]

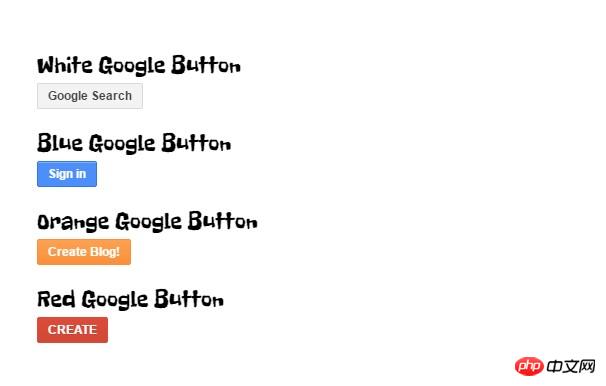
Les outils en ligne de Google (tels que Blogger, Cloud Drive, Gmail et sa fonction de recherche) ont tous des styles de boutons différents, et le développeur Tim Wagner a cloné ces styles dans ce Pen.
L'auteur s'est inspiré du design de Google et a utilisé du CSS3 pur pour implémenter ces boutons au look sympa. Voici un autre exemple similaire à celui-ci, qui est un bouton d'extension réalisé par Monkey Raptor, qui a réalisé un autre mixage pour ces boutons.
Adresse du code : [Portail]

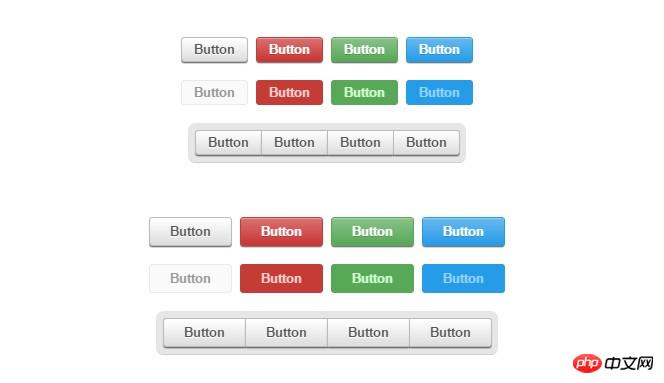
Il s'agit d'une collection de boutons à base de plastique créée par Alan Collins sur CodePen. Il existe dans de nombreuses couleurs et styles différents. Ce qui est unique dans la conception de cette collection de boutons, c'est qu'elle peut basculer entre les styles lisses et plats avec une seule classe CSS. N'est-ce pas très pratique ?
Adresse du code : [Portail]

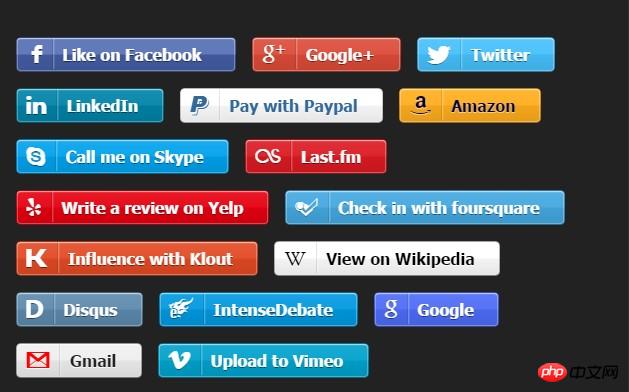
Il s'agit d'une collection de boutons sociaux avec des couleurs uniques et des icônes de marque. Le développeur Stan Williams a également publié cette collection sur GitHub et met à jour et gère les couleurs et les styles des boutons. Il se compose actuellement de 50 boutons différents qui ont tous un dégradé brillant sur le fond, mais ils sont tous de bonne qualité.
Si vous devez ajouter des boutons de partage social à votre site Web, cette collection de boutons purement CSS est un bon choix.
Adresse du code : [Portail]

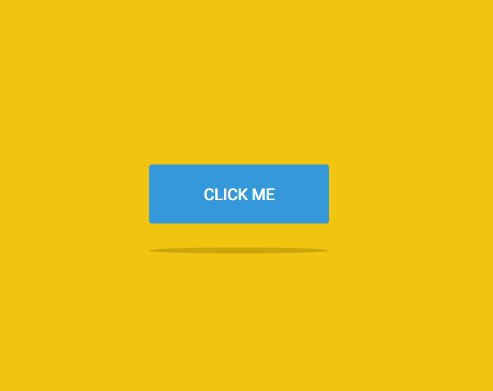
À première vue, on pourrait penser qu’il s’agit d’un bouton ordinaire. Mais après avoir cliqué sur le bouton, vous constaterez que ce bouton en gelée a un effet d'animation spécial lié à l'événement de clic.
Outre l’animation intéressante, ce qui m’a le plus impressionné était le dessin des ombres sous le bouton. La conception des boutons et des ombres qui s'animent ensemble permet à tout utilisateur qui lance un site Web ou un réseau social d'avoir plus facilement envie de cliquer.
Adresse du code : [Portail]

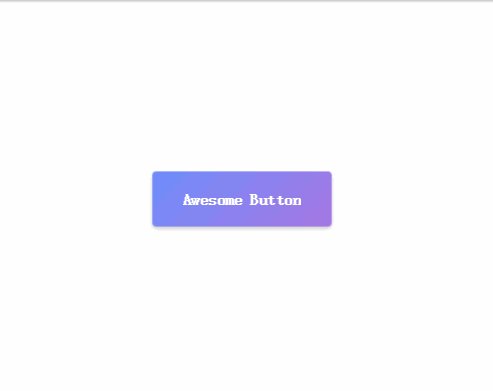
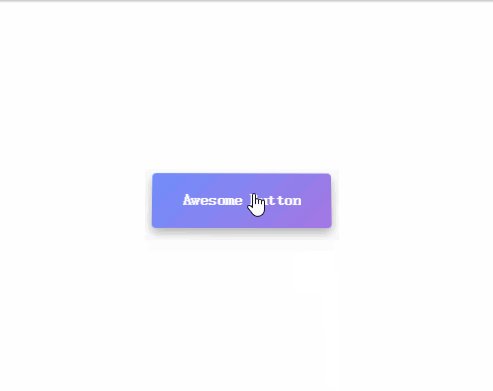
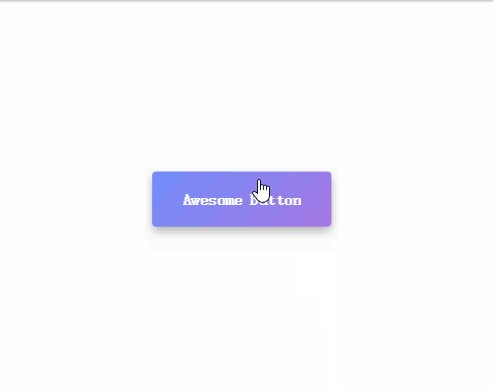
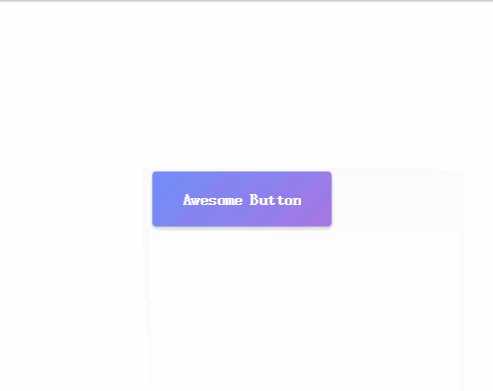
Il s'agit d'un bouton de parallaxe implémenté par Tobias Reich en utilisant un dégradé radial CSS3. L’ensemble de l’arrière-plan et de l’ombre du bouton a été réalisé en utilisant du CSS pur et cela m’a vraiment impressionné. Cependant, Tobias a également utilisé du JavaScript pour obtenir des effets de distorsion visuelle lorsque le bouton est survolé et cliqué.
Ce bouton est également l’un des effets de bouton les plus avancés que j’ai vu, et il peut s’intégrer parfaitement dans n’importe quelle page Web.
Adresse du code : [Portail]

Cet ensemble de boutons a été créé par le développeur Joe Henriod sur la base du design de Hubspot. Bien qu'ils fonctionnent de manière similaire aux boutons HTML traditionnels, ils sont construits à partir de classes CSS qui peuvent être appliquées à n'importe quel élément.
Vous constaterez que cet ensemble de boutons de pilule affiche uniquement le rouge et le bleu, mais il prend également en charge les couleurs personnalisées. Et les magnifiques effets de survol et de clic suffisent à attirer l’attention de n’importe qui.
Adresse du code : [Portail]

La plupart des développeurs front-end souhaitent utiliser Sass/SCSS car ils sont plus faciles à écrire et peuvent améliorer la productivité des développeurs.
Ces boutons implémentés par SCSS ont des effets d'ombre intérieure et extérieure, et les détails de la construction sont impressionnants. Vous pouvez changer la couleur d'une seule classe et même y mélanger votre propre créativité.
Lorsqu'ils sont intégrés à la page, les états de survol et actif des boutons ont également une vision 3D.
Ces boutons sont également relativement faciles à mettre en œuvre sur n'importe quel site Web, ou vous pouvez convertir le code SCSS en code CSS sur CodePen pour votre usage.
Adresse du code : [Portail]

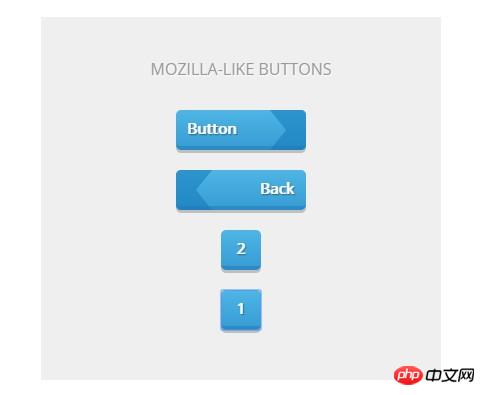
Le site Web de Mozilla a subi un changement de nom et a abandonné le design traditionnel en plastique, mais j'ai adoré son design original. Heureusement, le développeur Felix Schwarzer a recréé leur design avec son code.
Nous pouvons voir que le triangle bleu, l’arrière-plan dégradé et le biseau 3D sont tous créés en utilisant du CSS pur. Le design de cet ensemble de boutons montre également sa grandeur et attire plus facilement l'attention des utilisateurs.
Adresse du code : [Portail]
Ces 10 ensembles de boutons uniques sont développés avec du CSS3 pur et vous pouvez les intégrer dans des projets tels que des entreprises, des blogs, des réseaux sociaux ou des boutiques de commerce électronique en modifiant leur taille, leur couleur et leur style.
Le contenu compilé dans cette liste n'est que la pointe de l'iceberg sur CodePen. Si vous recherchez plus de ressources, vous souhaiterez peut-être parcourir CodePen fréquemment, vous obtiendrez peut-être plus de surprises.
Merci d'avoir lu.
Texte original en anglais : 10 extraits de code gratuits pour créer de superbes boutons CSS
Adresse de traduction : http://www.jianshu.com/p/430817f5adee
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Comment créer des graphiques et des graphiques d'analyse de données en PPT
Comment créer des graphiques et des graphiques d'analyse de données en PPT
 Méthode de mise en œuvre de la fonction de lecture vocale Android
Méthode de mise en œuvre de la fonction de lecture vocale Android
 Utilisation du contacteur AC
Utilisation du contacteur AC
 La différence entre vscode et visual studio
La différence entre vscode et visual studio
 La différence entre Java et Java
La différence entre Java et Java
 Introduction aux types d'interfaces de disque dur
Introduction aux types d'interfaces de disque dur
 méthode de configuration de Nagios
méthode de configuration de Nagios
 Comment supprimer un dossier sous Linux
Comment supprimer un dossier sous Linux