
Récemment, j'ai besoin d'utiliser l'éditeur de texte enrichi dans Django Admin. Comme je préfère l'éditeur de texte enrichi CKEditor, j'ai cet article. L'article suivant présente principalement comment utiliser facilement l'éditeur de texte enrichi dans Django. peut se référer à la méthode de l'éditeur de texte CKEditor.
Avant-propos
Django est un framework web facile à démarrer rapidement Il est très utile de l'utiliser pour créer du contenu. sites Web (tels que les blogs indépendants) pratiques. Malheureusement, Django ne fournit pas d'éditeur de texte enrichi officiel, ce qui s'avère être un contrôle indispensable dans la gestion backend des sites Web basés sur le contenu. ckeditor est un éditeur de pages Web open source largement utilisé basé sur JavaScript. Il peut être combiné avec une variété de langages de programmation, et Python ne fait certainement pas exception. Cet article explique comment utiliser parfaitement ckeditor dans un système de blog basé sur Django.
Comment utiliser
1. Installer
pip install django-ckeditor
2. Modifiez INSTALLED_APPS dans 'ckeditor'settings.py.
3. Puisque djang-ckeditor utilise JQuery dans le fichier ckeditor-init.js, vous devez définir CKEDITOR_JQUERY_URL dans settings.py pour spécifier le chemin de la bibliothèque JQuery, par exemple :
CKEDITOR_JQUERY_URL ='https://apps.bdimg.com/libs/jquery/2.1.4/jquery.min.js'
4. Définissez STATIC_ROOT, exécutez python manage.py collectstatic et copiez les ressources multimédia requises par CKEditor dans le chemin spécifié par STATIC_ROOT.
STATIC_ROOT = os.path.join(BASE_DIR,'static/')

5,
from django.db import models from ckeditor.fields import RichTextField class Blog(models.Model): title = models.CharField(max_length=50,verbose_name="标题") content = RichTextField(blank=True,null=True,verbose_name="内容") def __unicode__(self): return self.name
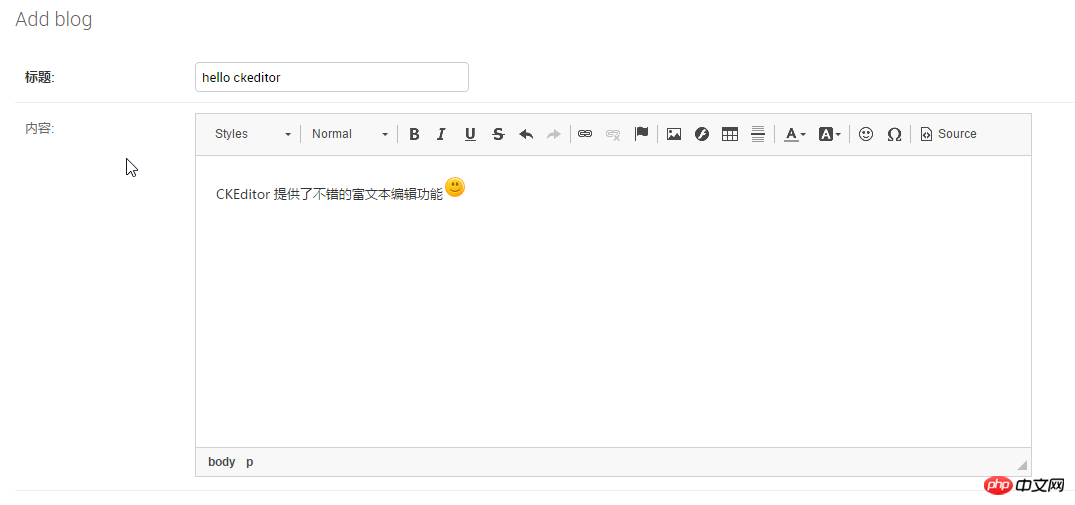
Effet :

Téléchargement de fichiers
1. Ajoutez ckeditor_uploader dans INSTALLED_APPS dans settings.py
2 CKEditor utilise l'API de stockage de Django et utilise le stockage de fichiers de Django par défaut. sera utilisé, qui doit être défini dans settings.py. De plus, CKEDITOR_UPLOAD_PATH peut également être spécifié, qui se trouve sous MEDIA_ROOT :
MEDIA_URL = '/media/' MEDIA_ROOT = os.path.join(BASE_DIR,'media/') CKEDITOR_UPLOAD_PATH = 'uploads/'
3 Ajoutez le mappage d'URL de CKEditor dans les URL du projet. .py
url(r'^ckeditor/', include('ckeditor_uploader.urls')),
S'il n'est pas ajouté, l'erreur suivante peut se produire :

4 (Facultatif) Ajoutez CKEDITOR_IMAGE_BACKEND à settings.py pour activer les vignettes. , par exemple :
CKEDITOR_IMAGE_BACKEND = 'PIL'
from ckeditor_uploader.fields import RichTextUploadingField class Post(models.Model): content = RichTextUploadingField()
Résumé
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Que sont les éditeurs de texte Java ?
Que sont les éditeurs de texte Java ?
 Comment ouvrir le fichier gff
Comment ouvrir le fichier gff
 Que signifie STO dans la blockchain ?
Que signifie STO dans la blockchain ?
 Quel logiciel est ouvert ?
Quel logiciel est ouvert ?
 Comment résoudre le problème selon lequel le dossier Win10 ne peut pas être supprimé
Comment résoudre le problème selon lequel le dossier Win10 ne peut pas être supprimé
 Comment résoudre le problème selon lequel TeamViewer ne peut pas se connecter
Comment résoudre le problème selon lequel TeamViewer ne peut pas se connecter
 Comment acheter du Dogecoin
Comment acheter du Dogecoin
 Solution d'erreur 503
Solution d'erreur 503