
Récemment, j'ai besoin d'utiliser l'éditeur de texte riche dans l'administrateur de Django. Puisque je préfère l'éditeur de texte riche CKEditor, j'ai cet article qui vous le présente principalement Comment l'utiliser facilement. l'éditeur de texte enrichi CKEditor dans Django, les amis dans le besoin peuvent s'y référer.
Avant-propos
Django est un web framework facile à démarrer rapidement, utilisez-le pour créer du contenu pilotés par 🎜> (tels que les blogs indépendants) sont très pratiques. Malheureusement, Django ne fournit pas d'éditeur de texte enrichi officiel, ce qui s'avère être un contrôle indispensable dans la gestion backend des sites Web basés sur le contenu. ckeditor est un éditeur de pages Web open source largement utilisé basé sur javascript. Il peut être combiné avec une variété de langages de programmation, et python ne fait certainement pas exception. Cet article explique comment utiliser parfaitement ckeditor dans un système de blog basé sur Django.
Comment utiliser
1. Installerpip install django-ckeditor
CKEDITOR_JQUERY_URL ='https://apps.bdimg.com/libs/jquery/2.1.4/jquery.min.js'
et copiez les ressources multimédia requises par CKEditor dans le chemin spécifié par STATIC_ROOT. python manage.py collectstatic
STATIC_ROOT = os.path.join(BASE_DIR,'static/')

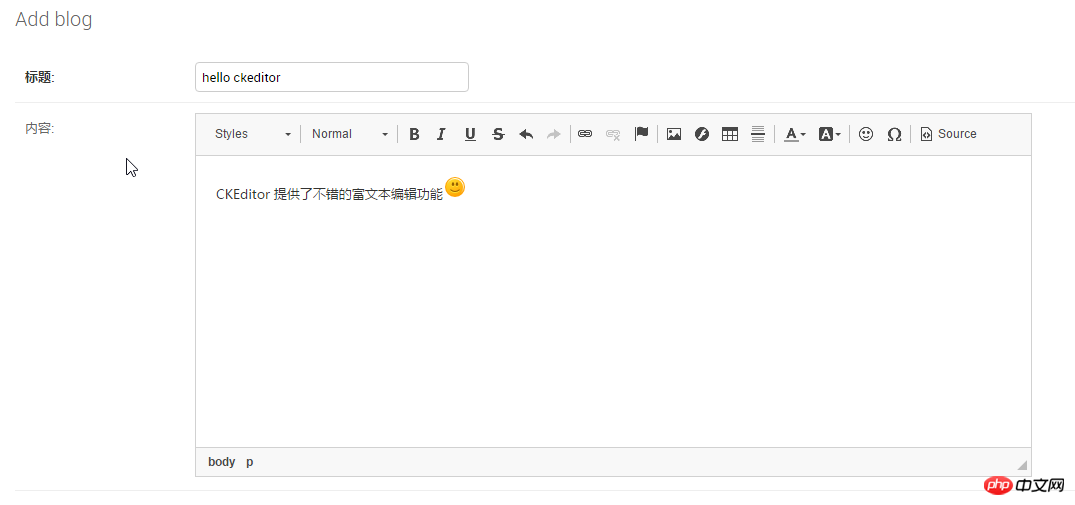
from django.db import models from ckeditor.fields import RichTextField class Blog(models.Model): title = models.CharField(max_length=50,verbose_name="标题") content = RichTextField(blank=True,null=True,verbose_name="内容") def unicode(self): return self.name

Téléchargement de fichiers
1. Ajoutez ckeditor_uploader dans INSTALLED_APPS dans settings.py2 CKEditor utilise le stockageMEDIA_URL = '/media/' MEDIA_ROOT = os.path.join(BASE_DIR,'media/') CKEDITOR_UPLOAD_PATH = 'uploads/'
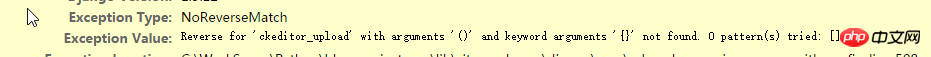
url(r'^ckeditor/', include('ckeditor_uploader.urls')),

END, activez les vignettes, par exemple :
CKEDITOR_IMAGE_BACKEND = 'PIL'
from ckeditor_uploader.fields import RichTextUploadingField class Post(models.Model): content = RichTextUploadingField()
Résumé
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Que sont les éditeurs de texte Java ?
Que sont les éditeurs de texte Java ?
 Comment ouvrir le fichier gff
Comment ouvrir le fichier gff
 Comment exécuter cmd en tant qu'administrateur
Comment exécuter cmd en tant qu'administrateur
 Quels sont les logiciels de dessin ?
Quels sont les logiciels de dessin ?
 Comment résoudre l'erreur de base de données Discuz
Comment résoudre l'erreur de base de données Discuz
 Comment ouvrir un fichier au format CSV
Comment ouvrir un fichier au format CSV
 Comment exporter Word à l'aide de PowerDesigner
Comment exporter Word à l'aide de PowerDesigner
 quel fichier est iso
quel fichier est iso