
Cet article explique comment utiliser CSS pour obtenir l'image effet loupe ? Ce qui suit est une explication détaillée de l'exemple CSS de l'effet loupe d'image
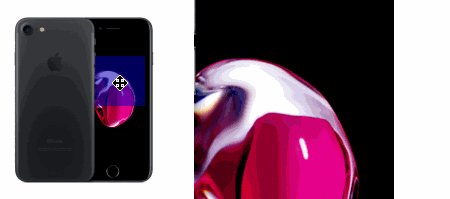
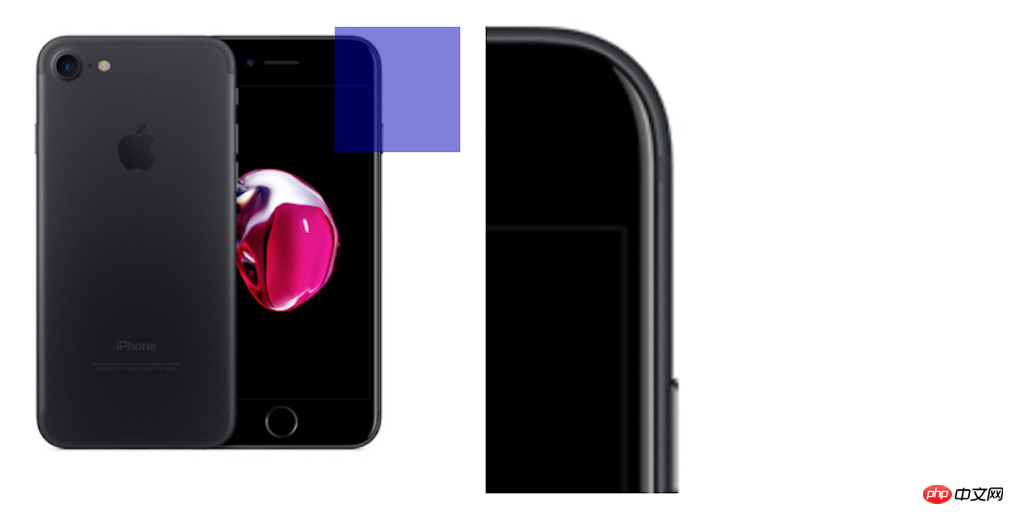
L'effet est comme indiqué dans la figure (dans l'exemple, j'ai secrètement lié une image de Tmall, j'espère que ça va-.-):

Le processus de mise en œuvre est simple, mais nous commençons quand même par l'analyse CSS. Le processus est le suivant (l'image est. square comme exemple) :
css :
/* 图片容器 */
.imgBox{
width: 200px; /* 各位大老爷们看着办 */
height: 200px; /* 各位大老爷们看着办 */
position: relative; /* 必需 */
}
/* 图片标签 */
.mainImg{
width: 100%; /* 各位大老爷们看着办,尽量100%好看些[斜眼笑] */
height: 100%; /* 各位大老爷们看着办,尽量100%好看些[斜眼笑] */
}
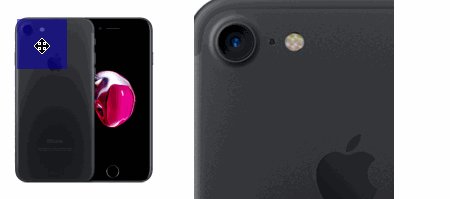
/* 遮罩层-既放大区域 */
.glass{
position: absolute; /* 必需 */
width: 50px; /* 遮罩层宽度 此处是放大4倍,所以为200/4=50 */
height: 50px; /* 遮罩层高度 此处是放大4倍,所以为200/4=50 */
top: -9999px; /* 绝对位置,先放远些 */
left: -9999px; /* 绝对位置,先放远些 */
cursor: move; /* 鼠标样式,好看些 */
background: rgba(0,0,180,0.5); /* 遮罩层样式,好看些 */
}
/* 大图所在的容器 */
.imgMax{
position: absolute; /* 必需 */
overflow: hidden; /* 必需,盖掉超出的大图[斜眼笑] */
left: 210px; /* 必需,此处为距原图左边10像素 */
top: 0; /* 必需,此处为距上边0像素 */
width: 200px; /* 放大图片容器的宽度 此处此处是放大4倍,为200,保持和原图容器一般大,若此处为400,则是放大2*4倍,那么相应的放大图片应该是200*4*2=1600 */
height: 200px; /* 放大图片容器的高度 此处此处是放大4倍,为200,保持和原图容器一般大,若此处为400,则是放大2*4倍,那么相应的放大图片应该是200*4*2=1600 */
display: none; /* 先隐藏 */
}
.maxImg{
position: absolute; /* 必需 */
width: 800px; /* 此处是放大4倍,所以为200*4=800 受放大图片所在的容器影响,规则如上 */
height: 800px; /* 此处是放大4倍,所以为200*4=800 受放大图片所在的容器影响,规则如上 */
}
Ce à quoi vous devez faire attention dans le CSS ci-dessus, ce sont plusieurs positions et rapports de mise à l'échelle. les ajustements.
Après avoir écrit le style, jetons un œil à la mise en page :
html :
<!-- 图片容器 --> <pclass="J_imgBox imgBox"> <!-- 需要放大的图片-原始图 --> <imgclass="J_mainImg mainImg" src="http://img.alicdn.com/bao/uploaded/i7/TB1Xpe_NXXXXXXRXFXXGTq09XXX_035318.jpg_430x430q90.jpg"/> <!-- 遮罩-既放大的区域 --> <pclass="J_glass glass"></p> <!-- 大图的容器 --> <pclass="J_imgMax imgMax"> <!-- 大图 --> <imgclass="J_maxImg maxImg"/> </p> </p>
Le suivant est le principal. code js, avec des commentaires comme toujours :
js :
(function(){
/* 放大镜函数
** @imgContainer 需要实现放大镜效果的图片容器 此处是 class 为 J_imgBox 的 p
*/
function imgZoom(imgContainer){
// 取大图url,不知道淘宝图片规则如何,反正看了详情页的大图和小图url对比,随便写了个替换
var imgUrl = imgContainer.querySelector('.J_mainImg').src.replace(/.(jpg|jpeg|png|gif)(_)(d+)(x)(d+)(q90)?/g,'');
// 取大图标签的节点
var maxImg = imgContainer.querySelector('.J_maxImg');
// 给该节点的src属性赋值为大图的url
maxImg.src = imgUrl;
// 取大图所在的容器
var maxImgContainer = imgContainer.querySelector('.J_imgMax');
// 取遮罩块
var glassBlock = imgContainer.querySelector('.J_glass');
// 取消放大镜效果
var hideMaxImg = function(){
glassBlock.style.top = '-9999px';
glassBlock.style.left = '-9999px';
maxImgContainer.style.display = 'none';
}
// 鼠标移出图片区域,取消放大镜效果
imgContainer.onmouseout = function(event){
event.stopPropagation();
hideMaxImg();
};
// 鼠标在图片区域内移动事件
imgContainer.onmousemove = function(event) {
event.stopPropagation();
// 取图片容器的大小及其相对于视口的位置,需要实时取,所以放在move事件里
var clientRect = event.currentTarget.getBoundingClientRect();
// 获取距鼠标距的上和左的坐标
var leftX = event.clientX - clientRect.left;
var leftY = event.clientY - clientRect.top;
// 动态设置遮罩块的left和top位置 这里需要减去遮罩层的一半,因为鼠标位于遮罩块中心点
var pointerLeft = leftX - 25;
var pointerTop = leftY - 25;
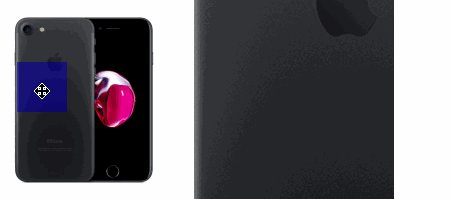
// 如果鼠标坐标移动超出原始图片区域边缘 则取消放大镜效果 因为这里存在快速移动鼠标到大图区域时,鼠标仍处在外层的图片区域内,并不会触发mouseout事件(虽然中间隔了小小的间距,但是快速移动仍能产生这个bug,如代码下面的图所示)
if((pointerLeft+25) > clientRect.width || pointerLeft clientRect.height || pointerTop ){
hideMaxImg();
return !1;
};
// 遮罩块在最左边的时候,鼠标仍在图片区域内,可在遮罩块左边缘至中心线区域内移动,且这时遮罩块为距左0像素
if(pointerLeft ){
pointerLeft = 0;
};
// 同上 右边限制
if(pointerLeft > clientRect.width - 50){
pointerLeft = clientRect.width - 50;
};
// 同上 顶部限制
if(pointerTop ){
pointerTop = 0;
};
// 同上 底部限制
if(pointerTop > clientRect.height - 50){
pointerTop = clientRect.height - 50;
};
// 设置遮罩块的位置
glassBlock.style.left = pointerLeft;
glassBlock.style.top = pointerTop;
// 取遮罩快距离左边的位置和图片区域的宽高比,用于计算大图偏移距离,展示遮罩块所对应的图片区域
var percentLeft = pointerLeft/clientRect.width;
var percentHeight = pointerTop/clientRect.height;
// 设置大图偏移距离 因为其父元素存在 overflow:hidden 所以只会展示对应区块
maxImg.style.left = -(percentLeft*maxImg.clientWidth)+'px';
maxImg.style.top = -(percentHeight*maxImg.clientHeight)+'px';
};
}
var elem = document.querySelectorAll('.J_imgBox');
elem.forEach(function(item,idx){
imgZoom(item)
})
})()
Photo de correction de bug :

Après avoir lu ceci, pensez-vous que ce n'est pas trop simple ?Jetons ensuite un coup d'œil aux points de connaissances plus pratiques qui peuvent être extraits du code ci-dessus dans le développement quotidien :
Element.getBoundingClientRect()
La méthode Element.getBoundingClientRect() renvoie la taille de l'élément et sa position par rapport à la fenêtre
Exemple :
<bodystyle="width:1400;height:1000">
<pid="testp" style="width:10px;height:20px;background:#f00"></p>
<script>
(function(){
var elem = document.getElementById('testp');
document.body.addEventListener('click',function(){
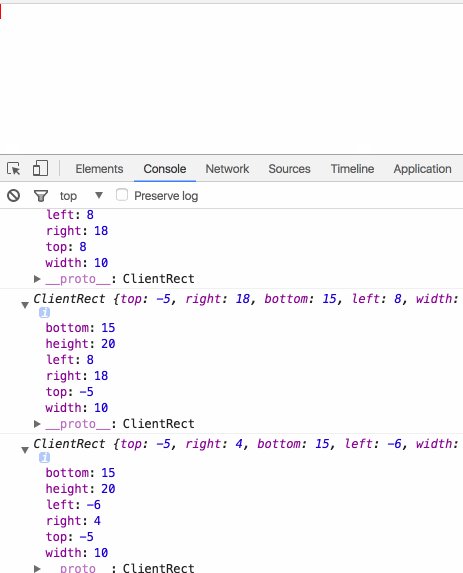
console.log(elem.getBoundingClientRect())
},false)
})()
</script>
</body>
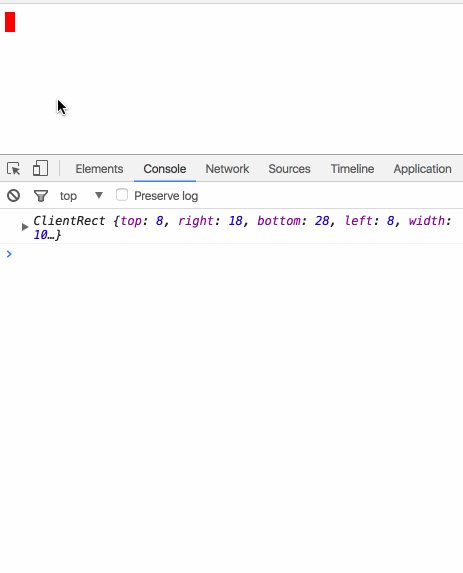
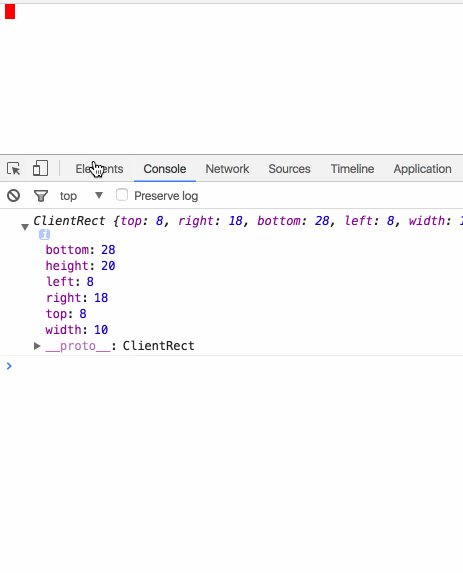
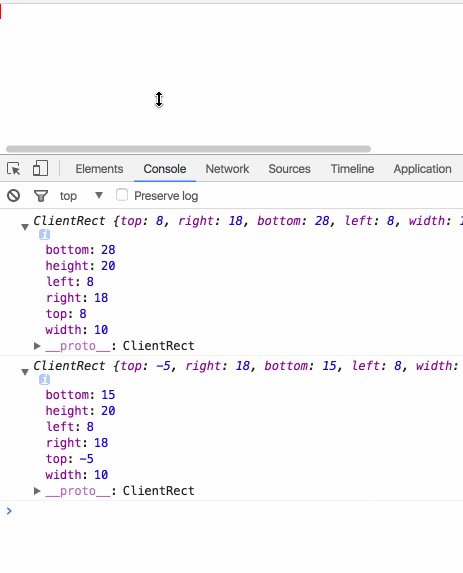
L'effet est comme indiqué sur l'image :

Il n'est pas difficile de voir sur l'image de l'effet que lorsque je déplace la vue et que je clique ensuite sur le corps, print L' objet peut renvoyer correctement la taille de l'élément et sa position par rapport à la fenêtre
Cette méthode peut également être utilisée pour déclencher l'événement correspondant lorsqu'un élément défile vers le bas/ top, ce qui est assez pratique .
Event
1.event.target et event.currentTarget
target : pointez sur l'élément qui a déclenché l'événement
currentTarget : pointez vers le gestionnaire d'événement lié. L'élément
est le même uniquement lorsque le gestionnaire d'événement lié et le programme qui déclenche le gestionnaire d'événement sont le même objet. > Exemple de code :
html:
<pid="ap"> 123 <pid="bp">456</p> </p>
js:
document.getElementById('ap').addEventListener('click',function(e){
if(e.target === e.currentTarget) {
console.log('target === currentTarget')
}else{
console.log('target !== currentTarget')
}
console.log('target',e.target)
console.log('currentTarget',e.currentTarget)
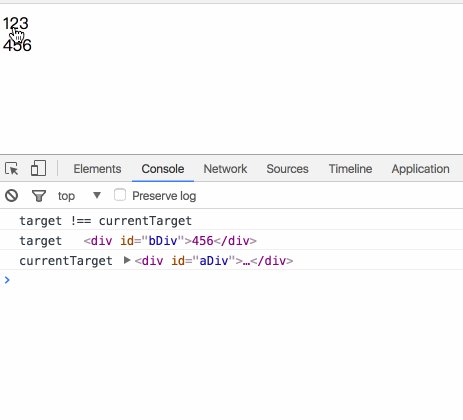
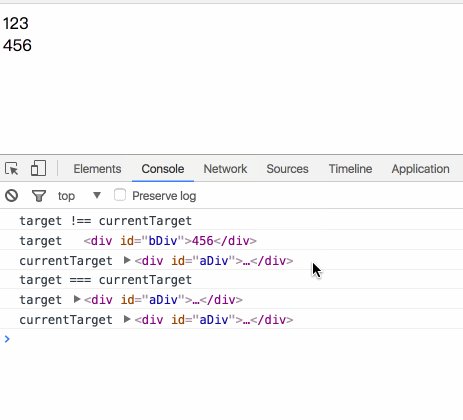
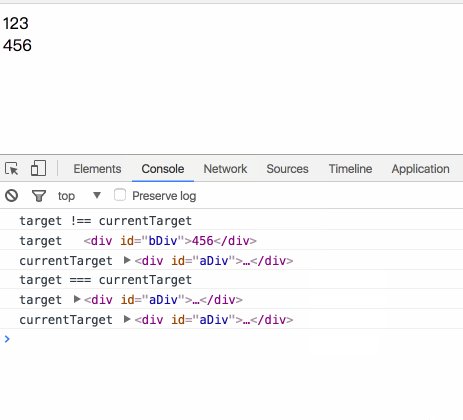
},false)Rendu :
 D'après le rendu, nous pouvons voir que lorsque l'on clique sur 456, la cible pointe vers le pb où se trouve 456, et currentTarget pointe vers ap, car l'événement est lié à ap, mais le déclencheur est sur bp et le bp est dans l'ap Lorsque vous cliquez sur 123, la cible est cohérente avec currentTarget, et la liaison et le déclenchement sont sur l'ap.
D'après le rendu, nous pouvons voir que lorsque l'on clique sur 456, la cible pointe vers le pb où se trouve 456, et currentTarget pointe vers ap, car l'événement est lié à ap, mais le déclencheur est sur bp et le bp est dans l'ap Lorsque vous cliquez sur 123, la cible est cohérente avec currentTarget, et la liaison et le déclenchement sont sur l'ap.
2.event.preventDefault() & event.stopPropagation()
preventDefault : si l'événement est annulable, annulez l'événement sans arrêter la propagation ultérieure de l'événement
stopPropagation : Empêcher la propagation ultérieure de l'événement en cours dans les phases de capture et de bouillonnement
3.event.stopPropagation() & event.stopImmediatePropagation()
stopPropagation : Empêcher l'événement en cours dans la capture et le bouillonnement phases Propagation ultérieure de
stopImmediatePropagation : empêche d'autres écouteurs d'événements d'appeler le même événement sur l'élément et empêche le bouillonnement
Exemple de la différence entre les deux :
html :
<pid="ap"> 123 <pid="bp">456</p> </p>
js:
document.getElementById('ap').addEventListener('click',function(){
console.log('click ap')
},false)
document.getElementById('bp').addEventListener('click',function(e){
e.stopImmediatePropagation();
console.log('click bp')
},false)
document.getElementById('bp').addEventListener('click',function(){
console.log('click me too')
},false)Le résultat de l'exécution du code ci-dessus est :
clickbp
Commentaire Le résultat de e.stopImmediatePropagation(); est :
clickbp clickmetoo clickap
Bien que ce soient des points de connaissances simples, ils sont également très pratiques dans le développement quotidien, j'espère. Je peux commencer par les détails. Tout ira bien. Revoir plus de commentaires -. -~
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!