
Résumé : Dans le dernier numéro, nous avons présenté l'écriture du code de l'API et de l'interface de "Micro Weather". Aujourd'hui, nous continuons à introduire l'écriture du code de la couche logique et du code de requête. Cet article est sélectionné dans « Apprendre le développement de mini-programmes WeChat à partir de zéro ».
Écrire le code de la couche logique
Comme aucune donnée d'initialisation n'a été définie dans index.js, les données spécifiques ne peuvent pas être vues dans l'interface, ce qui conduit également à l'effet que l'interface ne répond pas aux exigences de configuration.
Ensuite, écrivez le code de la couche logique index.js. Afin de vérifier l'effet de conception de l'interface, écrivez d'abord les données initiales, puis écrivez progressivement d'autres codes de logique métier associés en profondeur.
1 Écrire le code d'initialisation des données
Beaucoup de données sont écrites dans index.wxml, elles doivent donc être mises dans index.js Initialisez d'abord puis prévisualisez les résultats dans le simulateur de l'outil de développement.
Ouvrez le fichier index.js, supprimez le contenu original et réécrivez le code suivant :
Page({ data: { weather:{ wendu:18, ganmao:'昼夜温差较大,较易发生感冒,请适当增减衣服。体质较弱的朋友请注意防护。', yesterday:{ date:'17日星期四', type:'阴', fx:'南风', fl:'微风级', low:'低温 8℃', high:'高温 16℃'
}, forecast:[
{ date:'18日星期五', type:'阴', high:'高温 16℃', low:'低温 8℃', fengxiang:'南风', fengli:'微风级'
},{ date:'18日星期五', type:'阴', high:'高温 16℃', low:'低温 8℃', fengxiang:'南风', fengli:'微风级'
},{ date:'18日星期五', type:'阴', high:'高温 16℃', low:'低温 8℃', fengxiang:'南风', fengli:'微风级'
},{ date:'18日星期五', type:'阴', high:'高温 16℃', low:'低温 8℃', fengxiang:'南风', fengli:'微风级'
},{ date:'18日星期五', type:'阴', high:'高温 16℃', low:'低温 8℃', fengxiang:'南风', fengli:'微风级'
}
]
}, today:'2016-11-18', city:'北京', //城市名称
inputCity:'', //输入查询的城市名称
}
}) Après avoir écrit les données d'initialisation ci-dessus, enregistrez index.js, qui peut être vu dans la zone d'aperçu sur le côté gauche de l'outil de développement L'effet d'interface est le suivant.

Le code ci-dessus est très long, principalement parce qu'il simule 5 jours de données météorologiques. En fait, lorsque l'applet est en cours d'exécution, les données météorologiques doivent être obtenues via l'API immédiatement après son ouverture. l'applet. , donc dans le code de données d'initialisation ci-dessus, il vous suffit d'utiliser l'instruction suivante pour initialiser la météo en tant qu'objet vide, et les données d'attribut ajoutées à la météo ci-dessus peuvent être supprimées.
weather:{}2 Obtenez le nom de la ville de l'emplacement actuel
Selon les exigences de ce cas, lorsque l'utilisateur ouvre ce cas , il doit au préalable obtenir les informations Météo de la ville où se trouve actuellement l'utilisateur, ce qui nécessite d'obtenir le nom de la ville où se trouve actuellement l'utilisateur. Pour compléter cette fonction, plusieurs rebondissements sont nécessaires.
Tout d'abord, vous pouvez utiliser l'API de l'applet WeChat pour obtenir la longitude et la latitude de l'emplacement géographique actuel (c'est-à-dire wx.getLocation). Grâce à cette API, vous pouvez obtenir la longitude et la latitude de l'emplacement de l'utilisateur.
Avec la longitude et la latitude de l'utilisateur, vous devez également interroger le nom de la ville correspondant à la longitude et à la latitude. Ceci peut être réalisé en utilisant l'interface Baidu Map. L'adresse du service API Baidu Map Geocoding est la suivante :
api.map.baidu.com/geocoder/v2/
Pour appeler cette interface, vous devez transmettre ce qui suit. paramètres.
sortie : définissez le format de données renvoyé par l'interface sur json ou xml.
ak : Il s'agit d'un paramètre qui doit être défini. C'est la clé utilisée par les utilisateurs pour demander une inscription sur Baidu. Depuis la v2, le paramètre a été modifié en "ak", et le paramètre de la version précédente était. "clé".
sn : Ce paramètre doit être activé si la méthode de vérification ak utilisée par l'utilisateur est la vérification sn.
callback : une fonction de rappel qui renvoie la valeur de retour au format json via la fonction de rappel pour implémenter la fonction jsonp.
Par exemple, saisissez l'adresse suivante dans le navigateur :
api.map.baidu.com/geocoder/v2/ak=ASAT5N3tnHIa4APW0SNPeXN5&location=30.572269,104.066541&output=json&pois=0
Format JSON renvoyé Comme indiqué ci-dessous :
{ "status": 0, "result": { "location": { "lng": 104.06654099999996, "lat": 30.572268897395259
}, "formatted_address": "四川省成都市武侯区G4201(成都绕城高速)", "business": "", "addressComponent": { "country": "中国", "country_code": 0, "province": "四川省", "city": "成都市", "district": "武侯区", "adcode": "510107", "street": "G4201(成都绕城高速)", "street_number": "", "direction": "", "distance": ""
}, "pois": [], "poiRegions": [], "sematic_description": "环球中心w6区西南108米", "cityCode": 75
}
} Dans les données JSON ci-dessus, le nom de la ville correspondant à la longitude et à la latitude entrantes peut être obtenu via result.addressComponent.city. Par conséquent, dans ce cas, le nom de la ville où se trouve actuellement l’utilisateur peut être obtenu de cette manière.
Sur la base de l'analyse ci-dessus, écrivez le code suivant dans la fonction de traitement d'événements onLoad d'index.js :
var util = require('../../utils/util.js');
Page({ data: {
……
},onLoad: function (options) { this.setData({ today:util.formatTime(new Date()).split(' ')[0] //更新当前日期
}); var self = this;
wx.getLocation({ type: 'wgs84', success: function (res) {
wx.request({ url:'http://api.map.baidu.com/geocoder/v2/' +
'?ak=ASAT5N3tnHIa4APW0SNPeXN5&location='+
res.latitude+',' + res.longitude + '&output=json&pois=0', data: {}, header: { 'Content-Type': 'application/json'
}, success: function (res) { var city = res.data.result.addressComponent.city.replace('市','');//城市名称
self.searchWeather(city); //查询指定城市的天气信息
}
})
}
})
},
})Dans le code ci-dessus, la ligne 1 utilise la méthode de l'outil d'importation require pour formater la date .
3 Obtenez les prévisions météo en fonction du nom de la ville
Après avoir obtenu le nom de la ville, vous pouvez utiliser l'interface suivante pour obtenir la météo prévisions pour le nom de la ville spécifié Informations :
wthrcdn.etouch.cn/weather_mini?city=City name
Dans l'interface ci-dessus, le nom de la ville ne contient pas le mot « ville » Par exemple, « Chengdu City ». il suffit de le passer à "Chengdu".
Lors de l'introduction de cette interface plus tôt dans cette section, nous avons uniquement examiné les données JSON renvoyées après l'exécution réussie de l'interface. Si le nom de la ville entrante est incorrect, les données JSON suivantes seront renvoyées :
{ "desc": "invilad-citykey", "status": 1002}Étant donné que le code permettant d'interroger les informations sur les prévisions météorologiques en fonction des noms de villes doit être appelé à plusieurs reprises, il est écrit comme une fonction distincte pour faciliter l'appel lors de l'interrogation.
searchWeather:function(cityName){ var self = this;
wx.request({ //天气预报查询接口
url: 'http://wthrcdn.etouch.cn/weather_mini?city='+cityName,
data: {},
header: { 'Content-Type': 'application/json'
},
success: function (res) { if(res.data.status == 1002) //无此城市
{ //显示错误信息
wx.showModal({
title: '提示',
content: '输入的城市名称有误,请重新输入!',
showCancel:false,
success: function(res) { self.setData({inputCity:''});
}
})
}else{ var weather = res.data.data; //获取天气数据
for(var i=0;i<weather.forecast.length;i++)
{ var d = weather.forecast[i].date; //处理日期信息,添加空格
weather.forecast[i].date = ' ' + d.replace('星期',' 星期');
} self.setData({
city:cityName, //更新显示城市名称
weather:weather, //更新天气信息
inputCity:'' //清空查询输入框
})
}
}
})
} 在上面代码中,获取的date中保存的是“19日星期六”这种格式的字符串,为了使日期和星期分别显示在两行中,这里使用了一种小技巧,就是在日期字符串中添加了2个全角状态的空格,这样在显示这个字符串时自动断行。
编写好以上这些代码之后,保存,在开发工具左侧可看到已经获取当前的天气数据,而不是前面初始化的数据了。

这样,本案例的主要代码就算编写完成了。不过,还只能显示用户当前所在地的天气信息,如果要查看其他城市的天气,还需要继续编写相应的查询代码。
查询天气预报
查询代码的编写很简单,只需要获取用户输入的城市名称,然后传入searchWeather函数即可。具体的代码如下:
//输入事件
inputing:function(e){ this.setData({inputCity:e.detail.value});
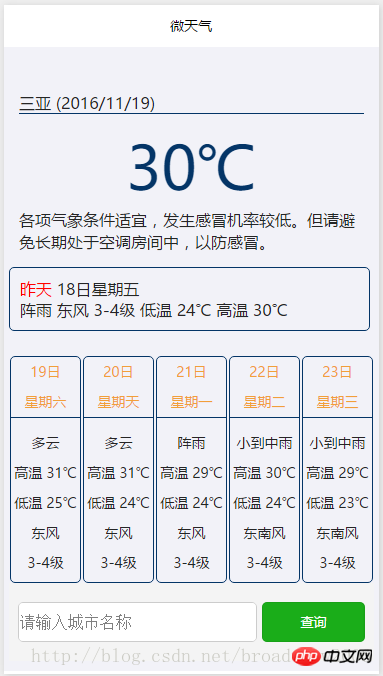
}, //搜索按钮 bindSearch:function(){ this.searchWeather(this.data.inputCity); } 保存以上代码之后,在开发工具左侧模拟器中输入查询的城市名称,如输入“三亚”,单击“查询”按钮,界面中即可显示“三亚”的天气信息。

如果在下方输入框输入一个不存在的城市名称,将显示下面的提示信息。

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 le fichier HTML s'ouvre vide
le fichier HTML s'ouvre vide
 paramètres de compatibilité du navigateur Edge
paramètres de compatibilité du navigateur Edge
 Quel est le format du document ?
Quel est le format du document ?
 Introduction aux composants Laravel
Introduction aux composants Laravel
 Comment basculer entre pleine largeur et demi-largeur
Comment basculer entre pleine largeur et demi-largeur
 méthode js pour générer des nombres aléatoires
méthode js pour générer des nombres aléatoires
 Introduction aux types d'interfaces de disque dur
Introduction aux types d'interfaces de disque dur
 Représentation binaire des nombres négatifs
Représentation binaire des nombres négatifs