
Lorsque nous utilisons C# pour réaliser des projets, nous devons essentiellement créer une interface de connexion, nous allons donc aujourd'hui examiner étape par étape comment implémenter simplement l'interface de connexion. Cet article donne 2 exemples, en partant du simple. trop difficile. J'espère que vous l'aimerez tous.
Regardons d'abord un processus de production simple
Ouvrez Visual 2010 et créez un nouveau formulaire Puisqu'il s'agit d'une fenêtre de connexion, ne lui laissez pas les fonctions d'agrandissement, de réduction et de glisser-déposer. (Nous avons déjà mentionné comment définir la taille dans la section précédente), comme le montre la figure, même la valeur de la propriété Text du formulaire est "Fenêtre de connexion" et la taille est arbitraire.

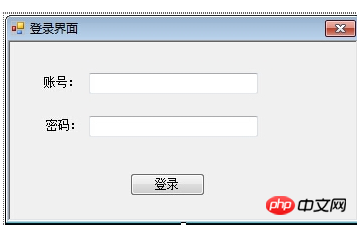
Après la création du formulaire, la disposition détaillée des composants de l'interface commence, principalement en faisant glisser les contrôles sur la gauche, puis en les plaçant dans le formulaire et en définissant les valeurs des attributs. . Ce sont relativement simples.

À l'étape de réponse au code, double-cliquez sur le bouton de connexion pour accéder à la vue code :
private void button1_Click(object sender, EventArgs e)
{
String name = this.textBox1.Text; // 获取里面的值
String password = this.textBox1.Text;
if (name.Equals("admin") && password.Equals("admin")) // 判断账号密码是否等于admin
{
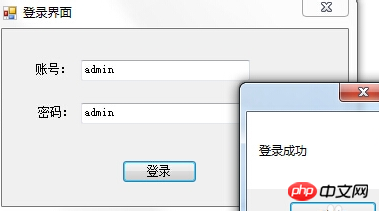
MessageBox.Show("登录成功");
}
else {
MessageBox.Show("登录失败!");
}
}
Continuez Ensuite, prenons un exemple plus compliqué
Exigences :
1 Le nom d'utilisateur doit être composé de lettres.
//限定用户名必须为字母
private void txtName_KeyPress(object sender, KeyPressEventArgs e)
{
if ((e.KeyChar >= 'a' && e.KeyChar <= 'z') || (e.KeyChar >= 'A' && e.KeyChar <= 'Z'))
{
e.Handled = false;
}
else {
MessageBox.Show("用户名只能为字母!");
e.Handled = true;
}
}2. Lorsque le curseur entre dans la zone de texte, l'arrière-plan est bleu et le texte est blanc ; lorsque le curseur quitte la zone de texte, l'arrière-plan est blanc et le texte est noir.
Interface :
//光标进入文本框时,背景为蓝色,字体为白色;
//光标离开文本框时,背景为白色,字体为黑色。
private void txtName_Enter(object sender, EventArgs e)
{
txtName.ForeColor = Color.White;
txtName.BackColor = Color.Blue;
}
private void txtName_Leave(object sender, EventArgs e)
{
txtName.BackColor = Color.White;
txtName.ForeColor = Color.Black;
}3. Après avoir entré le nom d'utilisateur « admin » et le mot de passe « 123 », cliquez sur le bouton « OK », le système affichera une boîte de message pour indiquer que la saisie a été effectuée. est correct, sinon il affichera à l'utilisateur un message d'invite de nom ou de mot de passe incorrect.
private void btnLogin_Click(object sender, EventArgs e)
{
string userName = txtName.Text;
string password = txtPwd.Text;
if (userName == "admin" && password == "123")
{
MessageBox.Show("欢迎进入个人理帐系统!", "登陆成功!", MessageBoxButtons.OK, MessageBoxIcon.Information);
}
else
{
MessageBox.Show("您输入的用户名或密码错误!", "登录失败!", MessageBoxButtons.OK, MessageBoxIcon.Exclamation);
}
}4. Cliquez sur le bouton "Annuler" pour effacer les informations saisies et positionner le curseur dans la zone de texte txtName.
private void btnCancel_Click(object sender, EventArgs e)
{
txtName.Text = "";
txtPwd.Text = "";
txtName.Focus();
}5. Interface finale :


Conseils : Définissez l'attribut Image pour l'étiquette. Afin d'afficher l'image complètement, vous Vous devez définir la propriété AutoSize de l'étiquette sur false, puis augmenter la taille de l'étiquette de manière appropriée. Notez également que la propriété ImageAlign est définie sur MiddleLeft et que la propriété TextAlign est définie sur MiddleRight.
Remarque :
(1) ico : est un format de fichier d'icône Windows qui peut stocker un seul motif, plusieurs tailles et plusieurs icônes de plaques de couleur. déposer.
(2) MessageBox : Message Box affiche une boîte de dialogue modale qui contient une icône système, un ensemble de boutons et un bref message spécifique à l'application, tel que des informations d'état ou d'erreur.
(3) La touche de raccourci du bouton est implémentée en définissant la propriété Text sur « Annuler (&C) ».
(4) Le logiciel utilisé dans cet exercice est Visual Studio 2012. Les ressources graphiques sont fournies par VS On dit qu'elles se trouvent dans le dossier d'installation Common7ImageLibrary de VS. Sinon, vous pouvez le télécharger depuis le. site officiel.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!