
Cet article présente principalement le JS pur pour implémenter la fonction de code de vérification d'image et est compatible avec les navigateurs IE6-8. Les amis qui en ont besoin peuvent s'y référer
Je souhaite créer une fonction de code de vérification d'image récemment. , mais je ne veux pas l'écrire moi-même. J'ai donc prévu de créer une pure fonction de code de vérification frontale, j'ai donc cherché en ligne et trouvé un plug-in appelé gVerify.js, qui est simple, facile à utiliser et parfaitement implémenté. Cependant, j'ai reçu plus tard un message disant qu'il serait compatible avec IE8, ce qui m'a rendu ivre rien que d'y penser. IE est terrible, mais ça va. Je ne pense pas à chercher des plug-ins, j'ai l'intention de le faire moi-même et de l'utiliser pour apprendre et renforcer mes connaissances. Voyez ci-dessous comment j'ai procédé. Cela a pris du temps, mais cela en valait la peine.
Utilisation
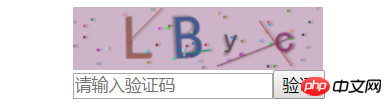
Il est très simple à utiliser. Définissez une zone de saisie du code de vérification p, introduisez le plug-in js téléchargé et. créez un objet GVerify. Les paramètres peuvent être personnalisés ou l'ID de p peut être transmis. Cela génère un code de vérification, et l'effet est illustré dans la figure 1-1 ci-dessous
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>图形验证码</title>
</head>
<body>
<p id="v_container" style="width: 200px;height: 50px;"></p>
<input type="text" id="code_input" value="" placeholder="请输入验证码"/><button id="my_button">验证</button>
</body>
<script src="js/gVerify.js"></script>
<script>
var verifyCode = new GVerify("v_container");
document.getElementById("my_button").onclick = function(){
var res = verifyCode.validate(document.getElementById("code_input").value);
if(res){
alert("验证正确");
}else{
alert("验证码错误");
}
}
</script>
</html>
Figure 1-1<. 🎜>
L'effet est plutôt bon, vous avez terminé. Cela a été fait en quelques minutes et il n'y a eu aucun problème en cliquant sur différents navigateurs. Mais une fois que j'arrive à IE, c'est GG9 qui est toujours utile, mais IE8 est inutile, je ne peux que voir comment il est implémenté. J'ai donc ouvert le code source et découvert qu'il était implémenté par Canvas, qui n'est pas pris en charge par IE8 et versions antérieures. C'était embarrassant. Ensuite, je suis allé voir l'introduction pertinente à l'élément canvas et j'ai découvert que j'étais vraiment trompé. "Nous pouvons même utiliser la balise