
Le programme WeChat Mini est officiellement lancé et de nombreux endroits font glisser l'écran. Nous pouvons voir que de nombreuses personnes utilisent le programme WeChat Mini, mais de nombreux utilisateurs ne savent pas comment développer le programme WeChat Mini ? Ci-dessous, l'éditeur de Script House vous propose un tutoriel pratique sur le développement d'un mini programme WeChat, vous apprenant étape par étape comment développer un mini programme WeChat en cours d'exécution. Suivez l'éditeur pour en savoir plus
Le mini programme WeChat est officiellement. lancé et que de nombreux endroits l'utilisent sur l'écran, nous pouvons voir que de nombreuses personnes utilisent des mini-programmes WeChat, mais de nombreux utilisateurs ne savent pas comment développer des mini-programmes WeChat ? Ci-dessous, l'éditeur de Script House vous propose un didacticiel pratique sur le développement d'applets WeChat, vous apprenant étape par étape comment développer une applet WeChat en cours d'exécution. Suivez l'éditeur pour en savoir plus.
Nom du logiciel : Outil de développement de programme WeChat Mini (sans qualification bêta interne) 0.12.130400 Version gratuite verte
Taille du logiciel : 38 Mo
Heure de mise à jour : 09/01/2017
Travail de préparation
1. Pour enregistrer un compte mini-programme, vous devez utiliser une adresse e-mail qui n'a pas enregistré de compte public.
2. Le processus d'inscription nécessite de nombreuses certifications. Il existe de nombreuses certifications, qui sont relativement lourdes si vous développez et testez simplement pour le moment, sans réviser ni publier, il vous suffit de les remplir. le numéro de licence commerciale. Il n'est pas nécessaire de compléter la certification WeChat.
3. Après avoir enregistré le compte, connectez-vous, cliquez sur Paramètres dans la liste à gauche de la page principale, puis sélectionnez Paramètres de développement sur la page des paramètres pour voir l'AppID, qui est utilisé pour se connecter à l’outil de développement.

Page principale

Page Paramètres
2. Outils de développement
Vous pouvez télécharger des outils de développement sur le site officiel


Page d'édition des outils de développement
3. Démarrez le projet
Ouvrez les outils de développement, sélectionnez l'option mini-programme et accédez à la page d'ajout de projet

À ce stade, l'AppId défini dans la page précédente sera utilisé.
Si le fichier dans le répertoire du projet est un dossier vide, il vous sera demandé si vous souhaitez créer un projet à démarrage rapide.
Sélectionnez "Oui", les outils de développement nous aideront à générer une démo simple dans le répertoire de développement.
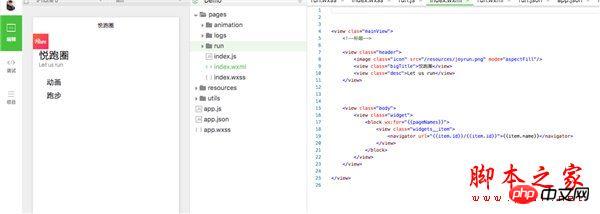
Cette démo a un cadre général complet du mini programme.
1. Framework
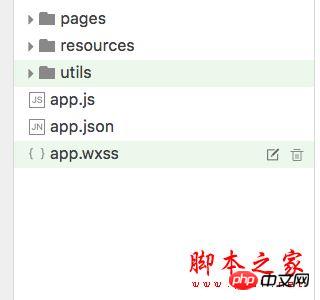
Regardez d'abord le répertoire suivant :

app.js : logique du mini programme , Cycle de vie, variables globales
app.json : les paramètres publics du mini-programme, la couleur de la barre de navigation, etc., ne peuvent pas être annotés
app.wxss : style public du mini-programme, de type CSS.
Composition des pages du mini programme :

Composition des pages
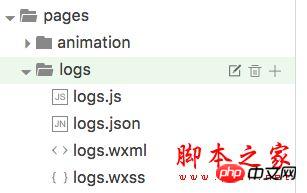
Chaque mini page du programme est créée à partir du même chemin La composition de quatre fichiers de suffixes différents portant le même nom, tels que : index.js, index.wxml, index.wxss, index.json.

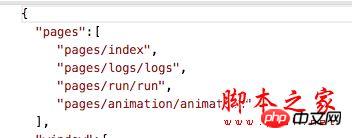
Le [chemin + nom de la page] de chaque page de l'applet WeChat doit être écrit dans les pages de app.json, et la première page dans les pages est la page d'accueil de le mini programme.

Chemin
Ces quatre fichiers peuvent être divisés en trois parties selon leurs fonctions :
Configuration : fichier json
Couche logique : fichier js
Couche d'affichage : fichier wxss.wxml
Sur iOS, le code javascript du mini programme est exécuté dans JavaScriptCore
Sur Android, le code javascript du mini programme est analysé via le noyau X5
Sur l'outil de développement, le code javascript du mini programme est Le code javascript du programme s'exécute en nwjs (noyau chrome). Les effets sur les outils de développement sont donc différents des effets réels.
2. Composants
WeChat fournit de nombreux composants, principalement divisés en huit types :
①Conteneur d'affichage,
② Contenu de base ,
③ composant de formulaire,
④ retour d'opération,
⑤ navigation,
⑥ composant média,
⑦ carte,
⑧Canvas
comprend des composants couramment utilisés tels que la vue, la vue défilante, le bouton, le formulaire, etc. Il fournit également une carte et un canevas.
Le composant appartient principalement à la couche de vue et utilise wxml pour la présentation structurelle, similaire au HTML. Modifiez les styles via wxss, similaire à CSS.
Exemple de syntaxe d'utilisation des composants :
Il s'agit d'une vue modifiée par un style de vue normal. Pour plus de composants et de méthodes d'utilisation associées, veuillez consulter la documentation officielle - Composants
. 3. API
①Réseau
②Médias
③Données
④Localisation
⑤Appareil
⑥Interface
⑦ Interface de développement
L'utilisation des requêtes réseau doit d'abord se connecter au compte du mini programme sur la plateforme publique, définir le nom de domaine auquel l'accès est autorisé. La requête réseau comprend les requêtes http ordinaires, le téléchargement, le téléchargement et le socket. Répond essentiellement aux exigences de réseau dont nous avons besoin en développement.
Ces API appartiennent à la couche logique et sont écrites dans des fichiers js
Exemples d'utilisation :
wx.getLocation(
{
type: 'wgs84',
success: function(res)
{
var latitude = res.latitude
var longitude = res.longitude
var speed = res.speed
var accuracy = res.accuracy
}
}
)Vous pouvez y aller. vers la documentation officielle - API Voir comment utiliser d'autres API.
4. Compilez et exécutez
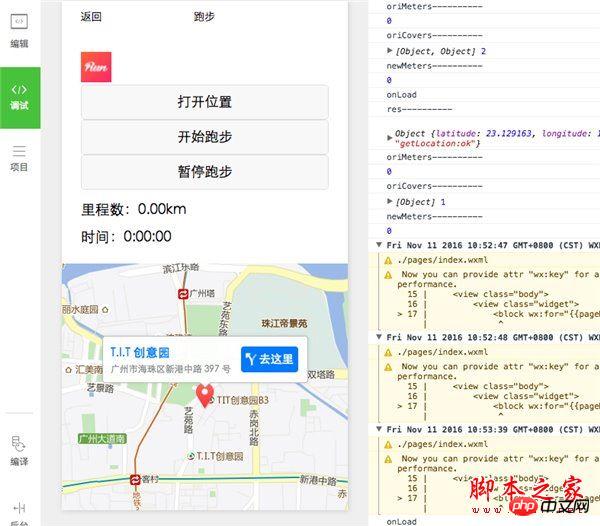
1. Simulator
Vous pouvez voir l'effet sur le simulateur, et c'est le cas. jusqu'à l'exécution La couche inférieure est différente et l'effet est légèrement différent de l'exécution sur un téléphone mobile

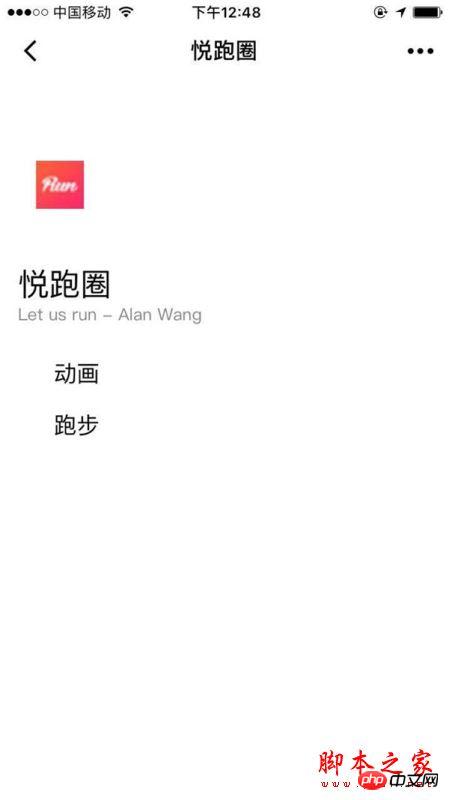
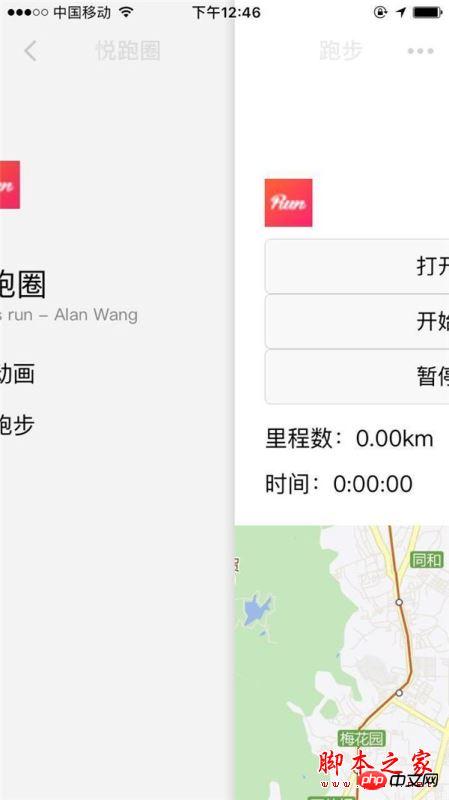
Vraie machine
Dans la barre d'options à gauche, sélectionnez Projet, puis cliquez sur Aperçu et un code QR sera généré. Scannez-le avec l'identifiant WeChat de l'administrateur et vous pourrez voir l'effet réel sur une vraie machine






1 Parce qu'il n'y a actuellement aucun moyen de tracer une ligne sur la carte. Par conséquent, j'ai utilisé la méthode du collage en petit. des points rouges sur la carte pour indiquer le chemin approximatif, qui est relativement accidenté. 2. Bien que le type de coordonnées Mars gcj02 dans l'API soit utilisé, les coordonnées obtenues sont similaires aux coordonnées internationales et il existe encore des écarts.
Code principal :
J'ai mis tout le code sur github-weChatApp-Run Vous pouvez le télécharger pour y jeter un œil ou le mettre en vedette, je vais en faire d'abord. plus dans le futur Mises à jour optimisées. Il ne s'agit plus que d'une démonstration d'apprentissage, tout le monde communique et apprend, et l'application réelle a besoin de davantage d'optimisation.Code de présentation de fichier wxml et code logique de fichier js : cliquez pour entrer dans Github
Lecture connexe :La liste des Les mini-programmes WeChat sont lesquels ? Introduction détaillée aux 125 listes de mini programmes WeChat Quelles sont les questions fréquemment posées sur les mini-programmes WeChat ? Une collection de tutoriels graphiques sur les questions fréquemment posées sur le programme WeChat Mini Quelle est la différence entre le programme WeChat Mini et le programme Alipay Mini ? Lequel est le meilleur, le mini-programme Alipay ou le mini-programme WeChat ? Le mini-programme WeChat consomme-t-il des données ? L'applet WeChat prend-elle beaucoup de mémoire
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Comment créer un clone WeChat
Comment créer un clone WeChat
 Quelle est la différence entre le blocage et la suppression sur WeChat ?
Quelle est la différence entre le blocage et la suppression sur WeChat ?
 WeChat n'a pas réussi à charger les données
WeChat n'a pas réussi à charger les données
 Que signifie le clonage WeChat ?
Que signifie le clonage WeChat ?
 WeChat restaure l'historique des discussions
WeChat restaure l'historique des discussions
 Comment supprimer les émoticônes WeChat
Comment supprimer les émoticônes WeChat
 Comment définir le texte supérieur sur WeChat
Comment définir le texte supérieur sur WeChat
 Étapes WeChat
Étapes WeChat