
Il n'y a pas de pointeurs en JavaScript et les références en JavaScript fonctionnent différemment de ce que nous voyons habituellement dans la plupart des autres langages de programmation populaires. En JavaScript, il n'est pas possible d'avoir une référence d'une variable à une autre. De plus, seules les valeurs composites (telles que des objets ou des tableaux) peuvent être attribuées par référence.
Les éléments suivants seront utilisés tout au long de l'article :
1. Scalaire – une valeur unique ou une unité de données (telle qu'un entier, une valeur booléenne, une chaîne)
2 , Composite - composé de plusieurs valeurs(telles que des tableaux, des objets, des collections)
3. Primitif - une valeur directe, pas une référence à quelque chose contenant une valeur.
Les types scalaires de JavaScript sont des primitifs, contrairement à certains autres langages (comme Ruby) qui ont des types de référence scalaires. Notez qu'en JavaScript, les valeurs primitives scalaires sont immuables, tandis que les valeurs composites sont mutables.
Résumé :
1. Le type de valeur attribué à une variable détermine si la valeur stocke une valeur ou une référence.
2. Lors de l'attribution de valeurs aux variables, les valeurs primitives scalaires (Nombre, Chaîne, Booléen, non défini, nul, Symbole) sont attribuées par valeur et les valeurs composites sont attribuées par référence.
3.Les références en JavaScript pointent uniquement vers la valeur contenue, pas vers d'autres variables ou références.
4. En JavaScript, les valeurs primitives scalaires sont immuables et les valeurs composites sont mutables.
Exemple rapide d'affectation par valeur
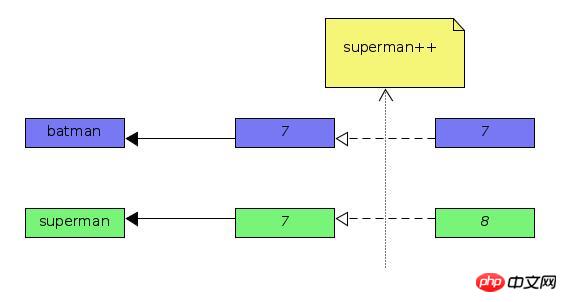
Dans l'extrait de code ci-dessous, nous attribuons une valeur primitive scalaire (un nombre) à une variable, donc ici il est attribué par valeur. Tout d'abord, la variable batman est initialisée lorsque la variable super-héros reçoit la valeur stockée dans batman, une copie de la valeur est en fait créée et stockée dans la variable super-héros. Lorsque la variable super-héros est modifiée, la variable batman n'est pas affectée car elles pointent vers des valeurs différentes.
var batman = 7; var superman = batman; //通过值来赋值 superman++; console.log(batman); //7 console.log(superman); //8

Exemple rapide d'affectation par référence
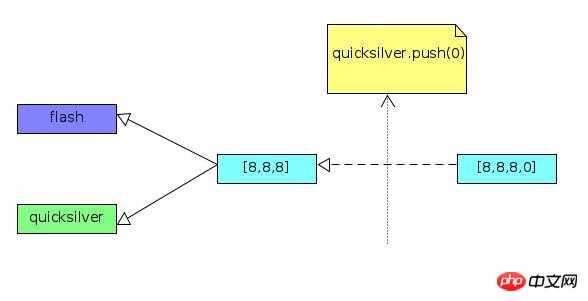
Dans l'extrait de code suivant, nous attribuons une valeur composite (tableau) à une variable, nous attribuons donc ici par référence. Les variables flash et quicksilver sont des références à la même valeur (également appelée valeur partagée). Lorsqu'une valeur partagée est modifiée, la référence pointera vers la valeur mise à jour.
var flash = [8,8,8]; var quicksilver = flash; //通过引用来赋值 quicksilver.push(0); console.log(flash); //[8,8,8,0] console.log(quicksilver); //[8,8,8,0]

Comment créer une nouvelle référence
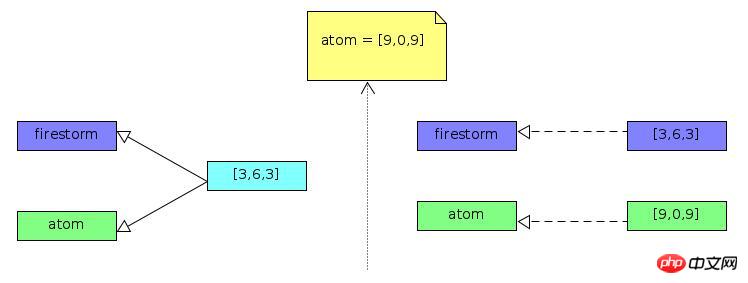
Lorsque la valeur composite dans la variable est réaffectée, une nouvelle référence sera créée. En JavaScript, contrairement à la plupart des autres langages de programmation populaires, les références pointent vers la valeur stockée dans la variable, et non vers d'autres variables ou références.
var firestorm = [3,6,3]; var atom = firestorm; //通过引用来赋值 console.log(firestorm); //[3,6,3] console.log(atom); //[3,6,3] atom = [9,0,9]; //通过值来赋值 (创建新的引用) console.log(firestorm); //[3,6,3] console.log(atom); //[9,0,9]

Quand une référence est passée en fonction paramètre, Comment fonctionnent les références
Dans l'extrait de code ci-dessous, la variable magnéto est une valeur composite (un tableau), elle est donc affectée comme référence à la variable x (paramètre de fonction).
La méthode Array.prototype.push appelée dans IIFE modifiera la valeur de la variable via une référence JavaScript. Cependant, la réaffectation de la variable x crée une nouvelle référence et d'autres modifications apportées à la variable x n'affecteront pas la référence à la variable magnéto.
var magneto = [8,4,8];
(function(x) { //IIFE
x.push(99);
console.log(x); //[8,4,8,99]
x = [1,4,1]; //重新赋值变量 (创建一个新的引用)
x.push(88);
console.log(x); //[1,4,1,88]
})(magneto);
console.log(magneto); //[8,4,8,99]
Comment changer la valeur d'origine dans une variable composée passée en argument de fonction via la référence JavaScript
Solution ici est la valeur composite existante pointée par la référence modifiée. Dans l'extrait de code suivant, la variable wolverine est une valeur composite (un tableau) et est appelée dans l'IIFE, et la variable x (le paramètre de fonction) se voit attribuer une référence.
Un tableau vide peut être créé en définissant la valeur de la propriété Array.prototype.length sur 0. Par conséquent, la variable Wolverine est modifiée via une référence JavaScript vers la nouvelle valeur de la variable x.
var wolverine = [8,7,8];
(function(x) { //IIFE
x.length = 0; //创建空数组对象
x.push(1,4,7,2);
console.log(x); //[1,4,7,2]
})(wolverine);
console.log(wolverine); //[1,4,7,2]
Comment stocker des valeurs composées par affectation par valeur
La solution ici est de faire une copie manuelle de la valeur composée, puis attribuez la valeur copiée à la variable. Par conséquent, la référence à la valeur attribuée ne pointe pas vers la valeur d’origine.
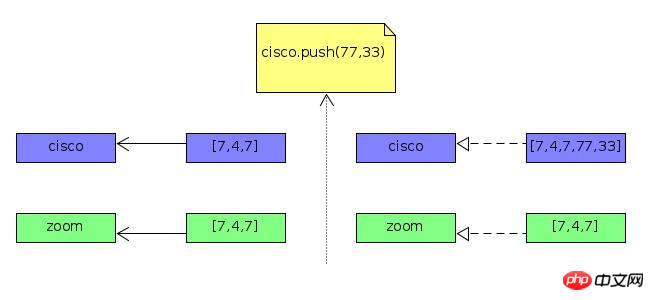
Pour créer une copie de valeur composite (superficielle) (objet tableau), il est recommandé d'appeler la méthode Array.prototype.slice sans passer aucun paramètre.
var cisco = [7,4,7]; var zoom = cisco.slice(); //创建浅复制 cisco.push(77,33); console.log(zoom); //[7,4,7] console.log(cisco); //[7,4,7,77,33]

Comment stocker une affectation par référence Scalaire Valeur initiale
La solution ici est d'inclure la valeur primitive scalaire dans une valeur composite (c'est-à-dire un objet ou un tableau) comme valeur de propriété. Il peut donc être attribué par référence. Dans l'extrait de code suivant, la valeur brute scalaire de la vitesse variable est définie comme propriété de l'objet Flash. Par conséquent, lorsque l'IIFE est appelé, il est affecté à x (le paramètre de fonction) par référence.
var flash = { speed: 88 };
(function (x) { //IIFE
x.speed = 55;
})(flash);
console.log(flash.speed); //55Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!