
Maintenir un bon style de code est un cours incontournable pour tout codeur. De plus, lors de la conception HTML, une attention particulière doit être accordée à la standardisation du code, bien que le code non standard n'entraîne pas directement de conséquences graves, mais il est très probable qu'il en résulte. avoir un impact sur l'expérience utilisateur. Cela provoquera un certain nombre d'interférences et réduira également la préférence du moteur de recherche pour le site Web. Cette liste contient les 10 erreurs de balises HTML les plus courantes. En prendre note peut nous permettre d'éviter de commettre cette erreur courante et de rendre nos balises HTML conformes aux exigences sémantiques et standards.

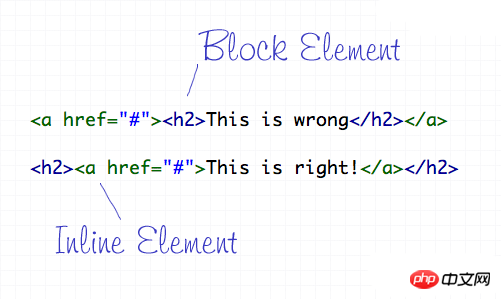
Il n'y a que deux façons d'exprimer les éléments HTML : au niveau du bloc et en ligne. Chaque balise a un mode d'expression par défaut soit au niveau du bloc, soit en ligne. Comme p et p sont des éléments au niveau du bloc, et ils sont utilisés sous forme de formulaire. la structure du document. Les éléments en ligne ne peuvent être que dans des éléments de niveau rapide

L'attribut alt est un attribut indispensable pour toutes les 10 erreurs courantes de balises HTMLs affichées sur les pages Web. Il peut aider les gens à savoir de quel type d'10 erreurs courantes de balises HTML il s'agit ou quelle est la signification de l'10 erreurs courantes de balises HTML lorsque la vitesse du réseau est relativement lente. Son objectif principal est d'expliquer. signification de l'10 erreurs courantes de balises HTML. Ce genre de description alt="10 erreurs courantes de balises HTML" est très mauvais. Si certaines 10 erreurs courantes de balises HTMLs sont vraiment juste pour la décoration, alors il est recommandé d'écrire alt="".


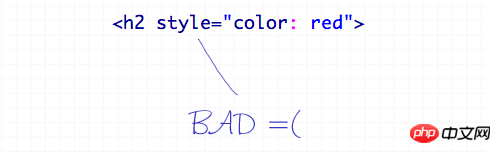
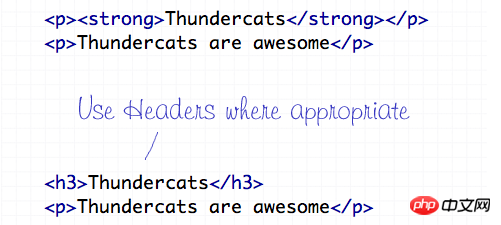
Vous pouvez utiliser des styles CSS pour définir le poids de la police et le style de police. Si vous devez écrire la balise dans la page, remplacez-la par la balise ou Il n'y a pas de sémantique du tout, mais pour une page plus simple, choisissez css pour définir le style

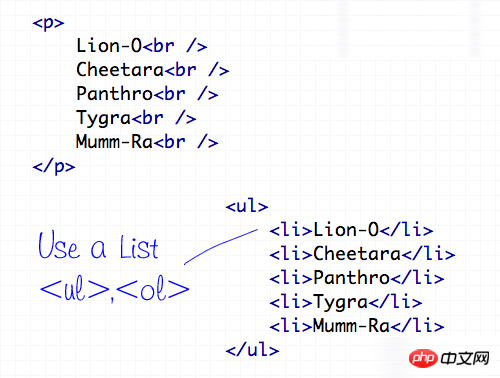
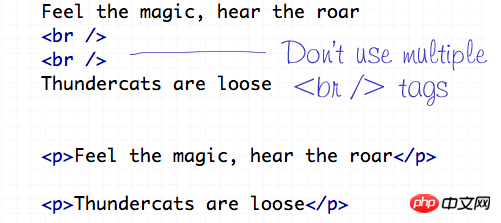
La marque de nouvelle ligne ne doit être utilisée que pour insérer un mot spécial qui est une nouvelle ligne avant le premier saut de ligne dans le flux de texte. Il ne doit pas être utilisé pour créer des espaces entre les éléments, mais pour diviser le texte en différents paragraphes ou pour ajuster l'amplitude des styles CSS.

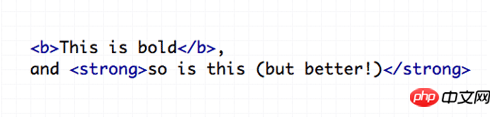
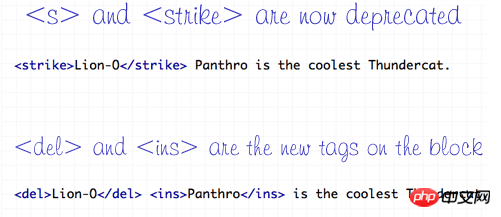
Autrefois, et étaient autorisés à définir le texte d'un site Web. Cependant, elles sont désormais définies comme des balises obsolètes , alors qu'elles peuvent toujours avoir un effet. Désormais, avec le nouvel ensemble de balises - et . pour remplacer

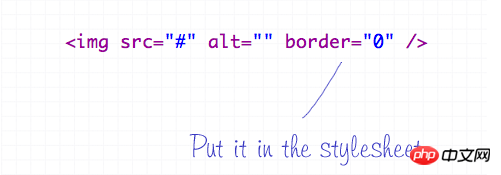
L'objectif le plus important du CSS est de distinguer les documents et les styles. Si vous écrivez un style dans la page, le CSS n'aura aucun effet. N'oubliez donc pas de mettre votre style là où il devrait être



Non recommandées par w3, les balises
N'utilisez pas cette balise Si vous devez utiliser cet effet, je pense que vous aurez d'autres meilleurs effets
.Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!