
Le module de commentaires de mon projet de fin d'études a été initialement réalisé à l'aide du plug-in Duoshuo, mais maintenant je souhaite pouvoir gérer moi-même le contenu des commentaires, j'ai donc commencé à écrire le module de commentaires moi-même. La préparation spécifique consiste à adopter une structure similaire au commentaire suivant, c'est-à-dire que les commentaires de premier niveau sont affichés directement sous l'article, tandis que les commentaires de deuxième et troisième niveaux sont affichés sous les commentaires de premier niveau, comme indiqué dans la figure suivante :

Structure du commentaire
Je pense que cela peut être considéré comme une application de classification infinie. Pour être précis, c'est le cas. l'application de l'arbre descendant. Après avoir classé l'arbre descendant, boucle Affichez le contenu et formez un commentaire (les amis qui ne comprennent pas la classification Infinitus peuvent lire mon article Principes et mise en œuvre de la classification Infinitus).
Bien sûr, il existe d'autres points clés pour véritablement compléter la fonction de réponse d'Infinitus aux commentaires. Parlons de la façon dont j'ai complété les commentaires d'Infinitus.
Tout d'abord, c'est la conception de la table de données. S'il s'agit d'un système de forum, les données des commentaires peuvent être divisées en deux tableaux. Un tableau stocke les informations du commentaire, y compris l'ID utilisateur de la publication ou l'ID utilisateur de la réponse, la publication. ID de la réponse, Délai de réponse, etc. ; un autre tableau stocke le contenu des commentaires, y compris le sujet du message et le contenu de la réponse.
Ce que j'ai complété, c'est le module de commentaire de l'article. Il n'est pas divisé en deux tableaux, j'ai directement rassemblé le contenu et les informations du commentaire, comme suit :
| Nom de la colonne | Type de colonne | ColonneAttribut
|
Description | ||||||||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| comm_id | INT | PRIMAIRE NON SIGNÉE CLE AUTO_INCREMENT | Clé primaire | ||||||||||||||||||||||||||||
| user_id | INT | NON SIGNÉ PAS NULL DEFAULT 0 | ID utilisateur | ||||||||||||||||||||||||||||
| id_parent | INT | UNSIGNED NOT NULL DEFAULT 0Parent du commentaire | |||||||||||||||||||||||||||||
| artcile_id | INT | UNSIGNED NOT NULL DEFAULT 0 | Identifiant de l'article commenté | ||||||||||||||||||||||||||||
| comm_cont | TEXTE | Contenu du commentaire | |||||||||||||||||||||||||||||
| comm_heure | INT | UNSIGNED NOT NULL DEFAULT 0 | Heure de publication du commentaire |
Déclaration SQL :
CREATE TABLE comment ( comm_id INT UNSIGNED PRIMARY KEY AUTO_INCREMENT, user_id INT UNSIGNED NOT NULL DEFAULT 0 , parent_id INT UNSIGNED NOT NULL DEFAULT 0 , article_id INT UNSIGNED NOT NULL DEFAULT 0 , comm_cont TEXT, comm_time INT UNSIGNED NOT NULL DEFAULT 0 ) ENGINE=MYISAM CHARSET=UTF8 ;
Cette structure est la base pour compléter la réponse d'Infinitus. On voit également clairement que les données récupérées peuvent être bien classées par Infinitus.
Il est très simple de remplir un module de commentaire. Mettez le commentaire dans la base de données, puis récupérez-le et placez-le en html. Le module de commentaire peut également être complété. Cependant, cette structure est très désordonnée et désordonnée. Si vous souhaitez compléter un module de commentaire comme un commentaire, vous devez utiliser une méthode spéciale.
Ensuite, nous devons examiner de plus près la structure des commentaires.

Structure des commentaires
Combinée avec la structure de la table de données ci-dessus, on peut en déduire que les données extraites de la table de données et classées par Infinitus, Sa structure devrait être comme ceci :
array ( array(一级评论, child=>array( 二级评论, 三级评论 ) ), array ( 一级评论 , child=>array( ) ……
Pourquoi dis-tu ça ? Vous pouvez clairement voir que les commentaires de deuxième et troisième niveaux sont enveloppés dans les commentaires de premier niveau et que les commentaires de deuxième et troisième niveaux sont des relations parallèles. Par conséquent, les commentaires de deuxième et troisième niveaux sont les nœuds descendants de ; les commentaires de premier niveau et les commentaires de deuxième et troisième niveaux sont des nœuds parallèles et il n'y a pas de relation parent-enfant.
Par conséquent, on peut conclure que les données classifiées n'ont et n'ont qu'un seul nœud descendant, qu'un commentaire à plusieurs niveaux soit ou non une réponse à un commentaire de premier niveau, tant qu'il entre dans le champ d'application. d'un commentaire de premier niveau, puis de son nœud parent. Il doit s'agir d'une révision de premier niveau.
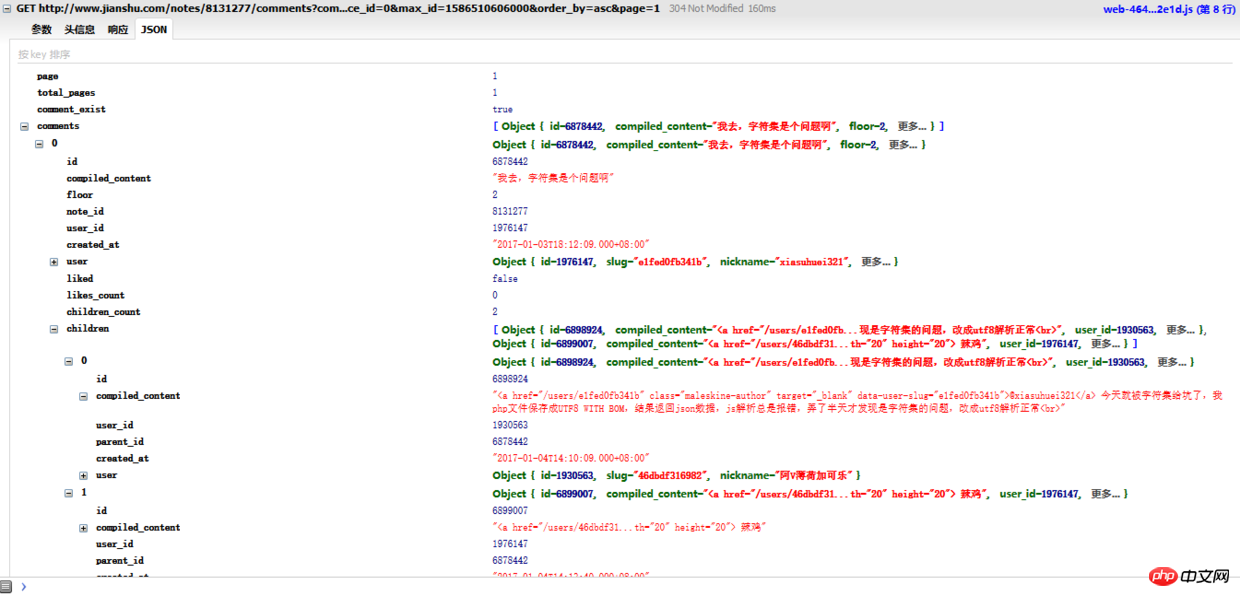
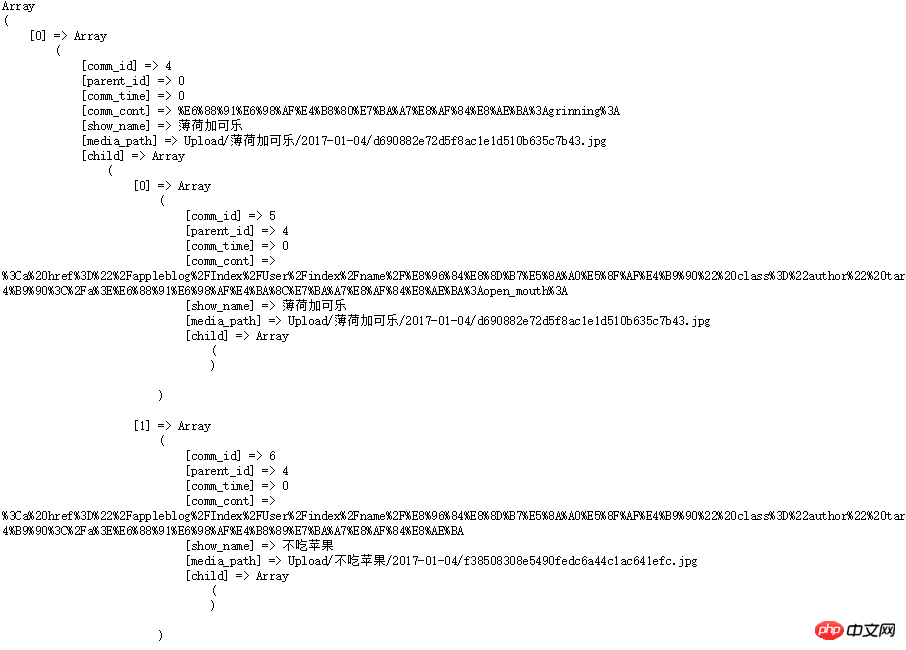
Alors, comment le @某某某 dans les réponses de deuxième et troisième niveaux est-il mis en œuvre ? En fait, j'ai été troublé ici pendant longtemps. Je m'attendais à utiliser une auto-jointure à la table pour terminer, mais cela ne fonctionne pas, détruisant la structure décrite ci-dessus. Enfin, j'ai obtenu la réponse à partir des données json demandées, veuillez consulter les données json commentées :

Données JSON
est un peu flou après le téléchargement de . Les étudiants peuvent utiliser le plug-in sur Firefox ou Google Chrome pour observer les données JSON.
Concentrez-vous sur le champ compiled_content et vous pouvez en déduire qu'il stocke @某某某 directement dans la base de données. De cette façon, le problème est résolu. En même temps, l'observation des données json peut également vérifier que la structure que j'ai mentionnée ci-dessus est correcte.
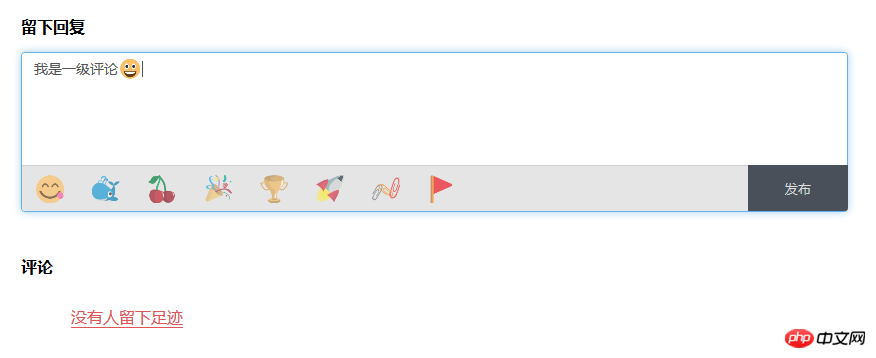
Après avoir analysé la structure, parlons de la façon de compléter la réponse Infinitus. La première étape consiste à former un commentaire de premier niveau. C'est simple. Il suffit de stocker le commentaire directement

Un commentaire de premier niveau
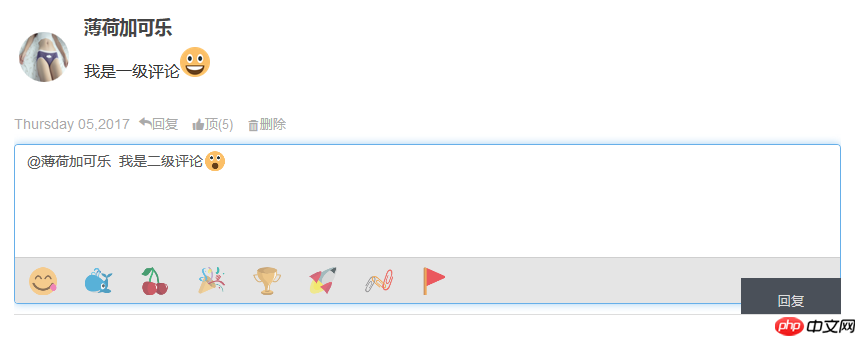
. et un commentaire de deuxième niveau En utilisant js, lorsque vous cliquez sur un commentaire, obtenez le nom d'utilisateur du commentaire de premier niveau et enregistrez-le. Lorsque vous publiez une réponse, veillez à la combiner avec le contenu du commentaire et à l'envoyer à. l'arrière-plan :

Commentaires de niveau 2
// replyUser 即 被回复的用户名 @xxxx
var content = $('#reply').val.split(replyUser)[1];
var userlink = '<a href="#" class="xxx" target="_blank" >' + replyUser + '</a>';
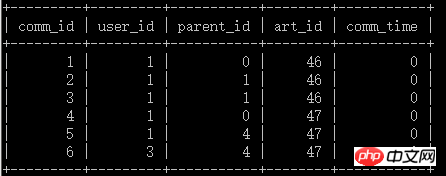
var comm_cont = encodeURIComponent(userlink+content);Ensuite, les performances dans la base de données sont les suivantes :

Contenu du tableau de données
L'étape suivante est un point clé Utiliser l'arbre descendant pour la classification La fonction de classification est la suivante :
Après une telle classification, la structure des données change, à peu près comme suit :/**
* @param $data array 数据
* @param $parent string 父级元素的名称 如 parent_id
* @param $son string 子级元素的名称 如 comm_id
* @param $pid int 父级元素的id 实际上传递元素的主键
* @return array
*/
function getSubTree($data , $parent , $son , $pid = 0) {
$tmp = array();
foreach ($data as $key => $value) {
if($value[$parent] == $pid) {
$value['child'] = getSubTree($data , $parent , $son , $value[$son]);
$tmp[] = $value;
}
}
return $tmp;
}

Données classifiées
Avec cette structure, vous pouvez facilement compléter les commentaires, comme suit
En même temps, le style de réponse est formé Comme indiqué ci-dessous :<?php foreach($tree as $key=>$val) ?>
<p class="comm_list" >
<h2><?php echo $val['user_name'];?></h2>
<p><?php echo $val['comm_cont'] ?></p>
<!-- 其他信息 -->
<p class="comm_reply">
<?php if(!empty($val['child'])) { ?>
<?php foreach($val['child'] as $k=>$v) ?>
<p class="reply_list" >
<h2><?php echo $v['user_name'];?></h2>
<p><?php echo $v['comm_cont'] ?></p>
<!-- 其他信息 -->
</p>
<?php }}?>
</p>
</p>
<?php } ?>
snipaste20170105_204906 .png
De cette façon, la réponse d'Infinitus avec une structure de commentaire similaire est complétée.
PSCeci est juste une forme de commentaire. S'il y a une structure en forme d'escalier, cette mise en œuvre est plus simple, comme indiqué ci-dessous :

Structure des commentaires d'escalier
Cette structure est facile à compléter, tant que le parent_id dans la base de données de stockage est complètement égal au comm_id auquel vous avez répondu, après ce qui suit Le processus de classification Infinitus peut être complété.
Ce type de classification d'arbre descendant infini est différent de la classification d'arbre descendant donnée ci-dessus. Après la classification, les sous-classes ne seront pas enveloppées dans des enfants, mais formeront une hiérarchie. et ils iront à Down./**
* 子孙树
*/
function getSubTree($data , $parent , $son , $pid = 0, $lev = 0) {
$tmp = array();
foreach ($data as $key => $value) {
if($value[$parent] == $pid) {
$value['lev'] = $lev;
$tmp[] = $value;
$tmp = array_merge($tmp , getSonTree($data , $parent , $son , $value[$son] , $lev+1));
}
}
return $tmp;
}Par exemple : comm_id=1, parent_id=0 pour les commentaires de premier niveau, puis comm_id=2, parent_id=1 pour les commentaires de deuxième niveau ; comm_id=3, parent_id=2 pour les commentaires de troisième niveau ; 🎜>
Le classement forme finalement la structure suivantearray(
array('comm_id'=>1,parent_id=>0,art_id=>1,'lev'=>0) ,
array('comm_id'=>2,parent_id=>1,art_id=>1,'lev'=>1),
array('comm_id'=>3,parent_id=>2,art_id=>1,'lev'=>2),
array('comm_id'=>4,parent_id=>3,art_id=>1,'lev'=>3),
array('comm_id'=>5,parent_id=>2,art_id=>1,'lev'=>2)
);然后直接循环输出,并将lev作为属性打印在html中,最后利用js读取lev,并根据不同的等级分配不同的margin-left即可,它会随着margin的不同而排列在不同的位置,如下:
// html中
<?php foreach($tree as $key=>$val) {?>
<p class="comm_list" lev="<?php echo $val['lev']?>">
……
</p>
<?php } ?>
// js中
$('p.comm_list').css('margin-left' , 20 * lev);Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Comment résoudre l'exception de débordement de pile Java
Comment résoudre l'exception de débordement de pile Java
 compression audio
compression audio
 Quelle est la différence entre les téléphones mobiles 4g et 5g ?
Quelle est la différence entre les téléphones mobiles 4g et 5g ?
 Comment masquer l'adresse IP sur TikTok
Comment masquer l'adresse IP sur TikTok
 Comment supprimer hao.360
Comment supprimer hao.360
 Une fois l'ordinateur allumé, le moniteur n'affiche aucun signal
Une fois l'ordinateur allumé, le moniteur n'affiche aucun signal
 Tutoriel C#
Tutoriel C#
 Solution à javascript :;
Solution à javascript :;