
Compte tenu de la situation fondamentale actuelle de forte densité de population sur les campus universitaires, d'activités de foule fréquentes et de perte facile d'éléments tels que les études et la vie des enseignants et des étudiants, nous analysons la faible efficacité du travail , un faible taux de récupération et une mauvaise confidentialité dans le processus traditionnel des objets trouvés. Sur la base des problèmes et des lacunes tels que la gestion décentralisée, une plateforme de gestion des informations perdues et trouvées en mode WEB a été proposée. Cette plate-forme résout principalement les lacunes des silos d'informations dans le processus traditionnel de gestion des objets trouvés, améliore l'efficacité du travail perdu et trouvé, réduit les pertes économiques directes des enseignants et des étudiants et facilite la fonction de publication des informations sur les objets perdus pour les enseignants et les étudiants. et collecter les objets perdus de la vie quotidienne. Ce système utilise LAMP (ubuntu+Apache+MySQL+php) comme environnement de développement. Le framework php back-end utilise le framework laravel actuellement populaire et suit entièrement le MVC<.>Le modèle de conception. Le cadre de développement HTML5 open source national réactif AmazeUI est sélectionné comme cadre de vue front-end, qui peut bien s'adapter à la mise en page du terminal mobile.
Mots clés : campus ; objets trouvés ; système de gestion de contenu ; php ; AmazeUI2. Analyse de faisabilité du système
2. Analyse des exigences du système
3. Système
Conception du module1. Environnement de développement
2. Cadre technique
1. Contexte et importance de la recherche
Les étudiants transportent plus de choses, ont de nombreuses activités et voyagent souvent dans des endroits différents, il est donc facile de perdre des objets à l'heure actuelle. Il manque un système efficace pour aider les étudiants à retrouver les objets perdus. Considérant que les étudiants utilisent généralement Internet et que la couverture du réseau du campus est élevée, un système des objets trouvés est mis en œuvre via Internet comme un moyen pratique et efficace d'optimiser l'activité des objets trouvés, rendant la gestion des objets trouvés claire et transparente, facile à utiliser et facile à gérer. Grâce à ce système, le propriétaire de l'objet perdu peut publier le dernier avis de découverte pour informer tout le monde, et le propriétaire peut retrouver et contacter le propriétaire de l'objet perdu via cette plateforme. Et tant que vous êtes un utilisateur enregistré du site Web, vous pouvez publier des articles de gestion et laisser des messages. Cela évite non seulement les pertes de biens, mais renforce également la communication entre les personnes. Par conséquent, le développement de cette plate-forme d'objets trouvés facilitera certainement grandement la vie des enseignants et des étudiants sur le campus. Ils n'auront plus à se soucier de questions triviales telles que retrouver des objets perdus et laisseront véritablement la technologie servir la vie.
2. Analyse de faisabilité du système
base de données MySQL
stocke les informations sur les utilisateurs et les articles et messages publiés. PHP est utilisé comme langage back-end pour implémenter un traitement de page dynamique, associé à des fonctionnalités simples et intuitives. réactivité élégante. Le cadre de développement front-end peut développer un système de gestion qui répond aux exigences.Sur le campus, nous voyons souvent cette scène. Un camarade de classe cherche encore et encore la porte de la salle d'eau chaude, puis dit : pourquoi manque-t-elle encore ? , tout en le recherchant à contrecœur. Ou peut-être que c'est comme cette scène, "Avis d'objets trouvés - numéro de dortoir, objets perdus, et enfin maudire ceux qui ramassent les objets et ne les rendent pas. Le travail de bureau existant des objets trouvés est fastidieux et inefficace, c'est donc le cas." très important de développer un système de gestion des objets trouvés. Nécessaire.
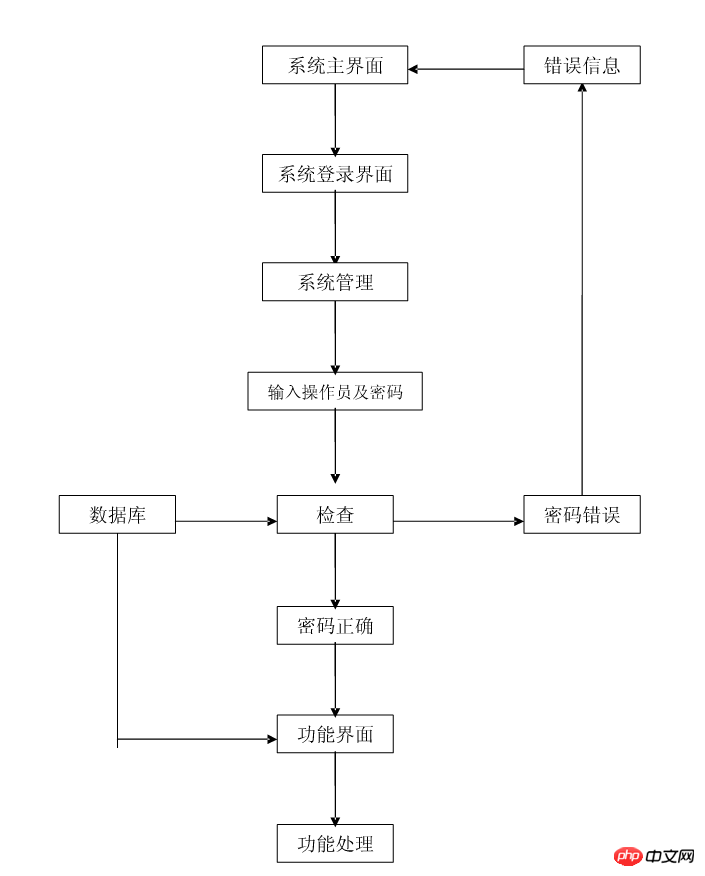
L'analyse des processus métier peut aider les développeurs à comprendre le processus métier, à le découvrir et à le traiter de manière systématique. enquête sur les erreurs et omissions dans le travail. L'analyse des processus métier est effectuée au moyen de diagrammes de processus métier, qui utilisent certains symboles et connexions prescrits pour représenter un processus métier spécifique.
Le processus métier spécifique de ce système est illustré dans la figure ci-dessous :

Processus métier.PNG
L'expérience utilisateur est un aspect très important dans le processus de développement de produits actuel. Lorsque nous développons un produit ou fournissons un service, il s'adresse en fin de compte à la majorité des utilisateurs qui n'apprécient pas ou ne se soucient pas de la technique. aspects. Par conséquent, dans l’interface, la convivialité, l’intuitivité et la facilité d’utilisation doivent être prises en compte. Ce système d'objets trouvés fonctionne conformément aux principes suivants :
Praticité : Le système cible les besoins des utilisateurs et est convivial, et prend pleinement en compte tous les détails des opérations réelles pour permettre aux utilisateurs ordinaires peut avoir une compréhension claire du processus de fonctionnement au premier coup d'œil lors de l'ouverture de la page. Il crée véritablement une plate-forme au service des enseignants et des étudiants, et offre une commodité pour la publication en ligne des requêtesdes objets trouvés par les utilisateurs.
Haute sécurité : Dans la conception, diverses mesures de sécurité dans les logiciels et le matériel réseau seront pleinement prises en compte pour garantir la sécurité des informations sur les données utilisateur. Par exemple, le compte et le mot de passe de l'utilisateur stockés dans la base de données sont cryptés à l'aide du hachage PHP. Même si la base de données est divulguée, vous verrez un tas de caractères tronqués.
Maintenabilité : La conception du site Web nécessite une maintenance facile, avec des répertoires de fichiers et des structures de code clairs.
Évolutivité : le site Web est conçu pour faciliter l'expansion future et l'expansion du système. Le système nécessite des mises à niveau faciles et l'ajout facile de modules fonctionnels.
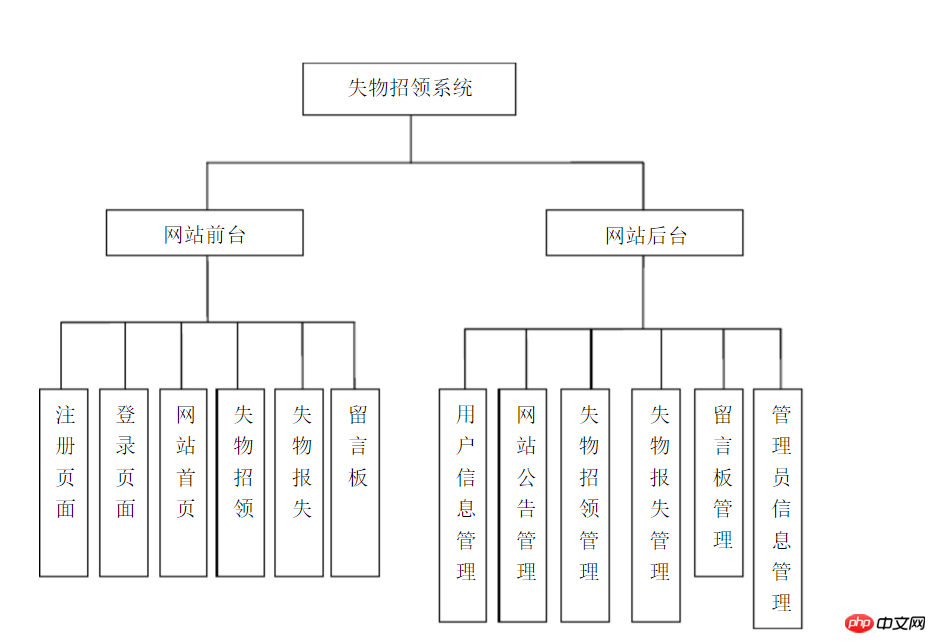
Ce système de gestion peut principalement réaliser enregistrement des utilisateurs, utilisateur (Administrateur) Connexion, affichage de la page d'accueil, publication d'articles des objets trouvés, forum de messages, gestion de l'arrière-plan et des balises et autres fonctions majeures du module :
Inscription des utilisateurs : Cette fonction implémente principalement l'enregistrement et la gestion des informations utilisateur
Connexion utilisateur (administrateur) : Cette fonction implémente principalement la fonction de connexion utilisateur (administrateur)
Module de page d'accueil : ce module est principalement utilisé pour afficher les articles perdus et trouvés, ajouter des fonctions, afficher les détails et l'entrée de chaque module
Module de tableau de messages : principalement pour implémenter l'utilisateur ( administrateur) fonction de message pour les commentaires des utilisateurs
Gestion backend : gestion des informations utilisateur, gestion des articles perdus et trouvés, gestion des messages du forum, gestion des informations administrateur, gestion des balises
Le La structure fonctionnelle principale de ce système est présentée dans la figure ci-dessous :

Schéma de structure fonctionnelle.PNG
Page d'inscription : Cette interface collecte principalement les informations des utilisateurs enregistrés puis les stocke dans la base de données du système
Page de connexion : Cette page vérifie la connexion en fonction des informations et du type de l'utilisateur connecté
Page d'accueil : Cette page affiche les articles perdus et trouvés publiés par l'utilisateur, ainsi que les balises des articles
Page du forum de messages : Cette page affiche les messages historiques et les sections pour ajouter des messages
Page d'informations utilisateur : Cette page affiche les informations sur les utilisateurs actuellement connectés et les articles publiés. Gestion
Page de gestion : Cette page est une page d'opération visuelle permettant aux administrateurs de gérer différentes sections de ce site Web
L'environnement de développement local du site Web utilise Lamp (c'est-à-dire Linux+Apache+MySQL+ PHP) . Lamp est un ensemble de logiciels open source couramment utilisés pour créer des sites Web ou des serveurs dynamiques. Ce sont des programmes indépendants, mais comme ils sont souvent utilisés ensemble, ils ont une compatibilité de plus en plus élevée et forment ensemble une puissante plate-forme de programme d'application Web. Tous les outils de développement de Lamp sont des logiciels open source. Avec le développement vigoureux de la tendance open source, il est prévisible que Lamp devienne le courant dominant du développement Web à l'avenir. En raison de son coût nul et de son matériel d'apprentissage abondant, il est naturellement devenu. mon environnement de développement préféré.
Le framework PHP back-end utilise le framework open source étranger populaire - laravel, également connu comme "le framework de développement Web PHP le plus concis et le plus élégant". sur ce point, vous pouvez créer rapidement et efficacement une application Web, l'objectif de Laravel est de créer un processus de développement agréable pour les développeurs sans sacrifier les fonctionnalités de l'application. Peu de temps après avoir commencé à apprendre le développement PHP, je connaissais très peu certains frameworks PHP, j'ai vu un article sur csdn intitulé "PHP Development FrameworkClassement de popularité : Laravel Tops", puis j'ai découvert Laravel Framework. , et son répertoire de fichiers et sa structure de code sont clairs. Il est basé sur le modèle de conception MVC et est convivial pour les débutants, j'ai donc choisi ce framework dans une large mesure. . Il existe de nombreux frameworks d'application PHP, tels que le framework national thinkPHP, qui est également largement utilisé en Chine. Au début, j'ai essayé d'utiliser thinkPHP pour le développement. Son code structurel est simple et direct, et facile à utiliser. a une réputation mitigée en termes de spécifications de codeness , ne convient pas aux débutants pour développer de bonnes habitudes de codage, alors abandonnez-le.
Ce qui suit est une brève introduction à l'architecture du framework Laravel.
Laravel est appelé un framework « full stack » car il peut tout gérer, des services réseau à la gestion de bases de données et à la génération HTML. L'environnement de développement Web verticalement intégré offre aux développeurs une meilleure expérience. Les développeurs peuvent générer et gérer des environnements de projet Laravel via des outils de ligne de commande. Laravel est livré avec un excellent outil de ligne de commande appelé Artisan que vous pouvez utiliser pour générer du code-cadre et un schéma de base de données. Artisan peut tout gérer, de la migration du schéma de base de données à la gestion des ressources et de la configuration.
Le projet laravel est créé à l'aide de composer (Composer est un outil utilisé en PHP pour gérer les relations de dépendance (dependency). Vous pouvez déclarer les bibliothèques d'outils externes dont vous dépendez dans votre projet (bibliothèques), Composer vous aidera à installerces fichiers de bibliothèques dépendants). Exécuter dans le terminal Linux :
$ composer create-project laravel/laravel --prefer-dist web 5.1
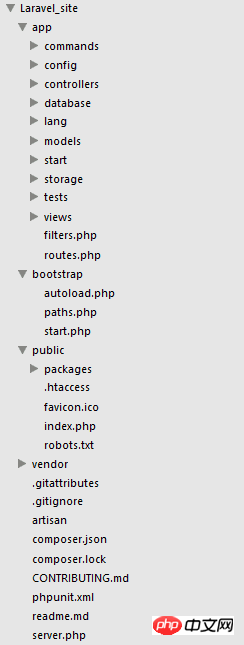
créera un fichier nommé Le dossier du projet du web , la version de Laravel spécifiée est 5.1. Sa structure de répertoires est la suivante :

071625168621849.png
Voici les informations de base de chaque dossier et fichier Introduction :
| 顶级文件夹 | 作用 |
|---|---|
| app | 包含了站点的controller(控制器),models(模型),views(视图)和assets(资源)。这些事网站运行的主要代码,你将会花费大部分的时间在这些上面。 |
| bootstrap | 用来存放系统启动时需要的文件,这些文件会被如index.php这样的文件调用。 |
| 这个文件夹是外界唯一可以看到的,是必须指向你web服务器的目录。它含有laravel框架核心的引导文件index.php,这个目录也可以用来存放任何可以公开的静态资源,如css,JavaScript,images等。 | |
| vendor | 用来存放所有的第三方代码,在一个典型的laravel应用程序,这包括larceny源代码及其相关,并含有额外的预包装功能的插件。 |
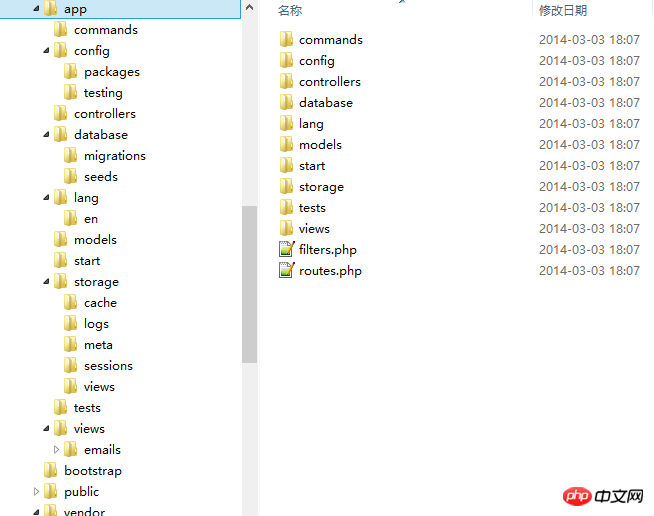
Comme mentionné ci-dessus, /app est sa partie principale, et les détails du dossier /app sont les suivants :

071625258005786.png
Ce qui suit est une introduction détaillée :
| Fichiers et dossiers | Fonction |
|---|---|
| /app/config/ | Configurez les règles d'exécution de l'application, la base de données, la session et plus encore. Contient un certain nombre de fichiers de configuration permettant de modifier divers aspects du framework. La plupart des options renvoyées dans les fichiers de configuration sont associées à des tableaux PHP. |
| /app/config/app.php | Divers paramètres au niveau de l'application, fuseau horaire, paramètres régionaux (locale), Mode débogage et un clé de cryptage unique. |
| /app/config/auth.php | Contrôle la façon dont l'authentification est effectuée dans l'application, c'est-à-dire le programme d'authentification pilote . |
| /app/config/cache.php | Si votre application utilise la mise en cache pour accélérer les temps de réponse, faites donc dans Ceci configure la fonctionnalité. |
| /app/config/compile.php | Ici, vous pouvez spécifier des classes supplémentaires pour inclure les fichiers compilés revendiqués par la commande « artisan optimise ». Il doit s'agir de classes incluses dans pratiquement toutes les demandes adressées à l'application. |
| /app/config/database.php | Contient les informations de configuration pertinentes de la base de données, c'est-à-dire le moteur de base de données par défaut et les informations de connexion. |
| /app/config/mail.php | est le fichier de configuration du moteur d'envoi d'e-mails, c'est-à-dire le serveur SMTP. |
| /app/config/session.php | Contrôlez la façon dont Laravel gère les sessions utilisateur, c'est-à-dire le pilote de session, la session lifeheure. |
| /app/config/view.php | Configuration diverses du système de templates. |
| /app/controllers | Contient des classes de contrôleur qui fournissent la logique de base, l'interaction du modèle de données et le chargement des fichiers de vue de l'application. |
| /app/database/migrations/ | Contient quelques classes PHP qui permettent à Laravel de mettre à jour le schéma de la base de données actuelle tout en conservant toutes les versions de la synchronisation de la base de données. Les fichiers de migration sont générés à l'aide des outils Artisan. |
| /app/database/seeds/ | Contient des fichiers PHP qui permettent aux outils Artisan de remplir les tables de base de données avec des données relationnelles. |
| /app/lang/ | Fichier PHP contenant des chaînes qui permettent à l'application de localiser facilement le tableau. Par défaut, le répertoire contient des lignes de langue pour Pagination et Form Validation pour la langue anglaise. |
| /app/models/ | Les modèles sont des classes qui représentent les informations (données) d'une application et les règles d'exploitation des données. Dans la plupart des cas, chaque table de la base de données correspondra à un modèle de l'application. La majorité de la logique métier de l’application sera concentrée dans le modèle. |
| /app/start/ | Contient des paramètres personnalisés liés aux outils Artisan et aux contextes globaux et locaux. |
| /app/storage/ | Ce répertoire stocke les fichiers temporaires pour les différents services de Laravel, tels que les modèles de session, de cache et de vue compilée. Ce répertoire doit être accessible en écriture sur le serveur Web. Ce répertoire est maintenu par Laravel et nous ne nous en soucions pas. |
| /app/tests/ | Ce dossier vous offre un emplacement pratique pour effectuer des tests unitaires. Si vous utilisez PHPUnit, vous pouvez utiliser les outils Artisan pour exécuter tous les tests en même temps. |
| /app/views/ | Ce dossier contient des modèles HTML utilisés par les contrôleurs ou les routes. Veuillez noter que vous ne pouvez placer que des fichiers modèles dans ce dossier. Les autres fichiers de ressources statiques tels que les fichiers CSS, Javascript et images doivent être placés dans le dossier /public. |
| /app/filters.php | Ce fichier contient diverses méthodes de filtrage d'applications et de routes qui peuvent être utilisées pour modifier les résultats de votre application. Laravel dispose de filtres prédéfinis pour le contrôle d'accès et la protection XSS. |
| /app/routes.php | Il s'agit du fichier de routes de votre application, qui contient des règles de routage qui indiquent à Laravel comment connecter les requêtes entrantes aux routes Gère les fermetures fonctions, contrôleurs et actions. Le fichier contient également plusieurs déclarations Event, y compris celles des pages d'erreur, qui peuvent être utilisées pour définir des compositeurs de vues. |
/app : models/, vues/ et contrôleurs/. Cela montre que Laravel suit le modèle architectural MVC. Cela force la séparation de la « logique métier » qui alimente la logique de présentation de l'interface utilisateur graphique (GUI). En ce qui concerne les applications Web Laravel, la logique métier se compose généralement de modèles de données tels que les utilisateurs et les articles. L'interface graphique n'est qu'une page Web dans le navigateur. Le modèle de conception MVC est très populaire dans le monde du développement Web.
Le modèle MVC comprend trois composants :
Modèle
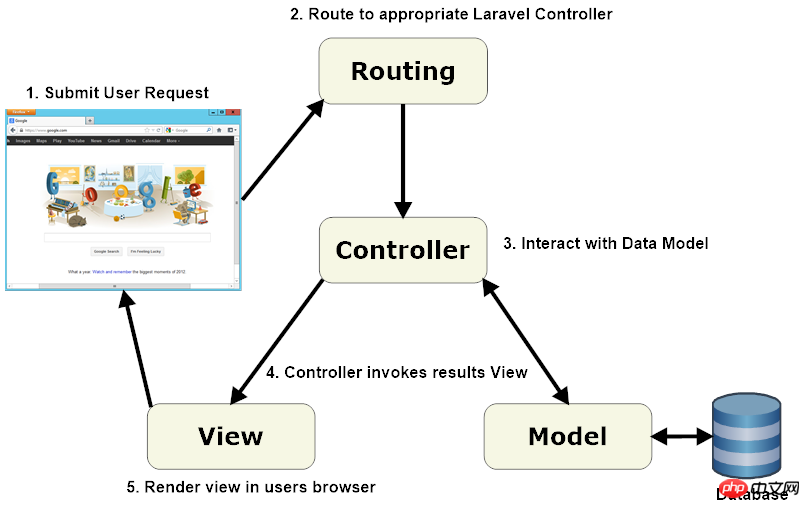
Une application Laravel typique contient les composants MVC mentionnés ci-dessus, comme indiqué ci-dessous :

071626088464369.png
Lors de l'interaction avec Laravel, le navigateur envoie une requête, le serveur Web reçoit la requête et la transmet au moteur de routage Laravel. Le routage Laravel reçoit la demande, puis redirige vers la méthode de classe de contrôleur appropriée en fonction du modèle d'URL de la route. Ensuite, la classe contrôleur prend le relais. Dans certains cas, le contrôleur affichera immédiatement une vue, qui est un modèle converti en HTML et renvoyé au navigateur. Plus communément pour les sites Web dynamiques, le contrôleur interagit avec le modèle, qui est un objet PHP qui représente un élément de l'application (tel qu'un utilisateur, un article de blog) et est responsable de la communication avec la base de données. Après avoir appelé le modèle, le contrôleur restitue la vue finale (HTML, CSS et images) et renvoie la page Web complète au navigateur de l'utilisateur. Laravel promeut le concept selon lequel les modèles, les vues et les contrôleurs doivent rester relativement indépendants en stockant ces éléments dans des fichiers de code séparés dans des répertoires différents. C'est là que la structure des répertoires Laravel entre en jeu.
——documentation laravel
Utilisez phpmyadmin pour effectuer des opérations visuelles sur la base de données MySQL. Créez d'abord une base de données nommée web dans MySQL. configurez le fichier de configuration de la base de données de Laravel/config/database.php comme suit :
'mysql' => [
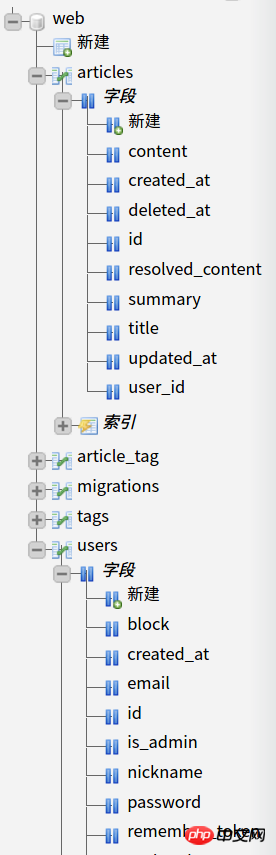
Les tables qui existent dans la base de données MySQL sont les suivantes :
'driver' => > env('DB_HOST', 'localhost'),
'database' => env('DB_DATABASE', 'web'),
'username' => '),
'password' => env('DB_PASSWORD', 'sheng'),
'charset' => 'utf8',
'collation' => 🎜> 'prefix' => '',
'strict' => false,
],

Selection_015.png
Description de quelques tableaux :
articles : magasins objets trouvés postés par les utilisateurs
article_tag : balises des articles publiés
migrations : générées lorsque PHP migre les données, n'a rien à voir avec les fonctions de base
tags : balises utilisateur
users : stocke l'utilisateur Informations sur les comptes
5. Implémentation du code de base
sont utilisés, qui est similaire au bootstrap populaire, il n'y a donc pas beaucoup d'explications sur le front-end p, css et d'autres styles. Les principales explications sont les suivantes :
, tels que Enregistrement des utilisateurs, modification des informations, verrouillage des utilisateurs, etc.
Gestion des articles, comme la publication d'articles, la modification d'articles, etc.
Gestion des tags, les articles auront une ou plusieurs balises
Gestion de bases de données, telles que migration, remplissage de données, etc.
Validation de formulaire Web
Moteur de modèles Blade
Traitement de la pagination
Traitement de sécurité
Laravel utilise blademoteur de modèle, les fichiers de vue doivent donc être sous la forme de nom xxx.blade.php, la structure des répertoires sous le dossier web/resources/views/ est comme indiqué dans la figure :

Selection_017.png
Site WebFichier d'entréeLe premier fichier de vue qui sera chargé est layouts/defalut.blade.php :
<meta charset="UTF-8" /> <title>Plateforme des objets trouvés du campus</title> <meta http-equiv="X-UA-Compatible" content="IE=edge"/> <meta name="<a href="//m.sbmmt.com/css/css-rwd-viewport.html" target="_blank" _href="//m.sbmmt.com/css /css-rwd-viewport.html">viewport<code><meta charset="UTF-8"/> <title>校园失物招领平台</title> <meta http-equiv="X-UA-Compatible" content="IE=edge"/> <meta name="<a href="//m.sbmmt.com/css/css-rwd-viewport.html" target="_blank" _href="//m.sbmmt.com/css/css-rwd-viewport.html">viewport</a>" content="<a href="//m.sbmmt.com/wiki/835.html" target="_blank" _href="//m.sbmmt.com/wiki/835.html">width</a>=device-width, initial-scale=1.0, minimum-scale=1.0, maximum-scale=1.0, user-<a href="//m.sbmmt.com/wiki/1518.html" target="_blank" _href="//m.sbmmt.com/wiki/1518.html">scala</a>ble=no"> <meta name="<a href="//m.sbmmt.com/wiki/125.html" target="_blank" _href="//m.sbmmt.com/wiki/125.html">for</a>mat-detection" content="telephone=no"/> <meta name="renderer" content="webkit"/> <meta http-equiv="Cache-Control" content="no-siteapp"/> <link rel="alternate icon" type="image/x-icon" href="{{ asset('img/favicon.ico') }}"/> <link rel="stylesheet" href="http://cdn.amazeui.org/amazeui/2.7.1/css/amazeui.min.css"/> <link rel="stylesheet" href="{{asset('css/custom.css')}}"> <script src="//cdn.bootcss.com/jquery/3.1.0/jquery.min.js"></script>" content="largeur
=device-width, initial-scale=1.0, minimum-scale=1.0, maximum-scale=1.0, user-scala
ble=no"> pour
détection de tapis" content="telephone=no"/> < body>
hérité
La plupart des fichiers de vue hériteront du cadre de modèle de default.blade.php, tel que index.blade.php :@étend('layouts.default')
@section('main')
<p class="am-g am-g-fixed"><br> <p class="am-u-md-8"><br> <!-- 循环输出文章 --><br> @foreach ($articles as $article)<br> <article class="blog-main"><br> <h3 class="am-article-title blog-title"><br> <a href="{{ URL::route('article.show', $article->id) }}">{{{ $article->title }}}</a><br> </h3><br> <h4 class="am-article-meta blog-meta"><br> 由 <a href="{{ URL::to('user/' . $article->user->id . '/articles') }}">{{{ $article->user->nickname }}}</a> 发布于 {{ $article->created_at->format('Y/m/d H:i') }} 标签:<br> <!-- 输出标签 --><br> @foreach ($article->tags as $tag)<br> <a href="{{ URL::to('tag/' . $tag->id . '/articles') }}">{{ $tag->name }}</a><br> @endforeach<br> </h4><br> <p class="am-g"><br> <p class="am-u-sm-12"><br> @if ($article->summary)<br> <p>{!! $article->summary !!}</p><br> @endif<br> <hr class="am-article-pider"/><br> </p><br> </p><br> </article><br> @endforeach<br> </p><br>Copier après la connexion
@extends('layouts.default') héritera du fichier app/views/layouts/default.blade.php
@yield ( 'main') correspond à @section('main') et est rempli avec le contenu du formulaire
Connexion utilisateur (dans le fichier login.blade.php) est le suivant :
<form action="login" method="post" accept-charset="utf-8" class="am-form"><br> <!-- 添加 token 值 --><br> <input type="hidden" name="_token" value="<?php echo csrf_token(); ?>"><br> <label for="email">邮箱:<br> <input type="email" name="email" value="{{Input::old('email')}}" placeholder=""><br> </label><br> <br><br> <label for="password">密码:<br> <input type="password" name="password" value="" placeholder=""><br> </label><br> <br><br> <label for="remember_me"><br> <input id="remember_me" name="remember_me" type="checkbox" value="1"><br> 记住我<br> </label><br> <br><br> <p class="am-cf"><br> <input type="submit" name="submit" value="登录" class="am-btn am-btn-primary am-btn-sm am-fl"><br> </p><br> </form><br>Copier après la connexion
Laravel et la plupart des frameworks PHP utilisent le routage pour générer des URL et traiter les requêtes http. La vérification des données de connexion des utilisateurs est également placée dans le fichier de routage (web/app/route.php) :
.//données de connexion post
Route::post('login', function(){<br> //数据验证规则<br> $rules = array(<br> 'email' => 'required|email',<br> 'password' => 'required|min:6',<br> 'remember_me' => 'boolean',<br> );<br> $validator = Validator::make(Request::all(), $rules);<br> //验证通过<br> if ($validator->passes())<br> {<br> if (Auth::attempt([<br> 'email' => Request::input('email'),<br> 'password' => Request::input('password'),<br> 'block' => 0], <br> (boolean) Request::input('remember_me')))<br> {<br> return Redirect::to('home');<br> } <br> //账号或密码错误<br> else {<br> return Redirect::to('login')->withInput()->with('message', array('type' => 'danger', 'content' => 'E-mail or password error'));<br> }<br> } <br> //数据格式错误<br> else {<br> return Redirect::to('login')->withInput()->withErrors($validator);<br> }<br>});<br>Copier après la connexion//Visitez la page d'accueil
Route::get('home', ['middleware' => 'auth', function()
{
return view ('home');
}]);
Itinéraire de l'opération d'enregistrement :
Route::post('register', function()
{
$règles = ['email' => 'required|email|unique:users,email',<br> 'nickname' => 'required|min:4|unique:users,nickname',<br> 'password' => 'required|min:6|confirmed',<br>Copier après la connexion];
$validator = Validator::make(Request::all(), $rules);
if ($validator->passes())
{$user = new App\User();<br> $user->email = Request::input('email');<br> $user->nickname = Request::input('nickname');<br> $user->password = Hash::make(Request::input('password'));<br> if ($user->save())<br> {<br> return Redirect::to('login')->with('message', array('type' => 'success', 'content' => 'Register successfully, please login'));<br> } else {<br> return Redirect::to('register')->withInput()->with('message', array('type' => 'danger', 'content' => 'Register failed'));<br> }<br>Copier après la connexion} autre {
return Redirect::to('register')->withInput()->withErrors($validator);<br>Copier après la connexion}
});
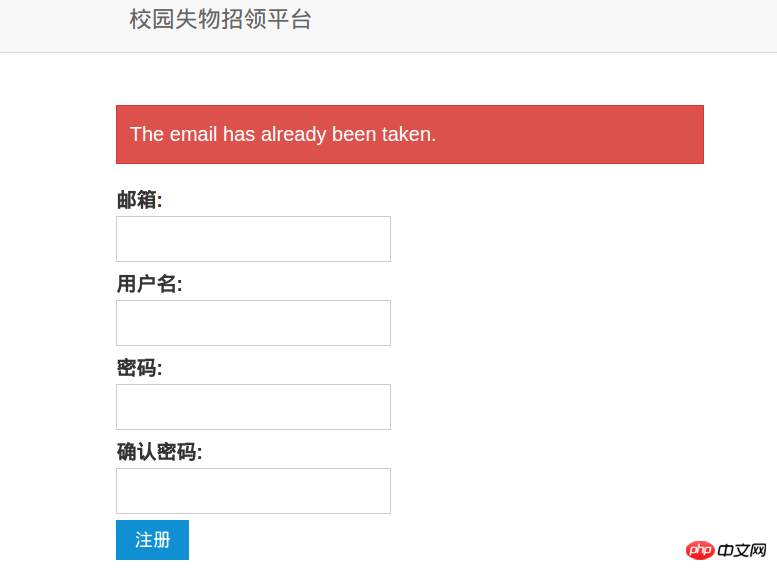
Le unique:users,email des règles de validation de formulaire ci-dessus peut garantir que le champ email dans la table des utilisateurs est unique. Par exemple, lors de la saisie d'un. email existant, Un message d'erreur apparaîtra :

Contact_013.png
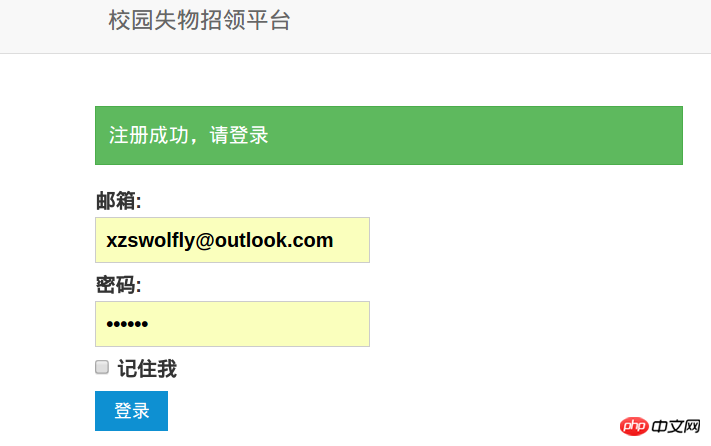
Si l'inscription est réussie, elle sera accédez à la page de connexion et donnez une invite réussie :

Contact_014.png
L'utilisateur publie l'avis de perte et de trouvaille, qui est, le module de publication d'articles, dans la base de données Il y a trois tables correspondant à : articles, tags et article_tag Chaque article aura une ou plusieurs balises, et chaque balise aura un ou plusieurs articles. Les codes de base du modèle file/app/Article.php et Tag.php et User.php sont les suivants :
User.php :
application d'espace de noms;
utilisez IlluminateAuthAuthenticatable;
utilisez IlluminateDatabaseEloquentModel;
utilisez IlluminateAuthPasswordsCanRéinitialisezMot de passe;
utilisez IlluminateContractsAuthAuthenticatable comme AuthenticatableContract;
utilisez I llumin ateContractsAuthCanResetPassword as CanResetPasswordContract;class L'utilisateur étend le modèle implémente AuthenticatableContract, CanResetPasswordContract
{use Authenticatable, CanResetPassword;<br/>Copier après la connexion/**<br/> * The database table used by the model.<br/> *<br/> * @var string<br/> */<br/>protected $table = 'users';<br/><br/>/**<br/> * The attributes that are mass assignable.<br/> *<br/> * @var array<br/> */<br/>protected $fillable = ['name', 'email', 'password'];<br/><br/>/**<br/> * The attributes excluded from the model's JSON form.<br/> *<br/> * @var array<br/> */<br/>protected $hidden = ['password', 'remember_token'];<br/>//模型关联<br/>public function articles()<br/>{<br/> return $this->hasMany('App\Article');<br>}<br> </p> <p>}</p> </blockquote> <p>Un utilisateur aura plusieurs articles. </p> <p>Article.php :</p> <blockquote> <p><?php<br/>application d'espace de noms ;<br/>utilisez IlluminateDatabaseEloquentModel;<br/>utilisez IlluminateDatabaseEloquentSoft<a href="//m.sbmmt.com/wiki/1298.html" target="_blank" _href="//m.sbmmt.com/wiki/1298.html">Supprimer</a>s ; /use<a href="//m.sbmmt.com/php/php-tp-padamlembut.html" target="_blank" _href="//m.sbmmt.com/php/php-tp-padamlembut.html">soft delete</a> trait</p><p>class L'article étend le modèle<br/>{</p><pre class="brush:php;toolbar:false">use SoftDeletes;<br/>Copier après la connexionprotected $fillable = ['title', 'content'];<br/>Copier après la connexionpublic function tags()<br/>{<br/> return $this->belongsToMany('App\Tag');<br>}<br><br>public function user()<br>{<br> return $this->belongsTo('App\User');<br>}<br> </p> <p>}</p> </blockquote> <p>Un article aura plusieurs balises et appartiendra à un seul utilisateur. </p> <p>Tag.php :</p> <blockquote> <p><?php</p><p>application d'espace de noms ;</p><p>utilisez IlluminateDatabaseEloquentModel ;<br/>utilisez IlluminateDatabaseEloquentSoftDeletes ;</p> <p>La balise de classe étend le modèle<br/>{</p><pre class="brush:php;toolbar:false">use SoftDeletes;<br/>Copier après la connexionprotected $fillable = ['name'];<br/>Copier après la connexionpublic function articles()<br/>{<br/> return $this->belongsToMany('App\Article');<br>}<br> </p> <p>}</p> </blockquote> <p>Une balise aura plusieurs articles. </p> <p>Cet article <a href="//m.sbmmt.com/code/6852.html" target="_blank" _href="//m.sbmmt.com/code/6852.html"> L'éditeur </a> utilise l'éditeur de démarques. Le format de mise en page simple et élégant de markdown peut rendre le style de l'article plus beau (cela peut également nécessiter un certain coût d'apprentissage) </p> <p>向数据库中添加文章,要用到MVC中的control了./web/app/http/Controllers/ArticleController.php的核心代码如下:</p> <blockquote><p><?php</p><pre class="brush:php;toolbar:false">namespace App\Http\Controllers;<br/>Copier après la connexionuse Illuminate\Http\Request;<br/>Copier après la connexionuse App\Http\Requests;<br/>use App\Http\Controllers\Controller;<br/>use Markdown;<br/>use Validator;<br/>use App\Article;<br/>use Auth;<br/>use App\Tag;<br/>use Redirect;<br/><br/>class ArticleController extends Controller<br/><br/>******<br/>******<br/><br/> //保存文章<br/>public function store(Request $request)<br/>{<br/> $rules = [<br/> 'title' => 'required|max:100',<br> 'content' => 'required',<br> 'tags' => ['required', 'regex:/^\w+$|^(\w+,)+\w+$/'],<br> ];<br> //数据校验<br> $validator = Validator::make($request->all(), $rules);<br> if ($validator->passes()) {<br> $article = Article::create($request->only('title', 'content'));<br> $article->user_id = Auth::id();<br> $resolved_content = Markdown::parse($request->input('content'));<br> $article->resolved_content = $resolved_content;<br> $tags = explode(',', $request->input('tags'));<br> //添加 summary<br> if (str_contains($resolved_content, '<p>')) {<br> $start = strpos($resolved_content, '<p>');<br> $length = strpos($resolved_content, '</p>') - $start - 4;<br> $article->summary = substr($resolved_content, $start + 3, $length);<br> } else if (str_contains($resolved_content, '</h')) {<br/> $start = strpos($resolved_content, '<h>');<br> $length = strpos($resolved_content, '</h>') - $start - 4;<br> $article->summary = substr($resolved_content, $start + 4, $length);<br> }<br> $article->save();<br> //处理标签<br> foreach ($tags as $tagName) {<br> $tag = Tag::whereName($tagName)->first();<br> if (!$tag) {<br> $tag = Tag::create(array('name' => $tagName));<br> }<br> $tag->count++;<br> $article->tags()->save($tag);<br> }<br> return Redirect::route('article.show', $article->id);<br> } else {<br> return Redirect::route('article.create')->withInput()->withErrors($validator);<br> }<br>}<br>//展示文章详情<br>public function show($id)<br>{<br> return view('articles.show')->with('article', Article::find($id));<br>}<br></p></blockquote> <p>上面代码实现了保存文章和显示文章的业务逻辑,保存文章时验证 tags 用了 regex <a href="//m.sbmmt.com/wiki/588.html" target="_blank" _href="//m.sbmmt.com/wiki/588.html">正则表达式</a>来验证标签是否用逗号分隔。</p> <p>用户修改已经发布的文章的核心代码如下:</p> <blockquote></blockquote> <p>@extends('layouts.default')<br> <!-- 编辑文章页面 --><br> @section('main')<br> <p class="am-g am-g-fixed"><br> <p class="am-u-sm-12"></p> <pre class="brush:php;toolbar:false"> <h1>Edit Article</h1><br> <hr/><br> @if ($errors->has())<br> <p class="am-alert am-alert-danger" data-am-alert><br> <p>{{ $errors->first() }}</p><br> </p><br> @endif<br>Copier après la connexion<form action="{{ URL::route('article.update',$article->id)}}" method="post" accept-charset="utf-8" class="am-form"><br>Copier après la connexion<input type="hidden" name="_token" id="token" value="<?php echo csrf_token(); ?>"><br> <p class="am-form-group"><br> <label for="title">Title:</label><br> <input type="text" name="title" id="title" value="{{ $article->title}}" placeholder=""><br> </p><br> <p class="am-form-group"><br> <label for="content">Content:</label><br> <textarea name="content" id="content" rows="20" >{{ $article->content }}</textarea><br> <p class="am-form-help"><br> <button id="preview" type="button" class="am-btn am-btn-xs am-btn-primary"><br> <span class="am-icon-eye"></span> Preview<br> </button><br> </p><br> </p><br> <p class="am-form-group"><br> <label for="tags">Tags:<br> <input type="text" name="tags" value="{{ $article->tags }}" placeholder=""><br> </label><br> <p class="am-form-help">Separate multiple tags with a comma ","</p><br> </p><br> <p><button type="submit" class="am-btn am-btn-success"><br> <span class="am-icon-pencil"></span> Modify</button><br> </p><br>Copier après la connexion</form><br></p><br>Copier après la connexion
<p class="am-popup-hd"><br> <h4 class="am-popup-title"></h4><br> <span data-am-modal-close<br/> class="am-close">×</span><br> </p><br> <p class="am-popup-bd"><br> </p><br>Copier après la connexion</p><br>Copier après la connexion
<script><br> $(function() {</p> <div class="code" style="position:relative; padding:0px; margin:0px;"><pre class="brush:php;toolbar:false"> $('#preview').on('click', function() {<br> $('.am-popup-title').text($('#title').val());<br> $.post('preview', {'content': $('#content').val(),'_token':$('#token').val()}, function(data, status) {<br> $('.am-popup-bd').html(data);<br> });<br> $('#preview-popup').modal();<br> });<br></pre><div class="contentsignin">Copier après la connexion</div></div> <div class="code" style="position:relative; padding:0px; margin:0px;"><pre class="brush:php;toolbar:false">});<br></pre><div class="contentsignin">Copier après la connexion</div></div> <p></script>
@endsection标签是为了给用户发布的文章分类,便于查找相关信息,其核心代码实现为:
@extends('layouts.default')
@section('main')
<table class="am-table am-table-hover am-table-striped "> <thead> <tr> <th>TagName</th> <th>ArticleCount</th> <th>CreateDateTime</th> <th>Managment</th> </tr> </thead> <tbody> @foreach ($tags as $tag) <tr> <td>{{{ $tag->name }}}</td> <td>{{ $tag->count }}</td> <td>{{ $tag->created_at->format('Y-m-d H:i') }}</td> <td> <a href="{{ URL::to('tag/'. $tag->id . '/edit') }}" class="am-btn am-btn-xs am-btn-primary"><span class="am-icon-pencil"></span> Edit</a> <form action="{{ URL::to('tag/'.$tag->id.'/delete')}}" method="get" accept-charset="utf-8" style="<a href="//m.sbmmt.com/wiki/927.html" target="_blank" _href="//m.sbmmt.com/wiki/927.html">display</a>: inline;"> <button type="button" class="am-btn am-btn-xs am-btn-danger" id="delete{{ $tag->id }}"> <span class="am-icon-remove"></span> Delete </button> </form> </td> </tr> @endforeach </tbody> </table>
</p><br>
</p><br>Copier après la connexion<script><br> $(function() {</p> <div class="code" style="position:relative; padding:0px; margin:0px;"><pre class="brush:php;toolbar:false">$('[id^=delete]').on('click', function() {<br> $('.am-modal-bd').text('Sure you want to delete it?');<br> $('#my-confirm').modal({<br> relatedTarget: this,<br> onConfirm: function(options) {<br> $(this.relatedTarget).parent().submit();<br> },<br> onCancel: function() {<br> }<br> });<br>});<br></pre><div class="contentsignin">Copier après la connexion</div></div> <p>});<br></script>
@endsection错误处理:
如果用户访问的URL不存在或者服务器存在错误时,我们不希望返回一个默认的错误页面,而想返回一个友好提示的页面,在 Laravel 中可以很轻松地实现,Laravel有很简单的错误和日志处理,当服务器端存在错误时,app\Exceptions\Handler.php 里默认有一个报告所有异常的程序:
/**
* Report or log an exception.<br>*<br>* This is a great spot to send exceptions to Sentry, Bugsnag, etc.<br>*<br>* @param \Exception $e<br>* @return void<br>*/<br>Copier après la connexionpublic function report(Exception $e)
{return parent::report($e);<br>Copier après la connexion}
当访问的URL不存在时,服务器会抛出一个 404 错误,laravel 对 HTTP 异常有特别的处理方式:
@extends('layouts.default')
@section('main')
<h1 style="text-align:center;">啊哦,你访问的页面不存在!</h1><br><h2 style="text-align:center;">返回 <a href="/">首页</a></h2><br>Copier après la connexion@endsection
现在当你访问的 URL 不存在时,laravel 会自动到模板目录去寻找状态码为 404 的错误模板页面 404.blade.php
6、测试及操作说明
主页展示:
主页展示.png
整体页面做的比较简洁,因为我侧重在功能实现,故对界面设计方面没有花太多时间。
用户登录:
管理员登录.png
这里的登录注册使用了laravel框架的regex正则表达式匹配。
登录之后,会出现文章管理界面:
文章管理.png
这里随便添加了一些测试数据。
删除文章:
预览文章.png
点击删除文章会调用一段js代码,实现模态弹出框。
发布文章:
发布信息.png
这个编辑器使用了markdown语法来编辑文字,可能对于普通用户来说有比较高的门槛,本想用富文本编辑器的,但是由于时间较为紧张,而markdown插件易于使用,故在beta版本中以此来暂时代替。
点击预览:
预览文章.png
这里也调用了js解析markdown,生成html。
发布之后:
失物招领启事详情.png
这样一个简单的失物招领启事发布管理系统就完成了,测试各功能正常。
总结
通过开发这个校园失物招领平台,其实就完成了一个最小内容管理系统,一个完整的内容管理系统包括这几个核心的模块:
用户管理
文章管理
标签管理
90%的网站功能开发都可以归纳为CRUD(即增删改查)操作,可能对于一个这样功能简单的管理系统来说,没有必要去使用重型的laravel框架,看起来有点过度设计了,但是我作为一个php初学者来说,也是想通过这个机会来学习一下这个优秀的框架,学习框架的过程也加深了对php语言的理解,对于以后开发更大型的网站能够积累一点相关经验。
这个系统目前还存在很多问题,比如界面不太符合失物招领的常规设计,有很多当初的设想也没能实现,markdown的编辑器不可能用在面向普通用户的网页中,入口首页和留言板功能由于时间关系没能加上,颇为遗憾。我希望以后能有时间去逐步地完善它,改造为我的个人博客,或者以此为基础,实现我一直以来的一个想法——搭建一个学生门户网站,当然这个工程量就非常大了。
En repensant à l’ensemble de ce processus d’apprentissage et de développement, j’ai l’impression que cela n’a pas été facile. Du front-end le plus basique html+css+js, à la syntaxe de base de php, puis au framework laravel, j'ai consulté de nombreuses informations et regardé plus de 100 heures de moocvidéos en ligne. J'ai terminé cette conception de cours. Grâce à ces blogueurs technologiques pour leur partage altruiste, l'expérience et les idées de leurs prédécesseurs ont évité aux générations futures de faire de nombreux détours. De là, je ressens profondément l'importance de l'esprit de partage open source. L'industrie Internet d'aujourd'hui est si prospère. C'est pourquoi je pense que dans le futur processus d'apprentissage, je devrais toujours penser à résumer mon expérience personnelle et à la partager, afin que mes détours puissent devenir un pont pour les autres.
Je tiens également à remercier mes amis pour leurs encouragements et leur dévouement. C'est la coopération d'une équipe qui a permis de réaliser ce travail comme prévu.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Introduction aux composants Laravel
Introduction aux composants Laravel
 Introduction au middleware Laravel
Introduction au middleware Laravel
 Quels sont les modèles de conception utilisés par Laravel ?
Quels sont les modèles de conception utilisés par Laravel ?
 Lequel est le plus simple, thinkphp ou laravel ?
Lequel est le plus simple, thinkphp ou laravel ?
 Tutoriel Laravel
Tutoriel Laravel
 Comment annuler le renouvellement automatique de Baidu Netdisk
Comment annuler le renouvellement automatique de Baidu Netdisk
 Quels modèles de téléphones mobiles Hongmeng OS 3.0 prend-il en charge ?
Quels modèles de téléphones mobiles Hongmeng OS 3.0 prend-il en charge ?
 Comment transmettre une valeur au composant vue
Comment transmettre une valeur au composant vue