
En tant que développeur front-end, en particulier lors de l'adaptation de terminaux mobiles, rem est une unité que nous utilisons souvent. Vous pouvez rechercher ses avantages en ligne.
Mais lorsque nous convertissons les px du brouillon de conception en rem, nous devons le calculer manuellement. C'est un processus très long et laborieux. Existe-t-il un moyen de nous « libérer » ? (Pardonnez ma paresse ~)
Les processeurs tels que Sass, LESS et PostCSS peuvent tous le gérer.
@function px2em($px, $base-font-size: 16px) {
@if (unitless($px)) {
@warn "Assuming #{$px} to be in pixels, attempting to convert it into pixels for you";
@return px2em($px + 0px); // That may fail.
} @else if (unit($px) == em) {
@return $px;
}
@return ($px / $base-font-size) * 1em;
}@mixin px2rem($property,$px-values,$baseline-px:16px,$support-for-ie:false){
//Conver the baseline into rems
$baseline-rem: $baseline-px / 1rem * 1;
//Print the first line in pixel values
@if $support-for-ie {
#{$property}: $px-values;
}
//if there is only one (numeric) value, return the property/value line for it.
@if type-of($px-values) == "number"{
#{$property}: $px-values / $baseline-rem;
}
@else {
//Create an empty list that we can dump values into
$rem-values:();
@each $value in $px-values{
// If the value is zero or not a number, return it
@if $value == 0 or type-of($value) != "number"{
$rem-values: append($rem-values, $value / $baseline-rem);
}
}
// Return the property and its list of converted values
#{$property}: $rem-values;
}
}Pour Avec la méthode ci-dessus, nous devons apprendre des règles d'écriture supplémentaires telles que sass, et également la configurer. Bien que ce soit très simple, cela peut-il être plus simple ?
C'est un plug-in écrit par flashlizi pour du texte sublime Il est vraiment pratique à utiliser ! Nous pouvons le voir sur GitHub.
Permettez-moi de vous présenter comment le configurer ci-dessous :
我们也可以修改默认配置:
打开cssrem-master文件夹下的cssrem.sublime-settings文件,进行修改
{
"px_to_rem": 40, //px转rem的单位比例,默认为40
"max_rem_fraction_length": 6, //px转rem的小数部分的最大长度。默认为6。
"available_file_types": [".css", ".less", ".sass",".html"]
//启用此插件的文件类型。默认为:[".css", ".less", ".sass"]
} 11.png
11.png
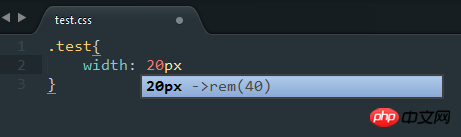
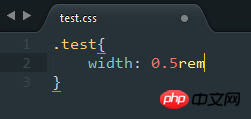
Appuyez sur la touche de tabulation pour obtenez les résultats suivants :
 22.png
22.png
N'est-ce pas très pratique ? Venez l'essayer~
Enfin, Attached est un microsite : utilisez flexible.
js
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!