
J'avais initialement prévu d'écrire un blog sur la technologie détaillée du front-end Image chargement retardé hier après-midi, de manière inattendue, certains projets de l'entreprise sont apparus dans l'après-midi. , j'ai donc modifié le code pour le débogage Aujourd'hui, j'ai couru dehors toute la journée quand je suis revenu, je venais de finir mon repas et je voulais me rattraper rapidement. Je ne comprends pas les spécificités de cet aspect. Les amis qui s'en rendent compte peuvent également tirer des leçons de l'expérience très tôt.
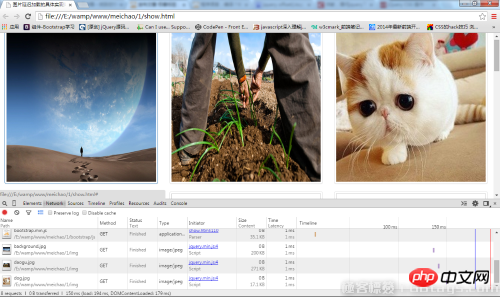
L'expérience utilisateur de la page front-end est cruciale pour un site web Lorsque nous visitons certains sites web avec une grande quantité d'images, nous avons souvent cette sensation : l'affichage sur l'écran de mon ordinateur Les images. dans la zone visible ne peuvent toujours pas être affichées à temps, ce qui signifie que pour certains utilisateurs impatients, ils ne veulent plus attendre et ferment simplement le site Web pour en voir d'autres, ce qui entraîne une perte. des utilisateurs de ce site Web. C'est souvent la dernière chose qu'un site Web souhaite voir. Dans une telle situation, les développeurs ont continué à travailler dur et ont rapidement trouvé une solution : charger immédiatement les images dans la zone visible. laissez les images qui ne sont pas dans la zone visible et qui doivent être défilées et affichées via la barre de défilement après que les images ont défilé dans la zone visible. C'est mieux que de charger toutes les ressources d'images en même temps. meilleure expérience utilisateur pour un rafraîchissement lent de l’image.
Alors, comment la technologie de chargement différé d'image est-elle implémentée ? Voici une introduction détaillée :
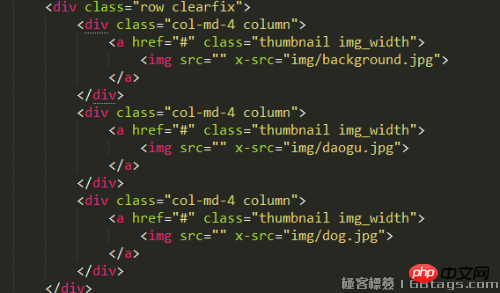
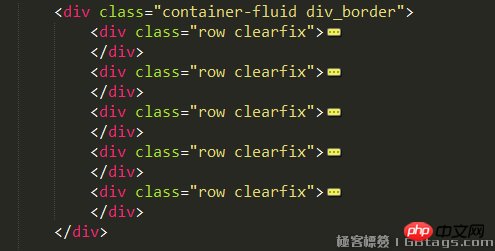
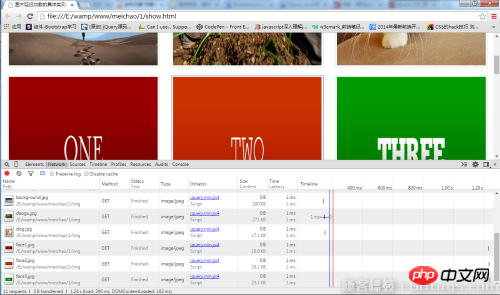
Tout d'abord, définissez l'image sur trois colonnes, avec un total de 5 lignes. Le code spécifique est le suivant :
. 

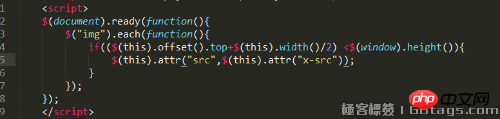
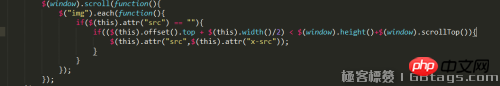
La disposition de bootstrap utilisé dans la technologie (bien sûr, ce n'est pas l'objectif), veuillez regarder le src dans la balise img Au début, nous ne lui avons pas donné de chemin de ressource d'image spécifique, mais défini. un attribut nous-mêmes. x-src. La valeur de cet attribut est le chemin de ressource de l'image. Ceci est vrai pour chaque ligne de img. Ensuite, lorsque la page est chargée, nous utilisons jquery. (bien sûr, vous souhaitez JavaScript le code natif peut également être utilisé, je suis ici juste pour gagner du temps) pour boucle pour parcourir chaque img et déterminer si chaque image est dans la zone visible actuelle. Si c'est le cas, l'image sera affichée, sinon elle sera affichée plus tard. Post-traitement, vous devez connaître trois données ici :
Remarque : Parce que ce que j'ai écrit est de charger ceci. image lorsque la moitié de l'image entre dans la zone visible du navigateur, la troisième est donc nécessaire Données, cela dépend de vos besoins personnels Si votre exigence est que l'image soit chargée dès qu'elle entre dans la zone visible, vous pouvez directement ignorer la troisième donnée !!!!
1 : Zone visible du navigateur La hauteur de
2 : Le décalage de l'image par rapport au document (seul le décalage en hauteur est nécessaire ici)
3 : La hauteur de l'élément image lui-même
Si l'image Tout d'abord, le décalage du document + la moitié de la hauteur de l'élément image lui-même < zone visible, ce qui signifie que la moitié de l'image est entrée dans la zone visible, je devrais donc charger cette image dans. , mais le src de la balise img est vide et la valeur de x-src est le chemin de ressource de l'image. À ce stade, vous devez utiliser jquery pour transmettre la valeur x-src de la balise img à src, afin de charger l'image spécifique comme suit :


L'image est d'abord décalée par rapport au document + la moitié de la hauteur de l'élément d'image lui-même < La hauteur de la zone visible du navigateur + la distance de défilement actuelle de la barre de défilement, puis elle indique que l'image actuelle est déjà dans le visible. zone et l'image a plus de la moitié de la hauteur dans la zone visible, puis chargez l'image. Le code spécifique est le suivant :


Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!