
Pour les développeurs web front-end, vous devez être familier avec float. Vous ne pouvez pas vivre sans, mais vous endurez souvent la douleur que cela vous apporte. Peut-être pensez-vous qu'il a un peu de connaissance, mais pouvez-vous vraiment le contrôler ? Cela vous est si familier, mais cela vous devient souvent méconnaissable et vous semble si étrange que vous pensez que c'est déchirant et scandaleux.
Aujourd'hui, le jeune oncle vous emmènera faire connaissance à nouveau avec cet ami familier et étrange. L'intention originale de conception de
float est d'obtenir l'effet d'un mélange de graphiques et de texte, afin que le texte puisse entourer les images. L'utilisation actuelle consiste essentiellement à obtenir une disposition horizontale. Bien qu'il s'agisse d'une « utilisation abusive », elle peut souvent obtenir l'effet souhaité. La plupart des gens savent comment utiliser le flotteur, mais tout le monde ne connaît pas le principe et l'intention originale de la conception du flotteur.
Jetons un coup d'œil à quelques caractéristiques de float :
1. Destructivité
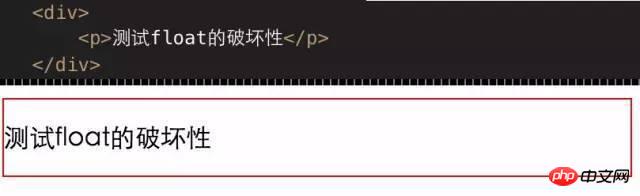
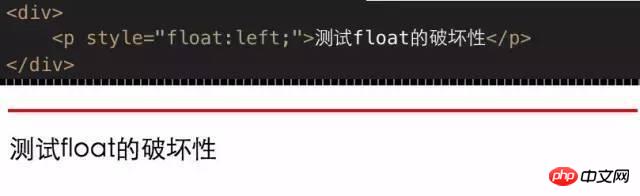
Le caractère destructeur de float signifie : les éléments définis sur float se détacheront du flux de documents et le feront. Cela provoque "l'effondrement" de son élément parent. Oui, c'est son caractère destructeur. Pourquoi l’effondrement de l’élément parent se produit-il ? La raison est très simple, car l'intention initiale de float est d'obtenir l'effet d'habillage du texte si l'élément parent ne s'effondre pas, comment obtenir l'effet d'habillage ? Ensuite, j'utiliserai des images et des codes pour vous expliquer l'apparence spécifique de cette destructivité, ce qui la rend plus intuitive et plus facile à comprendre.
C'est l'effet sans flotteur

C'est l'effet avec flotteur

L'avez-vous vu ? La différence est-elle évidente ? La balise p est complètement séparée de p et du flux documentaire.
2. Wrapping
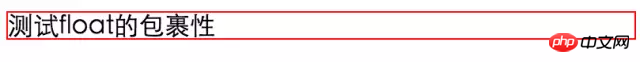
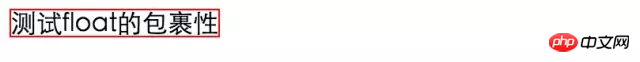
Si float n'est pas défini pour un élément de niveau bloc, il remplira tout l'écran par défaut. Si float est défini, il enveloppera uniquement son contenu. directement à l'exemple.
C'est p sans flotteur

Ceci est ajouté float p

Cela devrait être très intuitif.
3. Effacer les espaces
float a également une fonctionnalité très utile, qui consiste à effacer les espaces. Je ne posterai pas de photo de cela, juste une description. Par exemple, si je mets une image dans un p, il y aura par défaut quelques pixels d'espace entre les images, ce que l'on peut aussi appeler un espace. Mais souvent, cet écart ou cet espace n'est pas ce dont nous avons besoin. À ce stade, il suffit de donner un flotteur à l'image pour la séparer du flux de documents, et les images s'emboîteront parfaitement.
D’accord, c’est de cela que je vais parler aujourd’hui.
Enfin, j'aimerais partager une devise que j'ai créée moi-même : ne sous-estimez aucun point de connaissance que vous pensez simple. Les sites Web haut de gamme sont tous composés de ces points de connaissance simples.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 utilisation de float en CSS
utilisation de float en CSS
 Comment résoudre le problème selon lequel Tomcat ne peut pas afficher la page
Comment résoudre le problème selon lequel Tomcat ne peut pas afficher la page
 Qu'est-ce qui est le plus difficile, le langage C ou Python ?
Qu'est-ce qui est le plus difficile, le langage C ou Python ?
 Introduction au framework utilisé par vscode
Introduction au framework utilisé par vscode
 Les fichiers de programme peuvent-ils être supprimés ?
Les fichiers de programme peuvent-ils être supprimés ?
 Quelle est la différence entre un routeur et un chat ?
Quelle est la différence entre un routeur et un chat ?
 La différence entre Linux et Windows
La différence entre Linux et Windows
 Quelle est la différence entre JD International auto-exploité et JD auto-opéré
Quelle est la différence entre JD International auto-exploité et JD auto-opéré