
Cet article présente l'utilisation de la nouvelle police Web de fonctionnalité CSS3 et utilise une police Web personnalisée pour empêcher la collecte de données
Introduction à la police Web
web-font est une balise en CSS3@font-face Dans la déclaration @font-face, vous pouvez déclarer une police et la spécifier. Le fichier de bibliothèque de polices est téléchargé à partir d'une certaine adresse sur Internet.
La méthode d'écriture spécifique est la suivante :
@font-face { font-family: '字体名称'; src: url('http://www.example.com/字体名称.eot'); /* IE9 Compat Modes */
src: url('http://www.example.com/字体名称.eot?#iefix') format('embedded-opentype'), /* IE6-IE8 */
url('http://www.example.com/字体名称.ttf') format('truetype'), /* Safari, Android, iOS */
url('http://www.example.com/字体名称.woff') format('woff'), /* Chrome 6+, Firefox 3.6+, IE 9+, Safari 5.1+ */
url('http://www.example.com/字体名称.svg?#字体名称') format('svg'); /* Legacy iOS */}Lorsque les données d'une page Web doivent être modifiées avec une police spéciale, nous pouvons utiliser une police Web. Étant donné que l'utilisation de la police Web chargera automatiquement la police à partir du réseau, l'utilisateur n'a pas besoin d'installer la police sur la machine.
Principe de prévention :
L'utilisation de polices Web peut charger des polices à partir du réseau, nous pouvons donc créer nous-mêmes un ensemble de polices et configurer une table de mappage de caractères personnalisée.
Par exemple, le paramètre 0xaaa mappe le caractère 1, 0xbbb mappe le caractère 2, et ainsi de suite.
Lorsque le caractère 1 doit être affiché, le code source de la page Web ne sera que 0xaaa, et les données collectées ne seront que 0xaaa, pas 1, afin que le collecteur ne puisse pas collecter les données correctes. Il n'y a aucun impact sur les utilisateurs ayant un accès normal.
Il n'est pas approprié d'utiliser une police Web pour empêcher la collecte de caractères chinois, car la bibliothèque de polices chinoises est trop volumineuse. Pour les chiffres et l'anglais, cette méthode convient pour empêcher la collecte.
Sélectionnez d'abord une police Pour faciliter la démonstration, sélectionnez la police Arial fournie avec le système.
ttf en svg

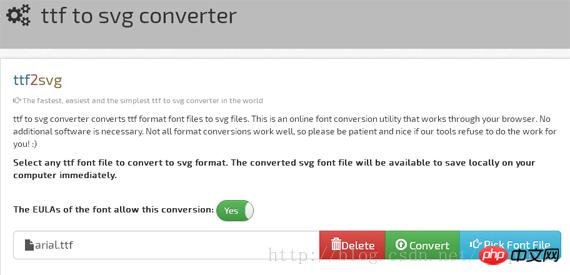
Entrez everythingfonts.com/ttf-to-svg
Téléchargez le fichier ttf et convertissez le fichier de police Convertir au format svg et enregistrer sous my_webfont.svg
Sélectionnez les caractères que vous souhaitez utiliser et définissez la relation de mappage de police

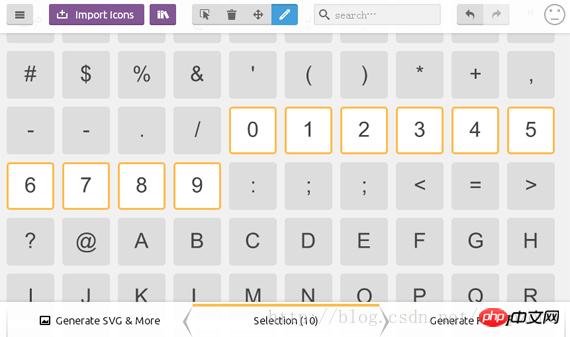
Entrez icomoon.io/app/#/select
Sélectionnez le bouton Importer des icônes dans le coin supérieur gauche et importez my_webfont.svg
Après l'importation, sélectionnez les caractères que nous souhaitons utiliser. Dans cet exemple, il nous suffit de sélectionner . 0-9, puis cliquez sur le coin inférieur droit Générer la policebouton
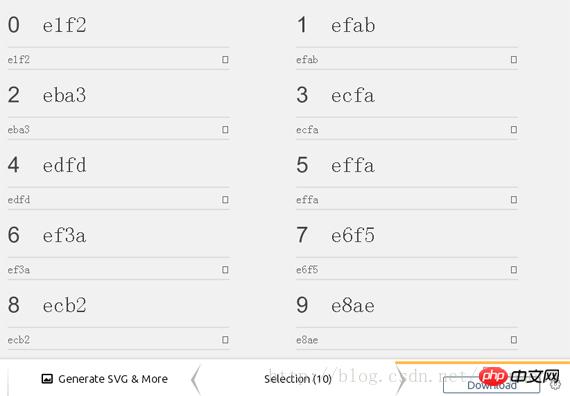
Définir le mappage des caractères
Relation de mappage des caractères de la police Arial (caractère et hexadécimal )
0 => 301 => 312 => 323 => 334 => 345 => 356 => 367 => 378 => 389 => 39
Nous La relation de cartographie peut être modifiée ici pour être aussi complexe et irrégulière que possible afin qu'elle ne soit pas facile à deviner.
Par exemple, définissez la relation de mappage sur
0 => e1f21 => efab2 => eba33 => ecfa4 => edfd5 => effa6 => ef3a7 => e6f58 => ecb29 => e8ae

et modifiez le nom en fonction de la relation de mappage. , cliquez sur le coin inférieur droit téléchargerTélécharger la police.
Nommez tous les fichiers de polices téléchargés comme my_webfont.*
vous devez d'abord définir @font-face
@font-face { font-family: 'my_webfont'; src: url('fonts/my_webfont.eot?fdipzone'); src: url('fonts/my_webfont.eot?fdipzone#iefix') format('embedded-opentype'), url('fonts/my_webfont.ttf?fdipzone') format('truetype'), url('fonts/my_webfont.woff?fdipzone') format('woff'), url('fonts/my_webfont.svg?fdipzone#my_webfont') format('svg');}et ensuite vous devez définir une classe CSS, font-family utilise cette police Web
.my_webfont{ font-family: my_webfont !important; -webkit-font-smoothing: antialiased; -moz-osx-font-smoothing: grayscale;}Là où vous devez afficher ce type de données, remplissez les données, et la classe du conteneur est définie comme my_webfont
<p class="my_webfont"></p>
afin que le caractère 1 puisse être affiché .
<?php// 字体映射关系function get_font_num($num){
$result = ''; $font_map = array( 0 => 'e1f2', 1 => 'efab', 2 => 'eba3', 3 => 'ecfa', 4 => 'edfd', 5 => 'effa', 6 => 'ef3a', 7 => 'e6f5', 8 => 'ecb2', 9 => 'e8ae'
); for($i=0,$len=strlen($num); $i<$len; $i++){ $n = substr($num, $i, 1); if(is_numeric($n)){ $result .= '&#x'.$font_map[$n].';';
}else{ $result .= $n;
}
} return $result;
}$data = array( array('金刚:骷髅岛', 4921.98, 5), array('美女与野兽', 971.36, 12), array('欢乐喜剧人', 590.27, 5), array('一条狗的使命', 389.76, 26), array('领袖1935', 271.27, 1),
);?><!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"><html>
<head>
<meta http-equiv="content-type" content="text/html;charset=utf-8">
<title>利用自定义web-font实现数据防采集</title>
<style type="text/css">
@font-face { font-family: 'my_webfont'; src: url('fonts/my_webfont.eot?fdipzone'); src: url('fonts/my_webfont.eot?fdipzone#iefix') format('embedded-opentype'), url('fonts/my_webfont.ttf?fdipzone') format('truetype'), url('fonts/my_webfont.woff?fdipzone') format('woff'), url('fonts/my_webfont.svg?fdipzone#my_webfont') format('svg'); font-weight: normal; font-style: normal; }
.my_webfont{ font-family: my_webfont !important; -webkit-font-smoothing: antialiased; -moz-osx-font-smoothing: grayscale; }
td{ padding: 0px 5px 0px 5px; text-align: center; }
.left{ text-align: left; }
</style>
</head>
<body>
<table>
<tr>
<td>排名</td>
<td>片名</td>
<td>实时票房(万)</td>
<td>上映天数</td>
</tr><?php
for($i=0,$len=count($data); $i<$len; $i++){ echo '<tr>'.PHP_EOL; echo '<td>'.($i+1).'</td>'.PHP_EOL; echo '<td class="left">'.$data[$i][0].'</td>'.PHP_EOL; echo '<td class="my_webfont">'.get_font_num($data[$i][1]).'</td>'.PHP_EOL; echo '<td class="my_webfont">'.get_font_num($data[$i][2]).'天</td>'.PHP_EOL; echo '</tr>'.PHP_EOL;
}?>
</table>
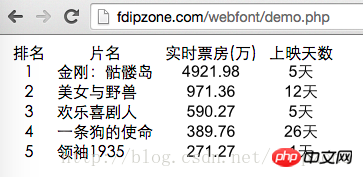
</body></html>Vous pouvez voir les données normales lorsque vous y accédez dans le navigateur

Mais le code source HTML est en fait
<tr><td>1</td><td class="left">金刚:骷髅岛</td><td class="my_webfont">.</td><td class="my_webfont">天</td></tr>

Les collectionneurs ne peuvent obtenir que quelque chose comme x edfd; data ne sait pas quel caractère est mappé par edfd;, empêchant ainsi la collecte de données.
Bien sûr, le collectionneur peut connaître la signification de chaque cartographie grâce à l'analyse, afin d'effectuer un traitement de conversion post-collecte.
Nous pouvons créer plusieurs fichiers de polices et tables de mappage différents. Chaque visite utilise un type au hasard et met régulièrement à jour un lot de fichiers de polices et de tables de mappage pour augmenter la difficulté de la collecte.
De cette façon, le collecteur doit analyser et convertir tous les fichiers de polices et tables de mappage avant de collecter des données, ce qui augmentera considérablement le coût de la collecte.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 supprimer le dossier sous Linux
supprimer le dossier sous Linux
 Introduction à la signification d'un mot de passe invalide
Introduction à la signification d'un mot de passe invalide
 Présentation du serveur PHP
Présentation du serveur PHP
 Comment utiliser la fonction norme en python
Comment utiliser la fonction norme en python
 Solution au code Java qui ne fonctionne pas
Solution au code Java qui ne fonctionne pas
 lien du serveur émule
lien du serveur émule
 Tutoriel du portefeuille Eou web3
Tutoriel du portefeuille Eou web3
 Quelle est la fonction du diviseur de fréquence
Quelle est la fonction du diviseur de fréquence