
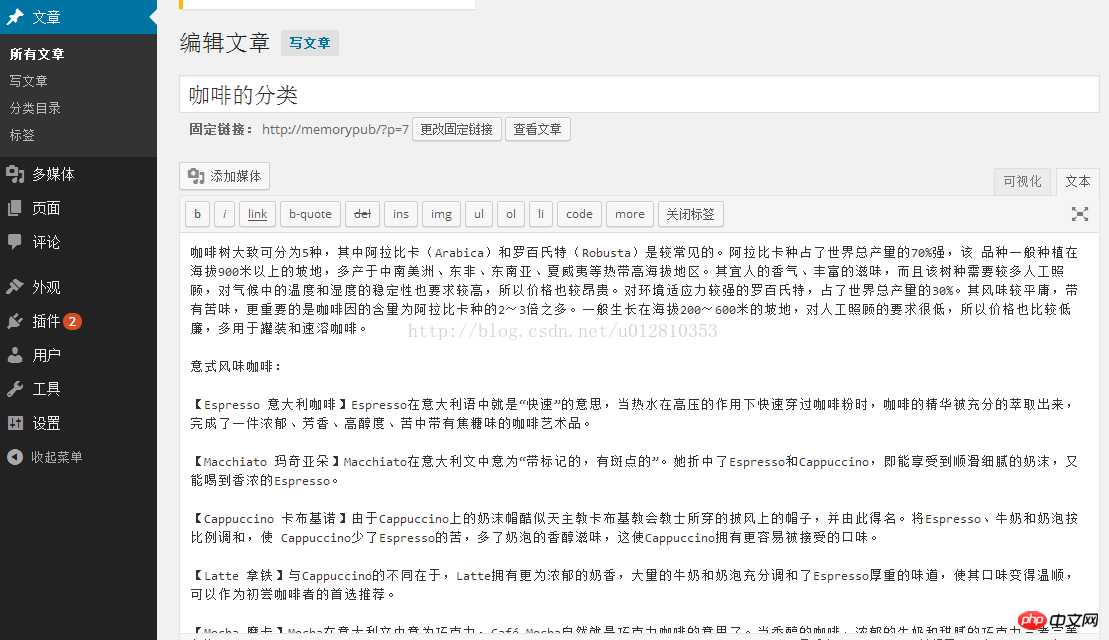
Dans l'article précédentUtiliser WordPress pour créer rapidement un beau site Web (1)Il décrivait l'ajout d'éléments de base, mais les articles et les pages seuls ne suffisent pas, car dans ce cas, le site Web sera être meilleur qu'un journal C'est aussi ennuyeux, et pour cela nous allons ajouter quelques photos et vidéos sur le site.
Ainsi, après avoir écrit un article, nous pouvons cliquer sur Ajouter Multimédia, puis préparer quelques images que nous souhaitons télécharger
Après avoir cliqué Multimédia, vous pouvez ajouter ou glisser-déposer les images préparées à l'avance.
Mais parfois, l'image ne peut pas être téléchargée avec succès pour les raisons suivantes : la taille n'est pas satisfaite, l'image est trop grande et ne peut pas être téléchargée. Il est préférable de donner le nom en anglais. Il y a un problème avec le paramètre d'autorisation wp-content
Pour les trois problèmes ci-dessus, le second consiste simplement à nommer l'image en anglais. Pour le premier problème, nous pouvons modifier manuellement la limite de taille maximale de téléchargement, dans le répertoire wampinstallation, recherchez un fichier appelé php.ini, ouvrez-le avec l'éditeur, puis définissez post_max_size, donc il n'y a pas de Don' Ne vous inquiétez pas de la limite supérieure. Pour la troisième question, nous pouvons effectuer une gestion des autorisations FTP sur ce dossier et changer l'autorisation en 777.
Insérer des images dans l'article est un bon moyen de modifier la conception globale de l'article .Méthode, on peut aussi insérer un album photo dans l'article
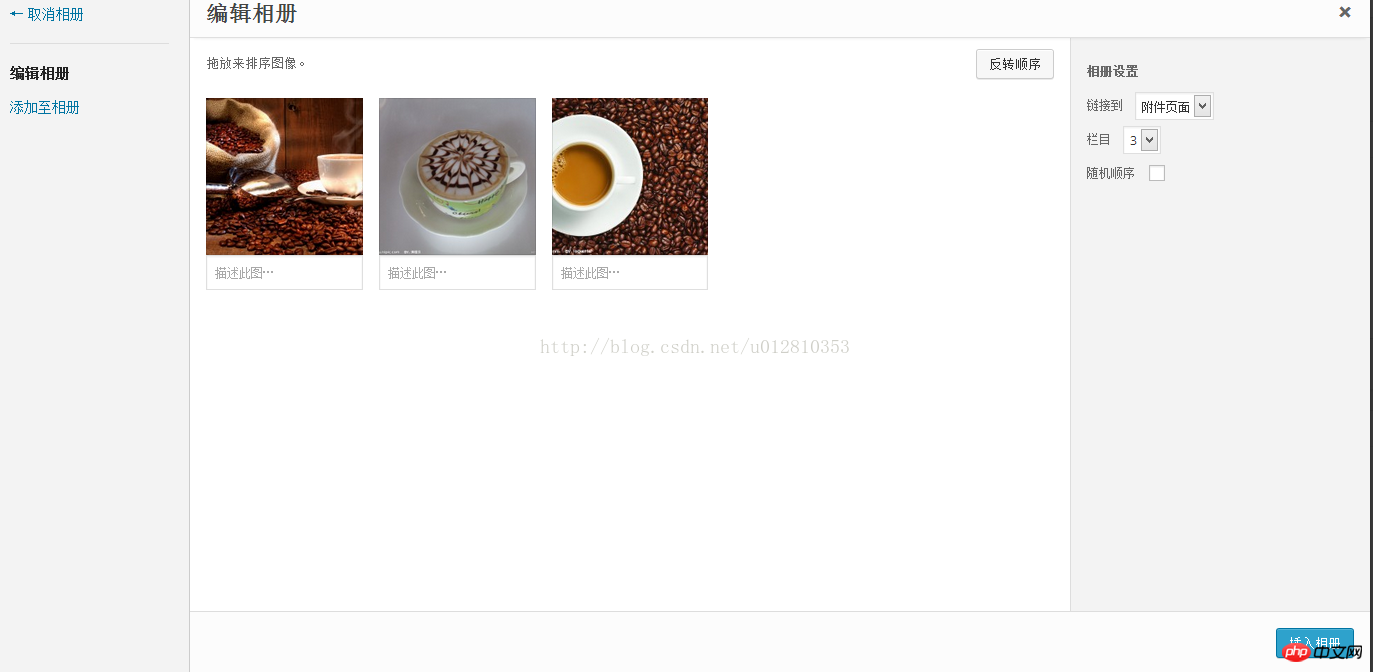
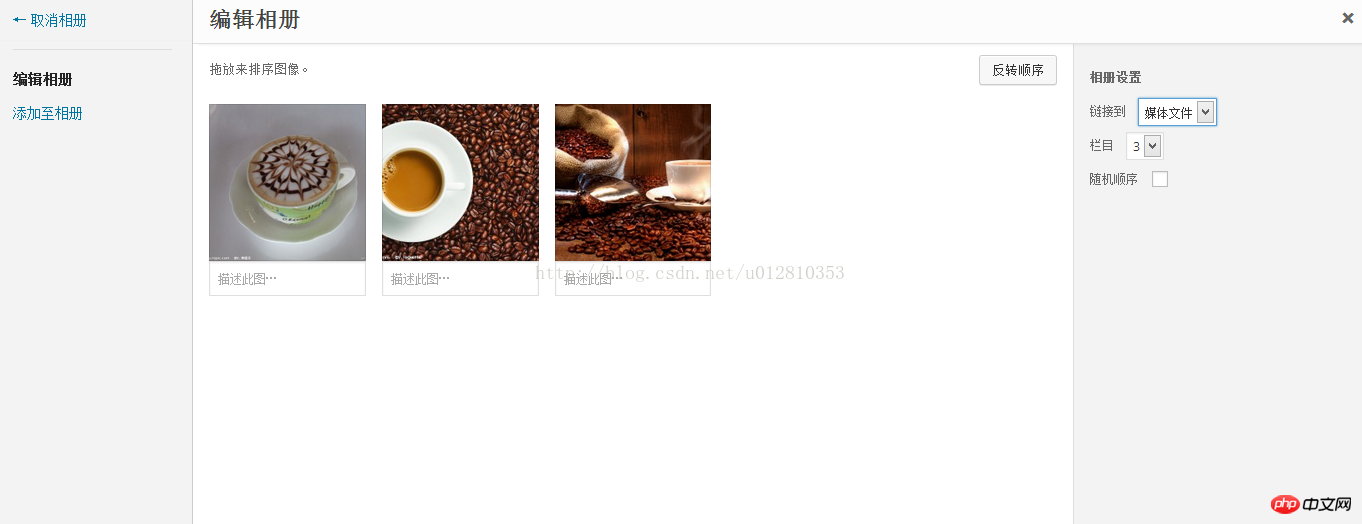
Pour insérer un album photo, ouvrez d'abord le multimédia, puis transférez et créez un album photo, et enfin sélectionnez les images que vous souhaitez insérer dans la photo. album dans cet album photo, et enfin ajoutez cet album photo Insérez-le simplement dans l'article. , lorsque vous consultez cet album photo dans l'article, cliquez sur le coin supérieur gauche, il y aura une modification et une annulation. Les lecteurs intéressés pourront l'essayer par eux-mêmes
Comme indiqué ci-dessous





Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!