
Dans l'applicationmise à jourla page h5 a toujours été mis en cache Problème. Par défaut, l'application dispose d'une certaine quantité d'espace pour mettre en cache la page. Elle sera chargée immédiatement après que l'espace de cache de l'application soit disponible. Android peut vider l'espace du cache et la page ne sera pas téléchargée. ne peut que désinstaller et réinstaller (vous vous moquez de moi ?) C'est le pire des cas, vous pouvez changer l'adresse
Notez ceci après un moment. , no-cache est ajouté à la page.
<meta http-equiv="Cache-Control" content="no-cache">
indique au navigateur de ne pas mettre la page en cache. En fait, lorsque la page n'a pas changé, la requête est 304. Si la page a changé, elle est ajoutée. est 200, donc non est ajouté. -cache ne signifie pas un nouveau téléchargement à chaque fois, mais il sera téléchargé à nouveau après la mise à jour. Cependant, les performances des différents téléphones mobiles sont différentes à ce moment-là. La même page est accessible et <🎜. >js<🎜 est modifié. >. 4s a été mis à jour, mais 6sp est toujours le même, car il y a toujours un cache sur le serveur. Définissez d'abord le cache nginx :
et devez redémarrer. nginx : location / {
root html; expires -1;
index index.html index.htm;
}nginx -s reload
Mais toujours redémarrer nginx peut entraîner la perte de certaines requêtes. Dans ce cas, il est complètement inutilisable lorsque le réseau. est déconnecté. L'
imageinitialement définie et l'avatar du personnage ne peuvent pas être affichés. Bien sûr, ce problème peut être résolu en le convertissant en chaîne de base64. , manifest
no-cache+mettre à jour le nom du fichier+mettre à jour l'adresse à testermanifest
1 Définir le html
2. Définir le cache. répertoire<html manifest="index.appcache">
CACHE MANIFEST #v1.0.0.0#需要缓存的文件js/zepto.js#不需要缓存的页面 NETWORK:*#无法访问页面 FALLBACK404.html
text/cache-manifest appcache;
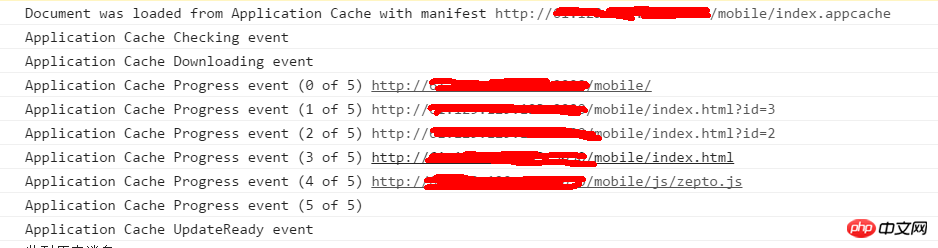
Événement Ready. Les deux doivent mettre en cache la page actuelle par défaut. Et il prend en fait un paramètre et le met en cache. Il semble que tant que les pages actuelles avec des adresses différentes sont mises en cache (je n'ai écrit qu'un seul zepto dans le répertoire cache ci-dessus). Actualisez la page : 
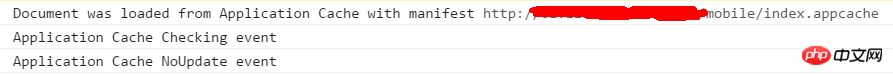
Si index.appcache n'est pas mis à jour, la vérification ne sera pas déclenchée.

Charger le fichier mis en cache
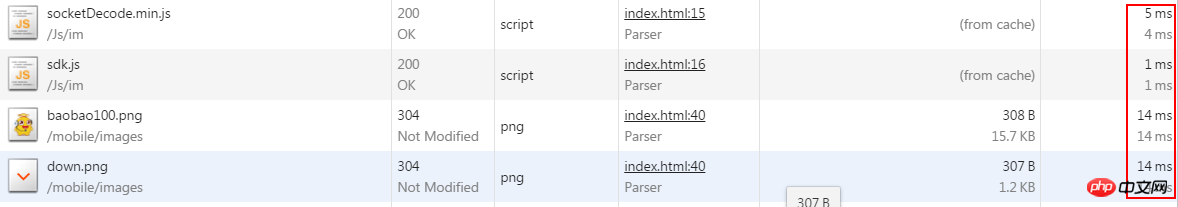
Le statut est 200 et la colonne de taille provient du cache. Celui chargé à partir du navigateur est 304, l'un dure quelques millisecondes et l'autre dure plus de dix millisecondes. F12 passe en mode développeur et vous pouvez voir les fichiers mis en cache dans la colonne Cache d'application. 
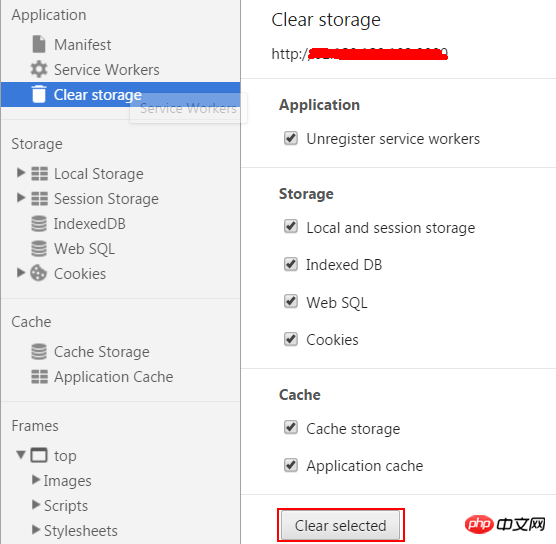
Mais il ne peut pas être nettoyé à cet endroit. Il doit être nettoyé dans le stockage
clair de l'Application. 
Mettre à jour les fichiers mis en cache 
référence
d'un js, le client téléchargera quand même le js. A ce moment, vous devez modifier ce fichier cache : Notez que bien que index.appache et index soient au même niveau, index.html ne peut pas être écrit, et le chemin équivalent au site web doit être écrit. Il en va de même pour les autres ressources. A ce moment, la mise à jour est déclenchée, mais la page est toujours chargée avec des ressources mises en cache, donc un autre processus doit être effectué : 这样才会加载最新的页面。如果首页再发生修改,可以随意(加个空格,加空行)修改缓存文件,就能触发更新。所以剩下的问题就是记得在更新资源之后记得更新缓存文件。建议就是不变的资源(框架样式,框架js,图片)缓存下来,经常要修改的js就让浏览器缓存吧。现在这样就避免了reload nginx。这个效果要比加no-cache的方法好。当然,如果无所谓消息或者reload的影响。no-cache还是很方便,毕竟这个index.appache一旦加上,难以去掉,除非清理缓存。 Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois! window.applicationCache.addEventListener("updateready", function(){
location.reload()
});
 Quelles sont les méthodes de production de production d'animation html5 ?
Quelles sont les méthodes de production de production d'animation html5 ?
 La différence entre HTML et HTML5
La différence entre HTML et HTML5
 Tutoriel Laravel
Tutoriel Laravel
 Comment vérifier si le port 445 est fermé
Comment vérifier si le port 445 est fermé
 Quelles sont les méthodes d'analyse des données ?
Quelles sont les méthodes d'analyse des données ?
 Comment créer un projet HTML avec vscode
Comment créer un projet HTML avec vscode
 Comment définir le chinois dans Eclipse
Comment définir le chinois dans Eclipse
 Que signifie classe en langage C ?
Que signifie classe en langage C ?