
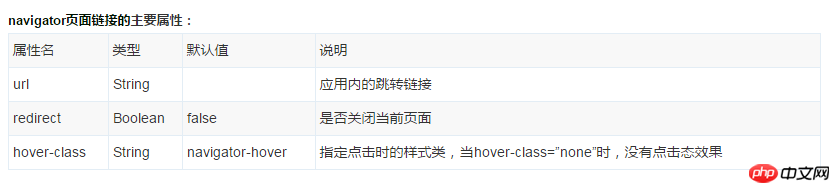
Description du composant de lien de page du navigateur :
Lien de page.
Utilisation du composant lien vers la page du navigateur :
Conseil :
La réglementation officielle stipule qu'un mini-programme ne peut avoir qu'un maximum de cinq pages existant en même temps, ce qui signifie que la page ne peut pas être fermée. Dans ce cas, jusqu'à cinq nouvelles pages peuvent être ouvertes et la profondeur de page est de 5. Lorsque la pile de pages atteint 5, elle ne pourra plus sauter.
Lorsque le composant navigateur a un attribut de redirection (que la valeur de redirection soit vraie ou fausse), la page actuelle sera fermée et passera à la page cible, et la pile de pages ne changera pas.
Lorsque l'attribut de redirection n'existe pas dans le composant du navigateur, la page actuelle est conservée, passe à la page cible et la pile de pages est augmentée de 1.
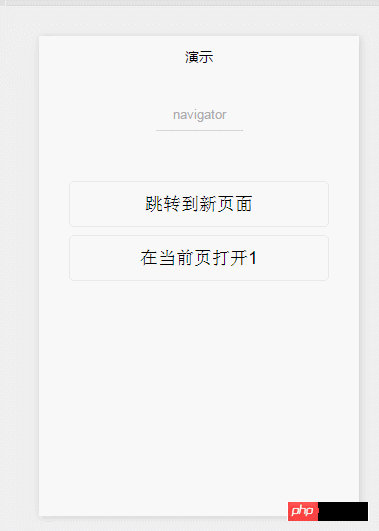
L'exemple de code du lien vers la page du navigateur s'exécute comme suit :

Voici le code WXML :
<!-- sample.下面是WXML代码: --> <view class="btn-area"> <navigator url="navigate?title=navigate" hover-class="navigator-hover">跳转到新页面</navigator> <navigator url="redirect?title=redirect" redirect hover-class="other-navigator-hover">在当前页打开</navigator> </view>
<!-- navigator.下面是WXML代码: -->
<view class="title"> {{title}} </view>
<view> 点击左上角返回回到之前页面 </view><!-- redirect.下面是WXML代码: -->
<view class="title"> {{title}} </view>
<view> 点击左上角返回回到上级页面 </view>Voici le code JS :
// redirect.下面是JS代码: navigator.下面是JS代码:
Page({
onLoad: function(options) {
this.setData({
title: options.title
})
}
}Voici le code WXSS :
/** 下面是WXSS代码: **/
/** 修改默认的navigator点击态 **/
.navigator-hover {
color:blue;
}
/** 自定义其他点击态样式类 **/
.other-navigator-hover {
color:red;
}
.title{
text-align:center;
}
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!