
Cet article présente principalement les flux d'entrée et de sortie de php. Des informations connexes et des exemples de codes simples sont compilés ici. Les amis dans le besoin peuvent se référer à
Étudiant récemment http<.>Accord ! Afin de mieux comprendre le protocole http, j'ai jeté un oeil au module http de nodejs ! J'ai l'impression d'avoir gagné beaucoup. Par exemple, j'utilise une requête http pour envoyer une requête :
var options = {
host: 'localhost',
port: 80,
path: '/backbone/data.php',
method: 'POST'
};
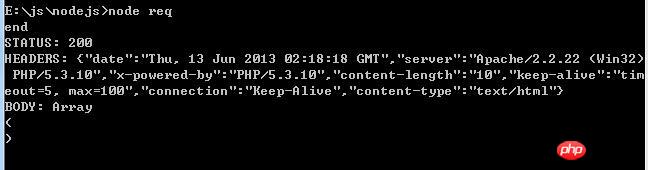
var req = http.request(options, function(res) {
console.log('STATUS: ' + res.statusCode);
console.log('HEADERS: ' + JSON.stringify(res.headers));
res.setEncoding('utf8');
res.on('data', function (chunk) {
console.log('BODY: ' + chunk);
});
});
// write data to request body
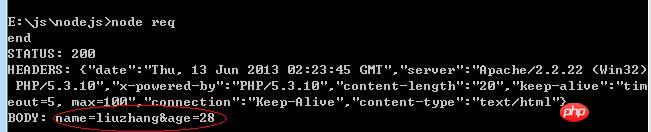
req.end('name=liuzhang&age=28');objet , et le serveur répond Les données sont imprimées !
le code data.php estprint_r($_POST);

echo file_get_contents("php://input");
du formulaire est la méthode d'encodage. ceux couramment utilisés : application/x-www-form-urlencoded et multipart/form-data, la valeur par défaut est application/x-www-form-urlencoded. Lorsque action est obtenue, le navigateur utilise le codage x-www-form-urlencoded pour convertir les données du formulaire en une chaîne (name1=value1&name2=value2...), puis ajoute cette chaîne à Après l'url. , divisez-le avec ? pour charger cette nouvelle URL. Lorsque l'action est publiée, le navigateur encapsule les données du formulaire dans le corps http, puis les envoie au serveur.
Lorsque nous modifions les options d'envoi envar options = {
host: 'localhost',
port: 80,
path: '/backbone/data.php',
method: 'POST',
headers : {'Content-Type': 'application/x-www-form-urlencoded'}
};Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Comment ouvrir le fichier php
Comment ouvrir le fichier php
 Comment supprimer les premiers éléments d'un tableau en php
Comment supprimer les premiers éléments d'un tableau en php
 Que faire si la désérialisation php échoue
Que faire si la désérialisation php échoue
 Comment connecter PHP à la base de données mssql
Comment connecter PHP à la base de données mssql
 Comment connecter PHP à la base de données mssql
Comment connecter PHP à la base de données mssql
 Comment télécharger du HTML
Comment télécharger du HTML
 Comment résoudre les caractères tronqués en PHP
Comment résoudre les caractères tronqués en PHP
 Comment ouvrir des fichiers php sur un téléphone mobile
Comment ouvrir des fichiers php sur un téléphone mobile