
La
position a les attributs suivants : statique, hérité, fixe, absolu, relatif
Les trois premiers sont faciles à comprendre et à distinguer :
statique : est l'état par défaut, sans positionnement, l'élément apparaît dans le flux normal (en ignorant haut, bas, gauche, droite ou z-index déclaration).
nherit : hérite de la valeur de l'attribut de position de l'élément parent .
corrigé : Générer des éléments positionnés de manière absolue, positionnés par rapport à la fenêtre du navigateur. (C'est-à-dire que lors du défilement du navigateur, l'élément est toujours affiché à une certaine position dans la zone visible de la fenêtre).
L'absolu et le relatif sont plus couramment utilisés et peuvent dérouter les débutants. Quelle est la différence entre eux ?
1. Jetons d'abord un coup d'œil aux concepts donnés par le W3C
absolu : Générer un élément positionné de manière absolue et le positionner par rapport au premier élément parent autre que le positionnement statique.
relatif : Génère un élément relativement positionné, positionné par rapport à sa position normale.
La principale différence entre les deux est que l'absolu n'est pas affecté par les autres éléments de l'élément parent, tandis que le relatif est affecté par d'autres éléments de l'élément parent.
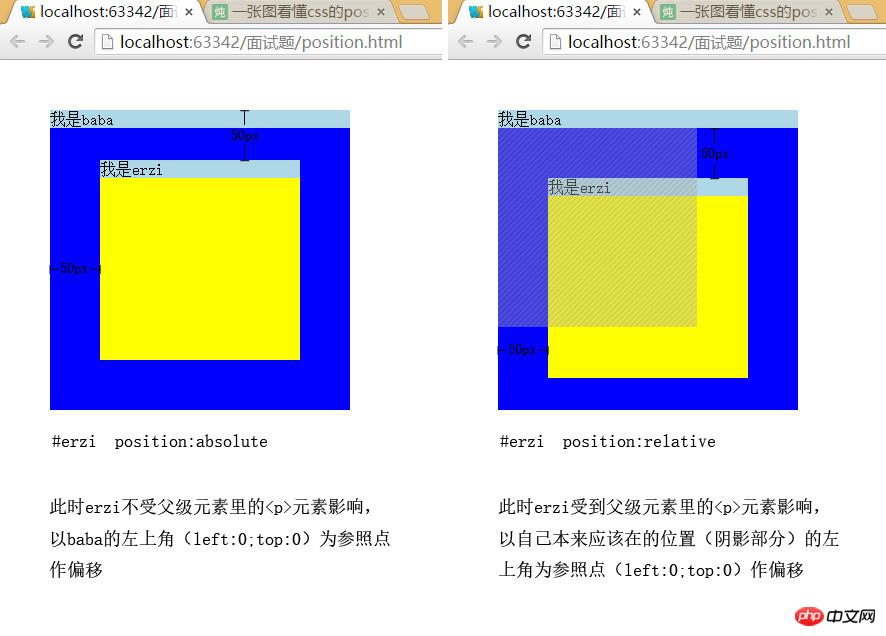
2. Comprendre la différence entre absolu et relatif avec une seule image

Code :
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style>
html,body,div,p{
margin: 0;
padding: 0;
}
#baba {
position: absolute;
left: 50px;
top:50px;
width: 300px;
height: 300px;
background: blue;
}
#baba p{
background:lightblue;
}
#erzi {
position: absolute;
left: 50px;
top:50px;
width: 200px;
height: 200px;
background: yellow;
}
</style>
</head>
<body id="body">
<div id="baba">
<p></p>
<div id="erzi">
<p></p>
</div>
</div>
<script>
var baba=document.getElementById("baba"),
erzi=document.getElementById("erzi");
baba.children[0].innerHTML="我是"+baba.id;
erzi.children[0].innerHTML="我是"+erzi.id;
</script>
</body>
</html>Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 utilisation de la fonction informix
utilisation de la fonction informix
 Quelles sont les différences entre springcloud et dubbo
Quelles sont les différences entre springcloud et dubbo
 La différence entre recv et recvfrom
La différence entre recv et recvfrom
 Comment modifier les coordonnées dans matlab
Comment modifier les coordonnées dans matlab
 Qu'en est-il de l'échange Binance ?
Qu'en est-il de l'échange Binance ?
 Quelle devise est l'USDT ?
Quelle devise est l'USDT ?
 Raisons du trafic excessif sur les serveurs de sites Web à l'étranger
Raisons du trafic excessif sur les serveurs de sites Web à l'étranger
 Comment ouvrir Python après son installation
Comment ouvrir Python après son installation