
L'
API d'image prise en charge par Canvas est très puissante ; nous pouvons directement charger des images et les afficher sur Canvas, et nous pouvons également couper et raccorder l'affichage selon nos besoins. Toute partie d'image ;
De plus, Canvas nous offre la fonction de stocker ses données de pixels, puis de les redessiner sur le Canvas.
Bien que Canvas ne fournisse que quelques fonctions de l'API Image , il ouvre un monde de manipulation au niveau des pixels
Il permet aux développeurs de créer des applications optimisées directement dans le navigateur Web sans avoir besoin de plug-ins.
Canvas Api permet d'accéder aux objets Image définis par le DOM :,
Il prend également en charge l'utilisation de javascript pour créer des instances d'objet Image : var img1=new Image(); Créer une image Enfin, vous pouvez définir son chemin : img1.src="my.png"
Lorsque l'image est appelée dans le code, nous devons s'assurer qu'il peut être chargé et utilisé ; lorsque l'événement de chargement de l'image se produit, nous pouvons créer un événement d'écoute pour déclencher l'opération sur l'image
; img1.addEventListener('load', eventLoaded, false);
Lorsque l'image est complètement chargée, eventLoaded sera déclenché pour s'exécuter dans ces événements ; , nous pouvons exécuter l'opération Image ; function eventLoaded() { drawScreen();//L'entrée de la méthode principale pour l'opération Image ; 🎜>
Afficher l'image(afficher l'image);
Méthode : drawImage(image,x,y) :
image représente l'image à dessiner ;
(x,y) représente la position du coin supérieur gauche de l'image lorsque l'image est dessinée sur le Canvas ;
Redimensionner l'image
Méthode : drawImage(image,x,y,width
,hauteur) :
l'image représente l'image originale redimensionner l'image en fonction ; aux paramètres [width, height] , formant NewImage (x,y) représente la position du coin supérieur gauche de NewImage lorsque NewImage est dessinée sur Canvas
Prendre quelques parties de l'image
drawImage(image, sx, sy, sw, sh, x, y, width, height )
l'image représente l'image originale point (sx, xy) et [largeur sw, hauteur sh] forment un rectangle, qui est une opération pour l'image, prendre la partie originale de l'image pour former une nouvelle partImage
Redimensionner la partImage en fonction des paramètres [largeur, hauteur] pour former une NewImage ;
(x,y) représente la position du coin supérieur gauche de NewImage lorsqu'elle est dessinée sur Canvas ;
exemple d'instance :
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>Images</title>
<script type="text/javascript" src="../script/modernizr-latest.js"></script>
<script type="text/javascript">
window.addEventListener("load", eventWindowLoaded, false);
function eventWindowLoaded() {
canvasApp();
}
function canvasSupport() {
return Modernizr.canvas;
}
function eventWindowLoaded() {
canvasApp();
}
function canvasApp() {
if(!canvasSupport()) {
return;
}
var theCanvas = document.getElementById("canvasOne");
var context = theCanvas.getContext("2d");
var imgmain = new Image();
imgmain.addEventListener('load', eventLoaded, false);
imgmain.src = "image.png";
function eventLoaded() {
drawScreen();
}
function drawScreen() {
context.fillStyle = "#EEEEEE";
context.fillRect(0, 0, theCanvas.width, theCanvas.height)
//display image107*86
context.drawImage(imgmain, 0, 0);
context.drawImage(imgmain, 120, 0);
//resize image
context.drawImage(imgmain, 0, 90, 107, 86);
context.drawImage(imgmain, 120, 90, 53, 43);
context.drawImage(imgmain, 190, 90, 26, 21);
//part of image
context.drawImage(imgmain, 0, 0, 107, 86, 0, 180, 107, 86);
context.drawImage(imgmain, 0, 0, 57, 86, 120, 180, 57, 86);
context.drawImage(imgmain, 50, 0, 57, 86, 190, 180, 57, 86);
context.drawImage(imgmain, 0, 0, 57, 43, 260, 180, 57, 43);
context.drawImage(imgmain, 50, 43, 57, 43, 330, 223, 57, 43);
}
}
</script>
</head>
<body>
<div style="position: absolute; top: 50px; left: 50px;">
<canvas id="canvasOne" width="500" height="300">
Your browser does not support HTML5 Canvas.
</canvas>
</div>
</body>
</html>Images référencées dans l'exemple :

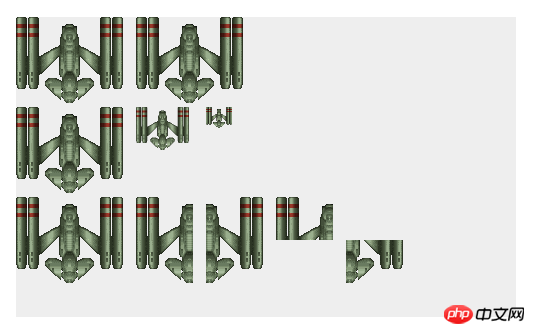
Rendu d'instance :

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Quelles sont les méthodes de production de production d'animation html5 ?
Quelles sont les méthodes de production de production d'animation html5 ?
 La différence entre HTML et HTML5
La différence entre HTML et HTML5
 La différence entre vue3.0 et 2.0
La différence entre vue3.0 et 2.0
 Mise à niveau du Samsung s5830
Mise à niveau du Samsung s5830
 La différence entre une demande d'obtention et une demande de publication
La différence entre une demande d'obtention et une demande de publication
 Formule de la loi de conservation de l'énergie mécanique
Formule de la loi de conservation de l'énergie mécanique
 La différence entre les fichiers d'en-tête et les fichiers source
La différence entre les fichiers d'en-tête et les fichiers source
 Comment résoudre l'erreur d'application WerFault.exe
Comment résoudre l'erreur d'application WerFault.exe