
Le type BOX affectera la présentation et la mise en page. Il existe deux types de BOX de base : au niveau bloc et au niveau en ligne. En fait, il existe d'autres types de BOX (tels que table, élément de liste, etc.), mais cela finira par. être traité comme une BOX au niveau du bloc ou une BOX au niveau en ligne.
La caractéristique de la BOX au niveau du bloc est que le contenu commence à partir d'une nouvelle ligne et peut contenir d'autres BOX au niveau du bloc et BOX au niveau en ligne.
Les BOX de niveau en ligne sont les éléments qui ne peuvent pas former un nouveau bloc de contenu. Ils ne commencent pas sur une nouvelle ligne, mais peuvent contenir d'autres BOX et données de niveau en ligne.
Éléments HTML et. types BOX par défaut correspondants

En utilisant l'attribut display de CSS, vous pouvez définir le type BOX, et vous pouvez également modifier le type BOX par défaut d'un élément.
Lors de la définition de l'attribut de style display:none, cette BOX et les autres BOX qu'elle contient disparaîtront du navigateur. Elle ne génère pas de BOX invisible, mais ne génère pas de BOX du tout (c'est-à-dire que l'élément n'en a pas. impact sur la mise en page), et les éléments dérivés ne génèrent aucune BOX. Le comportement ne peut pas être remplacé par l'attribut display défini sur les éléments dérivés
Par exemple :
<div style="display:none">
内容不会显示
<p style="display:block">此内容一样不会显示</p>
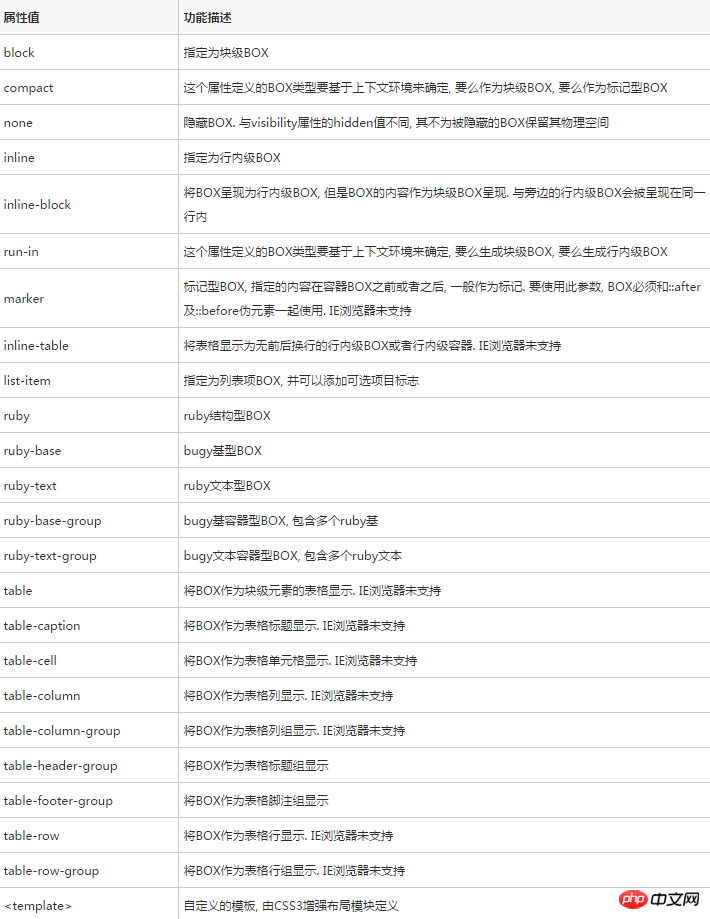
</div>La valeur de l'attribut display. attribut et sa description fonctionnelle

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!