
Cet article présente principalement la méthode JS pour implémenter simplement la déduplication de tableaux, impliquant les opérations de parcours, de jugement et d'affectation des tableaux javascript. Le code est très simple et facile à comprendre, et a une certaine valeur de référence. Amis dans le besoin Vous pouvez vous référer à ce qui suit
L'exemple de cet article décrit comment implémenter simplement la déduplication de tableau dans JS. Partagez-le avec tout le monde pour votre référence, les détails sont les suivants :
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html>
<head>
<title>JS数组去重</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
</head>
<body>
<script>
var arr = [678, 4, 4, 4, 4, 5, 6, 7, 8, 8, 8, 8, 8];
var result = [];
for (var i = 0; i < arr.length; i++) {
if (result[arr[i]]) {
} else {
result[arr[i]] = arr[i];
}
}
console.log(result);
</script>
</body>
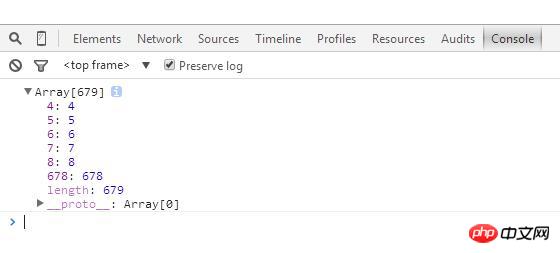
</html>Le rendu de l'opération est le suivant :

Les problèmes qui surviennent, le la nouvelle valeur médiane du tableau et la valeur d'index correspondent. Il y a des limites. Bien qu'ils puissent être disposés du plus petit au plus grand.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!