
Cet article présente principalement en détail la mise en œuvre de l'effet carrousel du graphique de focus basé sur JavaScript, qui a une certaine valeur de référence. Les amis intéressés peuvent s'y référer
Que ce soit le cas. un site Web universitaire ou une page de commerce électronique, la commutation et le carrousel d'images ciblées devraient être une application indispensable. Aujourd'hui, je prendrai des notes sur les points techniques de la production du carrousel d'images ciblées pour un examen futur.
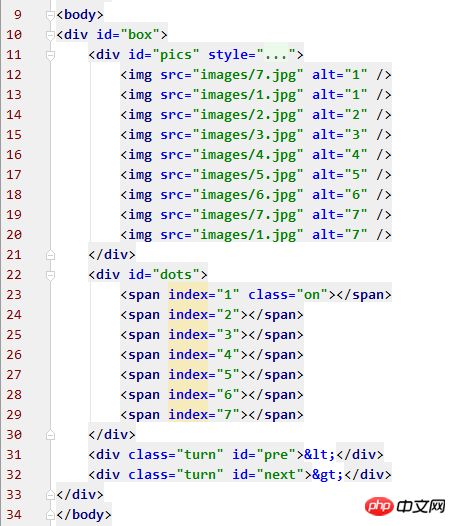
1. Couche de structure (HTML)
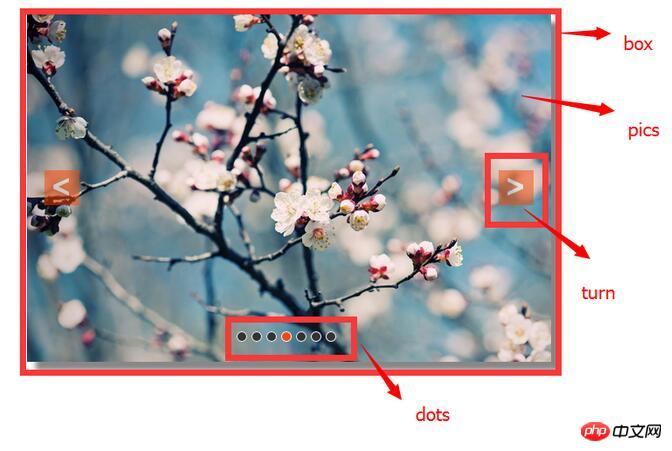
La structure HTML de la carte focus est très simple. Il s'agit d'un conteneur parent (id=box), contenant trois sous. -conteneurs, qui sont stockés séparément. Images (id=pics), boutons du bas (id=dots), flèches de changement de fonction (class=turn). Après avoir ajouté le style, la mise en page est celle illustrée dans la figure 2 ci-dessous.


2. Couche de présentation (CSS)
Les performances et le style de la page sont toujours indissociables du CSS. Pour faciliter la description, le nom du sélecteur d'identifiant ou le nom du sélecteur de classe est utilisé pour représenter chaque module p.
1.box
En tant que conteneur parent, box est la représentation intuitive de l'ensemble de la structure du carrousel d'images de focus sur la page Web. Sa largeur et sa hauteur sont la largeur et la hauteur de l'image à utiliser. être affiché. J'ai défini l'image sur 600 px de large et 400 px de haut, j'ai centré la boîte du conteneur parent et j'ai ajouté une ombre. Le style peut probablement être défini selon vos propres préférences, mais le débordement doit être masqué et le positionnement doit être défini sur un positionnement relatif afin que le positionnement absolu du sous-conteneur soit précis.
#box{
width: 600px;
height: 400px;
margin-top: 100px;
margin-left: auto;
margin-right: auto;
overflow: hidden;
position: relative;
box-shadow: 10px 10px 5px #888;
}2.pics
Les photos sont utilisées pour placer des images Comme il s'agit d'une fonction de commutation gauche et droite, la hauteur est toujours la hauteur d'une image, mais la largeur = (. nombre d'images affichées + 2 ) *L'image est large, la raison sera expliquée dans la couche comportement.
Il convient également de noter que, comme le montrent les images affichées, les PIC se trouvent sous les flèches de commutation gauche et droite et le bouton de commutation inférieur, donc z-index doit être défini à 1.
#pics{
width: 5400px;
height: 400px;
position: absolute;
z-index: 1;
}3.dots
Réglez l'index z sur 2, réglez le positionnement sur l'affichage supérieur sur le positionnement absolu ; les autres styles dépendent de vos préférences. Ici, j'ai défini le style sur lequel la souris glisse et le style (activé) pour qu'il corresponde au changement de position de l'image correspondant à js.
#dots{
width: 120px;
height: 10px;
position: absolute;
bottom: 25px;
left: 40%;
z-index: 2;
}
#dots span{
width: 10px;
height: 10px;
float: left;
margin-right: 5px;
background: #333;
border: solid 1px #FFF;
border-radius: 50%;
cursor: pointer;
}
#dots .on{background: orangered;}
#dots span:hover{background: orangered;}4.turn
Les styles importants des flèches gauche et droite sont cohérents avec les points, d'autres personnalisations. Ici, je règle la souris pour qu'elle glisse sur la boîte avant que la flèche n'apparaisse.
.turn{
width: 40px;
height: 40px;
color: #fff;
background: orangered;
line-height: 39px;
text-align: center;
font-size: 36px;
font-weight: bold;
opacity: 0.5;
position: absolute;
top: 180px;
display: none;
z-index: 2;
cursor: pointer;
}
.turn:hover{opacity: 0.8;}
#box:hover .turn{display: block;}À ce stade, le style et la mise en page de la page sont terminés, mais la mise en œuvre des méthodes et fonctions de la couche comportementale est au centre de l'attention.
3. Couche de comportement (Javascript)
Avant de définir la fonction, obtenez d'abord le nœud de la page dans la portée globale.
var box = document.getElementById('box'); var pics = document.getElementById('pics'); var dots = document.getElementById('dots').getElementsByTagName('span'); var pre = document.getElementById('pre'); var next = document.getElementById('next');
1. Animation de changement d'image
La méthode principale du carrousel réside dans l'animation de changement d'image. L'objectif de cette fonction est de recevoir un décalage de déplacement, puis de modifier la valeur gauche des images par rapport à la boîte pour afficher l'image.
Selon le paramètre CSS précédent, la largeur de la boîte est de 600px, mais la largeur des photos est de 5400px La boîte déborde et est masquée, une seule image sera affichée sur la page à la réception ; le décalage de déplacement spécifique, la valeur gauche est modifiée (soustraire ou ajouter n largeurs d'image), vous pouvez modifier l'image affichée.
De plus, il y a deux problèmes. Si vous ne réglez pas la vitesse de changement d'image, l'image changera complètement sans effet de changement et si vous continuez à cliquer pour changer, cela consommera trop ; La mémoire de l'ordinateur provoque le blocage de l'ordinateur et la page s'arrête à l'image précédente avant de passer à l'image suivante. Par conséquent, nous devons effectuer un traitement rapide sur les images et définir les paramètres pour ne pas autoriser d'autres commutations après la commutation d'une image.
//图片切换函数
function turn(offset){
turned = true; //切换允许标志,在全局作用域中定义,true表示关闭允许切换
var new_left = parseInt(pics.style.left) + offset; //最后left值
var total_time = 300; //位移总时间
var interval = 10; //每次位移间隔时间
var speed = offset/(total_time/interval); //位移速度——每次位移量
function go(){
if((speed < 0 && parseInt(pics.style.left) > new_left) || (speed > 0 && parseInt(pics.style.left) < new_left)){ //右切||左切
pics.style.left = parseInt(pics.style.left) + speed +'px';
setTimeout(go,interval);
}else{
turned = false; //已切换完毕,开启允许切换
pics.style.left = new_left +'px';
if( new_left < -4200){
pics.style.left = -600 +'px';
}
else if( new_left > -600){
pics.style.left = -4200 +'px';
}
}
}
go();
}2. Commutation de flèche
Paramètres d'entrée basés sur la fonction de commutation d'image turn(). Parce qu'il bascule à gauche et à droite, une largeur d'image est directement transmise à chaque fois. Basculez vers la droite et passez en -600, puis basculez vers la gauche et passez en 600.
Ce qu'il convient de noter ici, c'est la synchronisation de l'image et du bouton du bas, la réinitialisation des paramètres après la dernière image des deux côtés et le jugement quant à savoir si la commutation est autorisée.
//箭头切换实现
next.onclick = function(){
if(index == 7){
index = 1;
}else{
index += 1;
}
show_dots();
if(!turned){
turn(-600);
}
};
pre.onclick = function(){
if(index == 1){
index = 7;
}else{
index -= 1;
}
show_dots();
if(!turned){
turn(600);
}
};3. Implémentation du bouton du bas
La différence entre le bouton et la flèche est que cliquer dessus peut passer à n'importe quelle image, donc avant de transmettre les paramètres à la fonction de commutation, tournez ( ) Faites d'abord un calcul. De plus, les changements dans les styles de boutons correspondants ne peuvent être oubliés.
//按钮切换样式
function show_dots(){
for(var i = 0; i < dots.length; i++){
if(dots[i].className == 'on'){
dots[i].className = '';
break;
}
}
dots[index - 1].className = 'on';
}
//按钮切换实现
for(var i = 0; i < dots.length; i++){
dots[i].onclick= function(){
if(this.className == 'on'){
return;
}
var my_index = parseInt(this.getAttribute('index')); //注意! index是自定义属性
var offset = -600 * (my_index - index); //计算切换位移量
if(!turned){
turn(offset);
}
index = my_index;
show_dots();
}
}4. Lecture automatique
La lecture automatique consiste naturellement à régler la minuterie et à effacer la minuterie, ce que je n'entrerai pas dans les détails ici.
//定时动画
function play(){
time = setInterval(function(){
next.onclick();
},3000);
}
//动画停止
function stop(){clearInterval(time);}
play();
box.onmouseover = stop;
box.onmouseout = play;Enfin, joignez les liens de la démo et du code source : démo, code source.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!