
Avant ES6, la communauté développait quelques solutions de chargement de modules, les plus importantes étant CommonJS et AMD. Le premier est destiné aux serveurs et le second aux navigateurs. ES6 implémente les fonctions du module au niveau des spécifications du langage, et la mise en œuvre est assez simple. Il peut remplacer complètement les spécifications CommonJS et AMD existantes et devenir une solution de module universelle pour les navigateurs et les serveurs.
Modules (module)
Chaque module ES6 est un fichier contenant du code JS. Un module est essentiellement un script, et non un mot-clé module. pour définir un module. Par défaut, les modules s'exécutent en mode strict. La fonction du module se compose principalement de deux commandes : exporter et importer. La commande export est utilisée pour les modules définis par l'utilisateur pour spécifier des interfaces externes ; la commande import est utilisée pour saisir les fonctions fournies par d'autres modules et créer un espace de noms pour éviter les conflits de noms de fonctions.
export
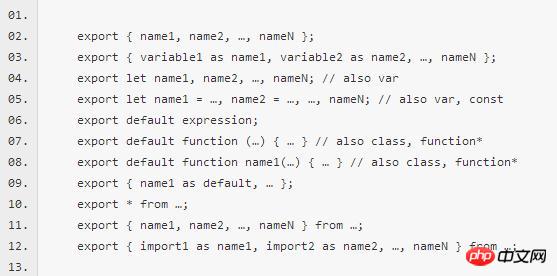
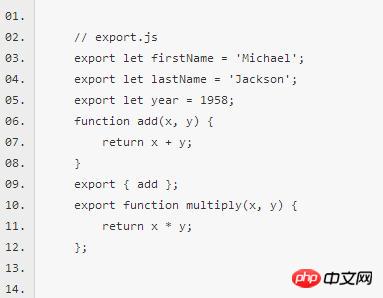
export est utilisé pour exporter des fonctions et des objets à partir d'un fichier (ou module) donné.

Exportation unique

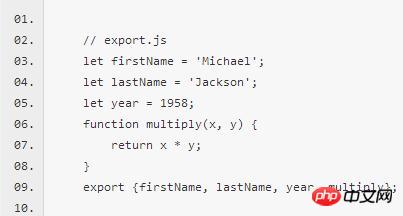
Exportation par lots

Renommer l'exportation

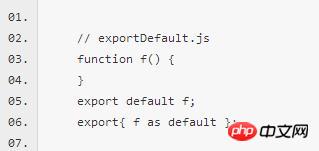
Export par défaut, chaque module ne peut avoir qu'un seul export par défaut :

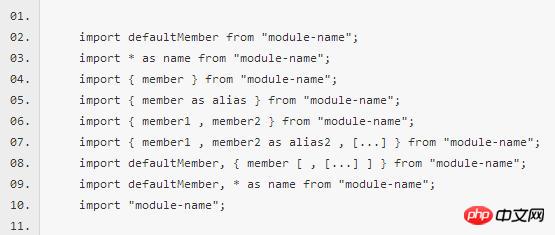
import
import est utilisé pour importer des fonctions, des objets ou des prototypes à partir de modules externes et d'autres scripts importés. les modèles doivent être exportés dans d’autres modules ou scripts.

Aucune importation d'objet, si le module contient une logique à exécuter et qu'aucun objet ne sera exporté, ces objets de classe peuvent également être importés dans un autre module.

Importez l'objet par défaut et exportez l'objet en utilisant la méthode d'exportation par défaut. L'objet sera directement utilisé. dans l'instruction d'importation. Attribué à une référence.

Importation par lots

Importation renommée

Importer tous les objets

L'objet importé par la commande import peut être une variable, une fonction ou une classe, selon la situation spécifique. Il y a une grande différence entre import et require, il est donc préférable de ne pas les mélanger.
Instance
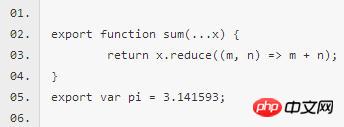
f10_modules_math.js

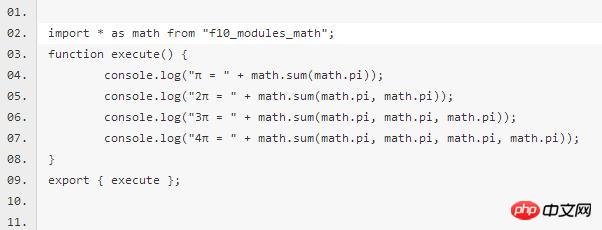
f10_modules_app.js

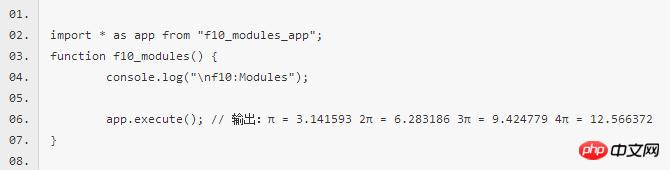
f10_modules.js

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Acquisition de chemin de mini-programme
Acquisition de chemin de mini-programme
 Touches de raccourci de l'écran de verrouillage Windows
Touches de raccourci de l'écran de verrouillage Windows
 Outils Flash recommandés
Outils Flash recommandés
 Comment résoudre l'erreur 443
Comment résoudre l'erreur 443
 webstorm ajuster la taille de la police
webstorm ajuster la taille de la police
 SQL dans l'utilisation de l'opérateur
SQL dans l'utilisation de l'opérateur
 commande utilisateur du commutateur Linux
commande utilisateur du commutateur Linux
 Comment définir le chinois dans vscode
Comment définir le chinois dans vscode