
Avec le développement d'Internet, le protocole HTTP traditionnel a eu du mal à répondre aux besoins de plus en plus complexes des applications Web. Ces dernières années, avec la naissance du HTML5, le protocole WebSocket a été proposé, qui réalise une communication full-duplex entre le navigateur et le serveur, étend les fonctions de communication entre le navigateur et le serveur et permet au serveur d'envoyer activement des données au serveur. client.
Nous savons que le protocole HTTP traditionnel est sans état. Chaque requête (requête) doit être activement initiée par le client (comme un navigateur, le serveur renvoie le résultat de la réponse après traitement, et il est difficile pour le serveur de le faire activement). request Le client envoie des données ; ce modèle Web traditionnel dans lequel le client est la partie active et le serveur est la partie passive provoque moins de problèmes pour les applications Web où les informations changent rarement, mais il pose des problèmes aux applications Web impliquant des informations en temps réel. gros inconvénients, comme les applications avec messagerie instantanée, données en temps réel, abonnement push et autres fonctions. Avant que la spécification WebSocket ne soit proposée, les développeurs utilisaient souvent des solutions de compromis pour implémenter ces fonctions temps réel : les technologies de sondage et Comet. En fait, ce dernier est essentiellement une sorte de sondage, mais il a été amélioré.
Polling est la solution originale pour mettre en œuvre des applications web en temps réel. La technologie d'interrogation nécessite que le client envoie périodiquement des requêtes au serveur à des intervalles définis et demande fréquemment s'il y a de nouvelles modifications de données. De toute évidence, cette approche entraînera un trop grand nombre de requêtes inutiles, gaspillant du trafic et des ressources du serveur.
La technologie Comet peut être divisée en technologie d'interrogation longue et de streaming. L'interrogation longue améliore la technologie d'interrogation ci-dessus et réduit les requêtes inutiles. Il fixe un délai d'expiration pour certaines données et envoie une requête au serveur uniquement lorsque les données expirent ; ce mécanisme convient aux situations où les modifications de données ne sont pas particulièrement fréquentes. La technologie de streaming signifie généralement que le client utilise une fenêtre cachée pour établir une longue connexion HTTP avec le serveur. Le serveur mettra continuellement à jour l'état de la connexion pour maintenir la longue connexion HTTP active. Dans ce cas, le serveur peut activement transférer des données à travers cette longue connexion. connexion envoyée au client ; la technologie de streaming peut tester les performances du serveur dans un grand environnement de concurrence.
Ces deux technologies sont basées sur le modèle requête-réponse, et aucune d'entre elles n'est une technologie en temps réel au sens propre du terme ; chacune de leurs requêtes et réponses gaspille une certaine quantité de trafic sur les mêmes informations d'en-tête, ainsi que la complexité du développement. Aussi plus grand.
Avec le lancement de WebSocket en HTML5, la communication en temps réel sur le Web a été véritablement réalisée, permettant au mode B/S de disposer des capacités de communication en temps réel du mode C/S. Le flux de travail de WebSocket est le suivant : le navigateur envoie une demande au serveur pour établir une connexion WebSocket via JavaScript. Une fois la connexion WebSocket établie avec succès, le client et le serveur peuvent transmettre des données via la connexion TCP. Étant donné que la connexion WebSocket est essentiellement une connexion TCP, elle n'a pas besoin de transporter des données d'en-tête répétées à chaque transmission, son volume de transmission de données est donc beaucoup plus petit que les technologies d'interrogation et Comet.
1. Via pip
pip install dwebsocket2
2 En téléchargeant en local
Décompressez> et exécutez python setup.py install
<.>Pièce jointe : Si l'installation échoue et vous demande le code ASCII, supprimez simplement le contenu dans le fichier Lisez-moi
Comment utiliser Si vous souhaitez gérer une connexionwebsocket pour une vue distincte, vous pouvez utiliser le décorateur accept_websocket , qui acheminera les requêtes HTTP standard vers la vue. L'utilisation du décorateur require_websocke autorise uniquement les connexions WebSocket et rejettera les requêtes HTTP normales. Ajoutez le paramètre
MIDDLEWARE_CLASSES=dwebsocket.middleware.WebSocketMiddleware dans les paramètresCela refusera l'utilisation de vues séparées pour websocket, qui doit être décoré avec accept_websocket appareil. Le paramètre
WEBSOCKET_ACCEPT_ALL=Truepermet à chaque vue individuelle d'utiliser des websocketscertaines méthodes et propriétés
1.request.is_websocket()S'il s'agit d'une requête websocket, elle renvoie True, s'il s'agit d'une requête http ordinaire, elle renvoie False Vous pouvez utiliser cette méthode pour les distinguer. 2.request.websocket在一个websocket请求建立之后,这个请求将会有一个websocket属性,用来给客户端提供一个简单的api通讯,如果request.is_websocket()是False,这个属性将是None。
3.WebSocket.wait()返回一个客户端发送的信息,在客户端关闭连接之前他不会返回任何值,这种情况下,方法将返回None
4.WebSocket.read()如果没有从客户端接收到新的消息,read方法会返回一个新的消息,如果没有,就不返回。这是一个替代wait的非阻塞方法
5.WebSocket.count_messages()返回消息队列数量
6.WebSocket.has_messages()如果有新消息返回True,否则返回False
7.WebSocket.send(message)向客户端发送消息
8.WebSocket.__iter__()websocket迭代器
功能:让我们从客户端接收一条消息,将该消息发送回客户端并关闭连接。
1.新建一个django项目

2.新建index.html在templates文件夹下,编写我们的客户端
<!DOCTYPE html>
<html>
<head>
<title>django-websocket</title>
<script src="http://code.jquery.com/jquery-1.11.1.min.js"></script>
<script type="text/javascript">//<![CDATA[
$(function () {
$('#send_message').click(function () {
var socket = new WebSocket("ws://" + window.location.host + "/echo_once");
socket.onopen = function () {
console.log('WebSocket open');//成功连接上Websocket
socket.send($('#message').val());//发送数据到服务端
};
socket.onmessage = function (e) {
console.log('message: ' + e.data);//打印服务端返回的数据
$('#messagecontainer').prepend('<p>' + e.data + '</p>');
};
});
});
//]]></script>
</head>
<body>
<br>
<input type="text" id="message" value="Hello, World!"/>
<button type="button" id="send_message">发送 message</button>
<h1>Received Messages</h1>
<div id="messagecontainer">
</div>
</body>
</html>3.app的views.py编写我们的服务端
from dwebsocket import require_websocket
@require_websocketdef echo_once(request):
message = request.websocket.wait()
request.websocket.send(message)4.url路由设置
from demo import views as v
urlpatterns = [
url(r'^index/', v.index),
url(r'^echo_once', v.echo_once),
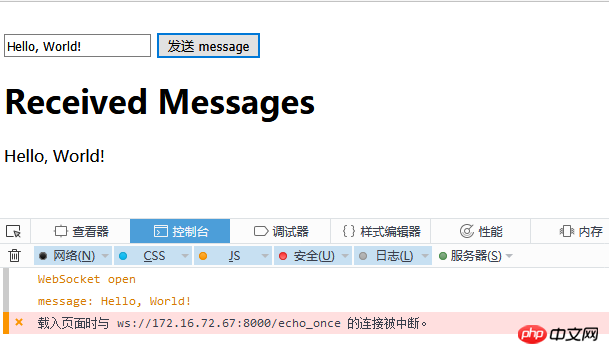
]5.runserver运行,效果展示

可以看到,当我们点击按钮之后,服务端发送消息到客户端之后,就自动关闭了连接。
当然,我们也可以让服务端不自动关闭连接,接下来利用websocket和http Get写一个一样的功能的函数,
6.新建一个html,写一个新的客户端
<!DOCTYPE html>
<html>
<head>
<title>django-websocket</title>
<script src="http://code.jquery.com/jquery-1.11.1.min.js"></script>
<script type="text/javascript">//<![CDATA[
$(function () {
$('#connect_websocket').click(function () {
if (window.s) {
window.s.close()
}
/*创建socket连接*/
var socket = new WebSocket("ws://" + window.location.host + "/echo");
socket.onopen = function () {
console.log('WebSocket open');//成功连接上Websocket
};
socket.onmessage = function (e) {
console.log('message: ' + e.data);//打印出服务端返回过来的数据
$('#messagecontainer').prepend('<p>' + e.data + '</p>');
};
// Call onopen directly if socket is already open
if (socket.readyState == WebSocket.OPEN) socket.onopen();
window.s = socket;
});
$('#send_message').click(function () {
//如果未连接到websocket
if (!window.s) {
alert("websocket未连接.");
} else {
window.s.send($('#message').val());//通过websocket发送数据
}
});
$('#close_websocket').click(function () {
if (window.s) {
window.s.close();//关闭websocket
console.log('websocket已关闭');
}
});
});
//]]></script>
</head>
<body>
<br>
<input type="text" id="message" value="Hello, World!"/>
<button type="button" id="connect_websocket">连接 websocket</button>
<button type="button" id="send_message">发送 message</button>
<button type="button" id="close_websocket">关闭 websocket</button>
<h1>Received Messages</h1>
<div id="messagecontainer">
</div>
</body>
</html>7.在viws.py中加入新的方法
from django.shortcuts import render
from dwebsocket.decorators import accept_websocket,require_websocket
from django.http import HttpResponse
@accept_websocket
def echo(request):
if not request.is_websocket():#判断是不是websocket连接
try:#如果是普通的http方法
message = request.GET['message']
return HttpResponse(message)
except:
return render(request,'index.html')
else:
for message in request.websocket:
request.websocket.send(message)#发送消息到客户端8.url.py
from demo import views as v
urlpatterns = [
url(r'^index2/', v.index2),
url(r'^echo$', v.echo),
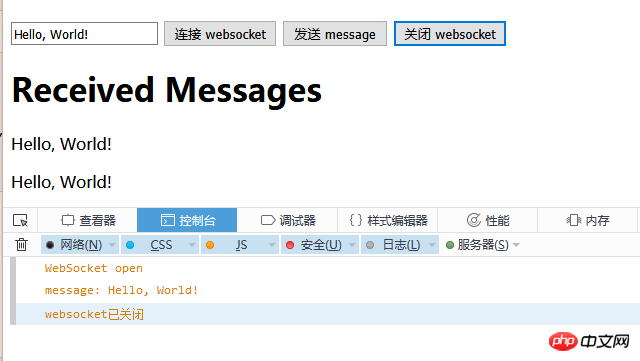
]9.runserver运行,看看效果

可以看到,只有当我们手动关闭连接时候,websocket才会关闭。
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!