
Cet article présente principalementJavaScriptremplacement régulierbalise HTMLfonction , combinée à un exemple de formulaire complet, une analyse détaillée des techniques d'implémentation liées à l'opération de remplacement régulier JavaScript chaîne Les amis dans le besoin peuvent se référer au
Cet article décrit le remplacement régulier JavaScript. Fonction de balise HTML. Pour votre référence, les détails sont les suivants :
1. Description
Récupérez la chaîne HTML (y compris les balises) et remplacez-la par . expression régulière balise HTML, génère la chaîne après avoir remplacé
2. Implémentez le code JavaScript
function deleteTag()
{
var regx = /<[^>]*>|<\/[^>]*>/gm;
var tagStr = $("#ul_li").html();
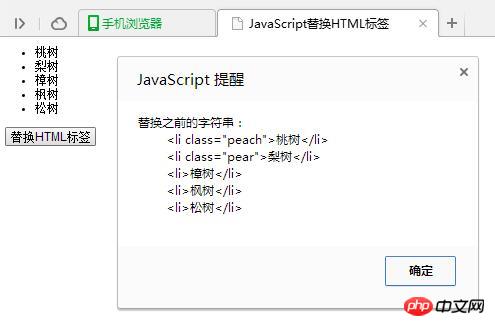
alert("替换之前的字符串:" + tagStr);
var result = tagStr.replace(regx,"");
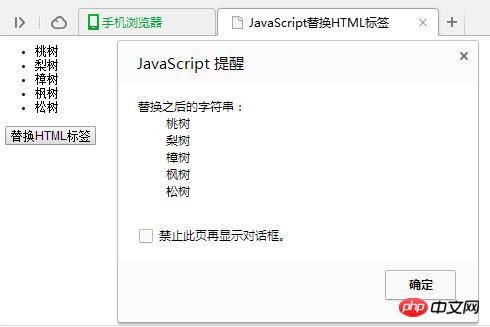
alert("替换之后的字符串:" + result);
}3. Résultats d'exécution
(1) Pendant l'initialisation

(2) Après avoir cliqué sur le bouton

(3) Après avoir cliqué sur "OK"

Exemple complet :
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>JavaScript替换HTML标签</title>
<meta http-equiv="pragma" content="no-cache">
<meta http-equiv="cache-control" content="no-cache">
<meta http-equiv="expires" content="0">
<meta http-equiv="keywords" content="keyword1,keyword2,keyword3">
<meta http-equiv="description" content="This is my page">
<script type="text/javascript" src="jquery-1.7.2.min.js"></script>
<script type="text/javascript">
function deleteTag()
{
var regx = /<[^>]*>|<\/[^>]*>/gm;
var tagStr = $("#ul_li").html();
alert("替换之前的字符串:" + tagStr);
var result = tagStr.replace(regx,"");
alert("替换之后的字符串:" + result);
}
</script>
</head>
<body>
<ul id="ul_li">
<li class="peach">桃树</li>
<li class="pear">梨树</li>
<li>樟树</li>
<li>枫树</li>
<li>松树</li>
</ul>
<input type="button" value="替换HTML标签" onclick="deleteTag()"/>
</body>
</html>Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!