
Dans cette leçon, nous allons vous présenter comment utiliser le CSS pour décorer votre galerie d'images sans modifier la source de l'image. La technique utilisée ici est également très simple, qui consiste à créer un avant l'image, et à utiliser background-image sur le span pour générer un effet de masque. Cette méthode est à la fois simple et flexible. Plus de 20 styles sont présentés dans la démo, auxquels vous pouvez vous référer.
Gagnez du temps — vous n'avez pas besoin de créer des modèles d'image dans photoshop , puis générez des fichiers séparés pour chaque image.
Conserver la source de l'image originale — Nous n'avons pas à nous soucier de ne pas avoir l'image originale lorsque nous devons changer le thème de l'image à l'avenir. Parce que nous ne l'avons pas modifié du tout.
Très flexible — il vous suffit d'ajuster le CSS pour obtenir un style complètement différent.
Fonctionne sur n'importe quel site — Cette astuce CSS fonctionne sur n'importe quel site et avec n'importe quelle taille d'image.
Résoudre les problèmes de compatibilité des navigateurs — a réussi le test de la plupart des navigateurs (Firefox, Safari, Opera, même IE6 qui se comporte bizarrement).
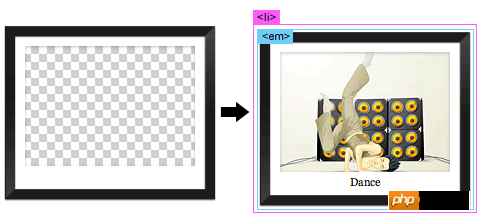
Nous devons créer un élément span dans p qui enveloppe img et y appliquer une image d'arrière-plan pour générer un masque effet. Si vous n'aimez pas insérer une balise span vide, nous pouvons utiliser javascript pour la générer dynamiquement, ce que nous présenterons plus tard. Le code ci-dessous révèle comment cela fonctionne.

Pour le code CSS, ce à quoi nous devons faire attention, c'est que nous devons définir position:relative pour p et le définir pour span position:absolute。这样你就可以通过为span设置top和left属性,来任意摆布他在p中的位置了。
Afin de faire fonctionner les images png transparentes dans IE6, nous devons utiliser le puissant hack iepngfix.htc. Téléchargez le fichier iepngfix.htc et ajoutez le code suivant à la balise
<!--[if lt IE 7]>
<style type="text/css">
.photo span { behavior: url(iepngfix.htc); }
</style>
<![endif]-->Il suffit de modifier le CSS de l'élément span spécifié pour obtenir différents changements de style. Consultez le code source de la démo et vous trouverez le secret.

Si vous n'aimez pas ajouter des balises span vides directement à la page, vous pouvez utiliser ce qui suit code jquery, pour réaliser l'ajout dynamique de span.
<script type="text/javascript" src="jquery.js"></script>
<script type="text/javascript">$(document).ready(function(){
//预添加 span 标签
$(".photo a").prepend("<span></span>");
});</script>Utilisons les techniques présentées précédemment pour créer une galerie.

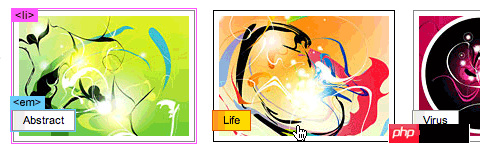
Cet exemple montre comment placer différentes icônes sur l'image. Nous devons définir différents noms CSS class pour les balises span.

Cet exemple montre comment créer une galerie avec des liens texte.






 #5b. Galerie d'art de Phnom Penh
#5b. Galerie d'art de Phnom Penh

#6. 🎜>


Enfin, nous montrons comment utiliser l'image d'arrière-plan pour obtenir l'effet de planches de bois.

On voit que cette technique css est assez souple, il est très créatif, il combine images et CSS est organiquement combiné. Vous pouvez également utiliser cette méthode pour créer votre propre galerie dans différents styles.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!