
Tout le monde connaît l'importance de la balise viewport pour le design réactif, mais vous ne savez peut-être pas qu'elle joue également un rôle important dans le design non réactif. Si votre site ne répond toujours pas, dans cet article, vous apprendrez comment utiliser la balise viewport pour améliorer l'effet d'affichage de votre site sur les appareils mobiles.
La balise méta Viewport est généralement utilisée dans le responsive design pour concevoir la largeur et l'échelle initiale de la fenêtre d'affichage des appareils mobiles.
<meta name="viewport" content="width=device-width, initial-scale=1.0">
Comme nous le savons tous, la largeur d'affichage par défaut de l'iPhone est de 980 pixels. Mais votre design peut ne pas correspondre à cette plage. Parfois, il est plus large, parfois plus étroit. Les deux exemples suivants vous montreront quand vous pouvez utiliser la balise viewport pour améliorer l'effet d'affichage des conceptions non réactives sur les appareils mobiles.
Afficher le site Themify sur iPhone.

L'image à gauche de la capture d'écran montre l'effet du site lorsque la balise viewport n'est pas utilisée. Nous pouvons voir que la page atteint le bord de l'écran. . L'image sur le côté droit de la capture d'écran est l'effet après avoir ajouté la balise de fenêtre d'affichage. J'ai défini la largeur de la fenêtre d'affichage sur 1024. À ce stade, la page et l'écran du téléphone mobile maintiendront une certaine distance à gauche et à droite. .
<meta name="viewport" content="width=1024">
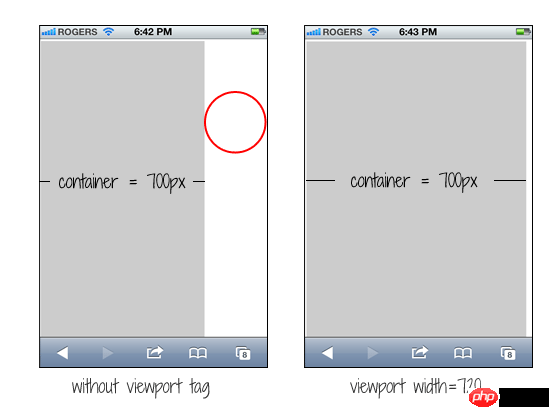
Si vous le concevez trop étroit, il y aura également des problèmes. Supposons que votre conception ne soit pas réactive et que la largeur du conteneur soit de 700 pixels. L'effet ressemblera à l'image sur le côté gauche de la capture d'écran, ce qui créera un grand espace sur le côté droit de l'écran du téléphone mobile.

Nous pouvons résoudre ce problème en ajoutant simplement une fenêtre d'affichage d'une largeur de 720 pixels. Nous n'avons apporté aucune modification à votre conception, mais l'iPhone s'ajustera pour s'adapter à votre largeur de 720 pixels.
<meta name="viewport" content="width=720">
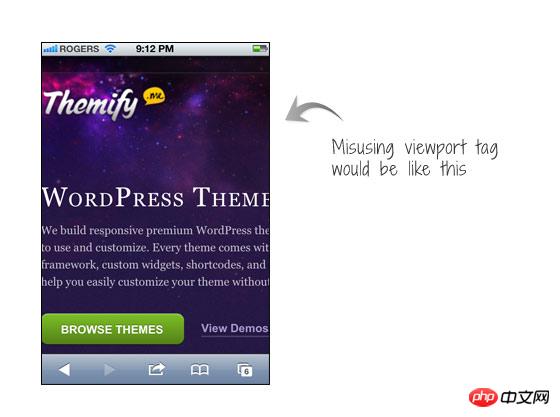
Une erreur courante est que les gens définissent le paramètre initial-scale=1 pour les conceptions non réactives. De cette façon, la page sera affichée à 100 % et la proportion ne sera pas ajustée. Cela oblige les utilisateurs à déplacer la page ou à effectuer une opération de zoom arrière pour afficher la page entière. Le pire des cas est celui où les gens utilisent user-scalable=no ou maximum-scale=1 avec initial-scale=1. Cela désactive la capacité du site à zoomer, ce qui rend impossible pour les utilisateurs de visualiser la page entière de cette façon. Vous devez donc vous rappeler que si votre site n’est pas conçu pour être responsive, alors ne le configurez pas comme ça !
<meta name="viewport" content="initial-scale=1, maximum-scale=1, user-scalable=no">

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!