
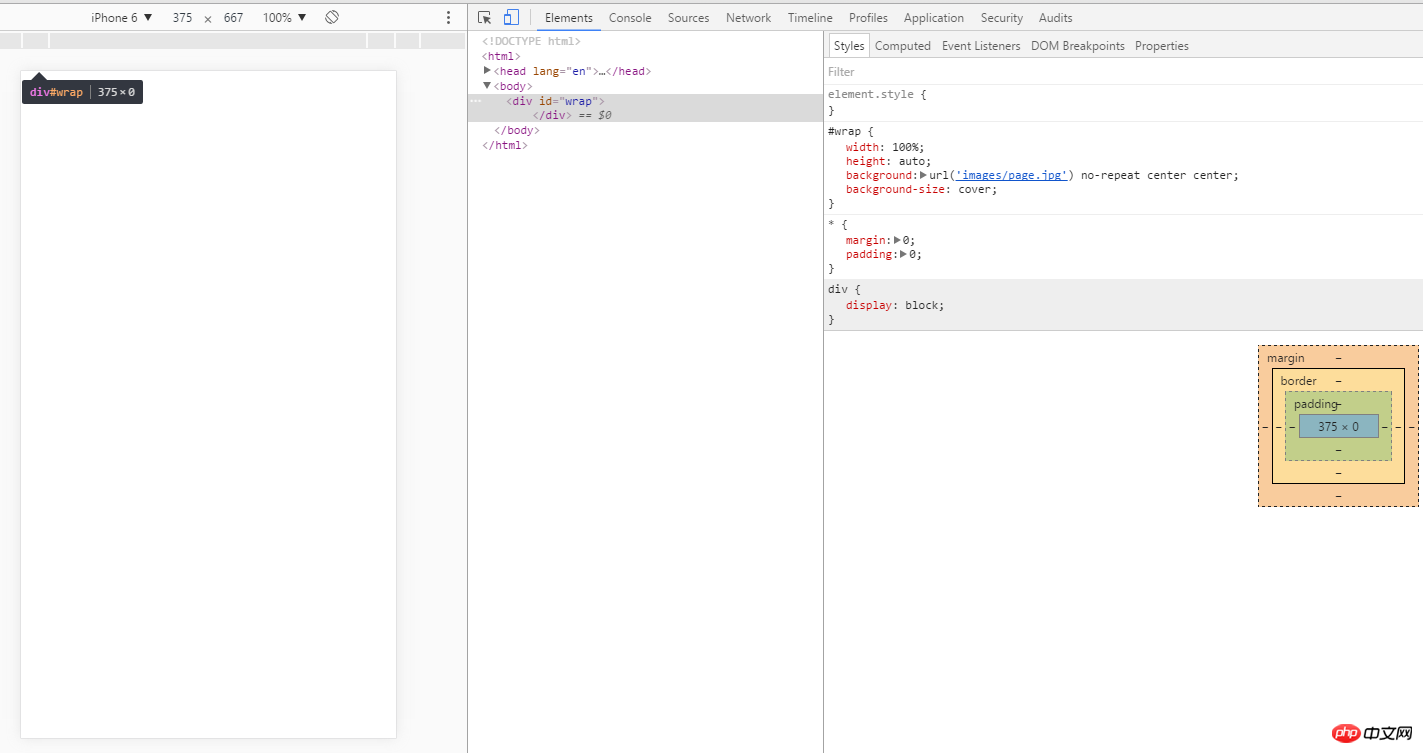
Ajouter une image d'arrière-plan à un certain élément de la page. Lorsque la largeur et la hauteur spécifiques ne sont pas spécifiées, l'effet ne peut pas être affiché
1 Ajouter une image d'arrière-plan
Code HTML. :
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width,initial-scale=1.0,minimum-scale=1.0,maximum-scale=1.0,user-scalable=no"/>
<meta name="format-detection" content="telephone=no"/>
<meta name="format-detection" content="email=no"/>
<title></title>
<style>
*{margin:0; padding:0;}
#wrap{
width:100%;
height:auto;
background:url('images/page.jpg') no-repeat center center;
background-size:cover;
}
</style>
</head>
<body>
<div id="wrap">
</div>
</body>
</html>On peut jeter un oeil à la capture d'écran de l'effet page :

Afin de s'adapter à la taille d'écran des différents terminaux, nous ne pouvons pas coder en dur la largeur et la hauteur, alors que devons-nous faire ? Vous pouvez utiliser les méthodes suivantes :
Code HTML :
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width,initial-scale=1.0,minimum-scale=1.0,maximum-scale=1.0,user-scalable=no"/>
<meta name="format-detection" content="telephone=no"/>
<meta name="format-detection" content="email=no"/>
<title></title>
<style>
*{margin:0; padding:0;}
#wrap{
width:100%;
height:100%;
background:url('images/page-small.jpg') no-repeat;
background-size:cover;
position:fixed;
z-index:-10;
background-position:0 0;
}
</style>
</head>
<body>
<div id="wrap">
</div>
</body>
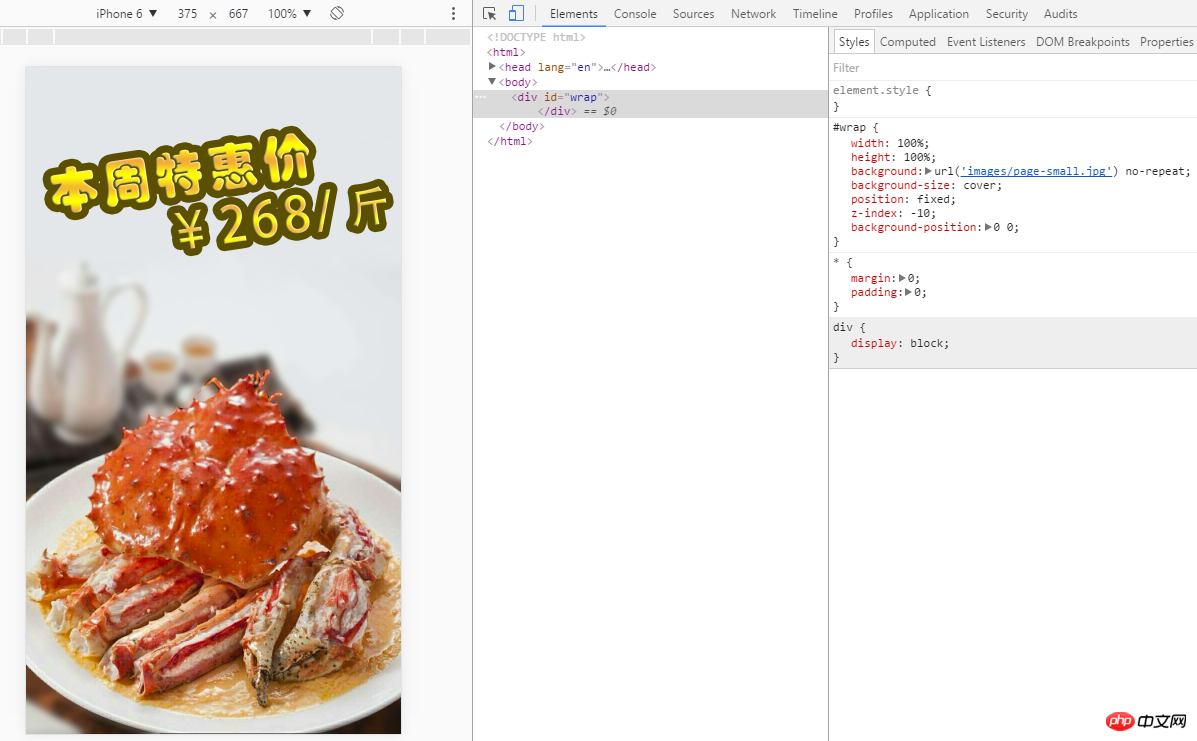
</html>Jetons un coup d'œil à l'effet de page :

Mobile effet de page

Remarque : si vous supprimez le div et ajoutez le style directement au corps, il peut être affiché sur les navigateurs PC et les téléphones Android, mais il ne peut pas être affiché sur Téléphones Apple. Après de nombreux tests répétés, ce bug a été reproduit (si des amis rencontrent la bonne solution à ce genre de problème, n'hésitez pas à nous donner des conseils !)

(La photo ci-dessus est pour un modèle Apple) Capture d'écran)
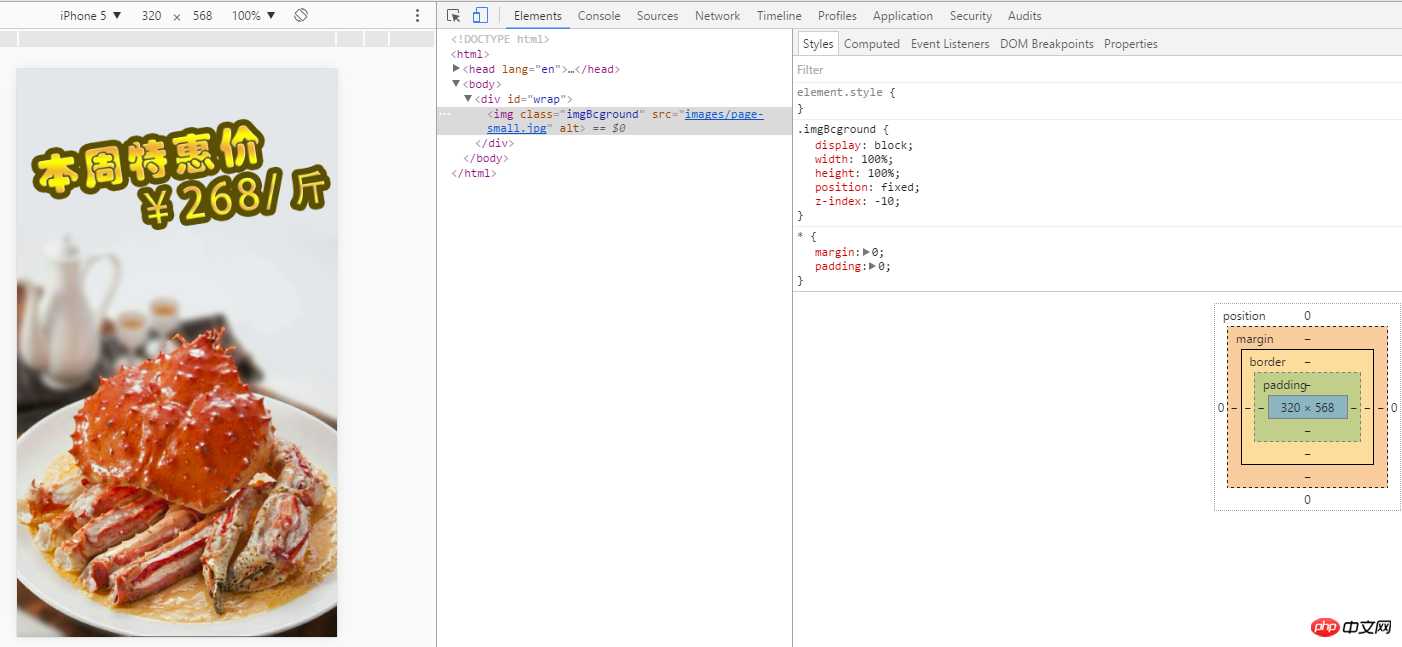
2. Ajoutez une image d'arrière-plan via la balise img
Code HTML :
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width,initial-scale=1.0,minimum-scale=1.0,maximum-scale=1.0,user-scalable=no"/>
<meta name="format-detection" content="telephone=no"/>
<meta name="format-detection" content="email=no"/>
<title></title>
<style>
*{margin:0; padding:0;}
</style>
</head>
<body>
<div id="wrap">
<img class="imgBcground" src="images/page-small.jpg" alt="">
</div>
</body>
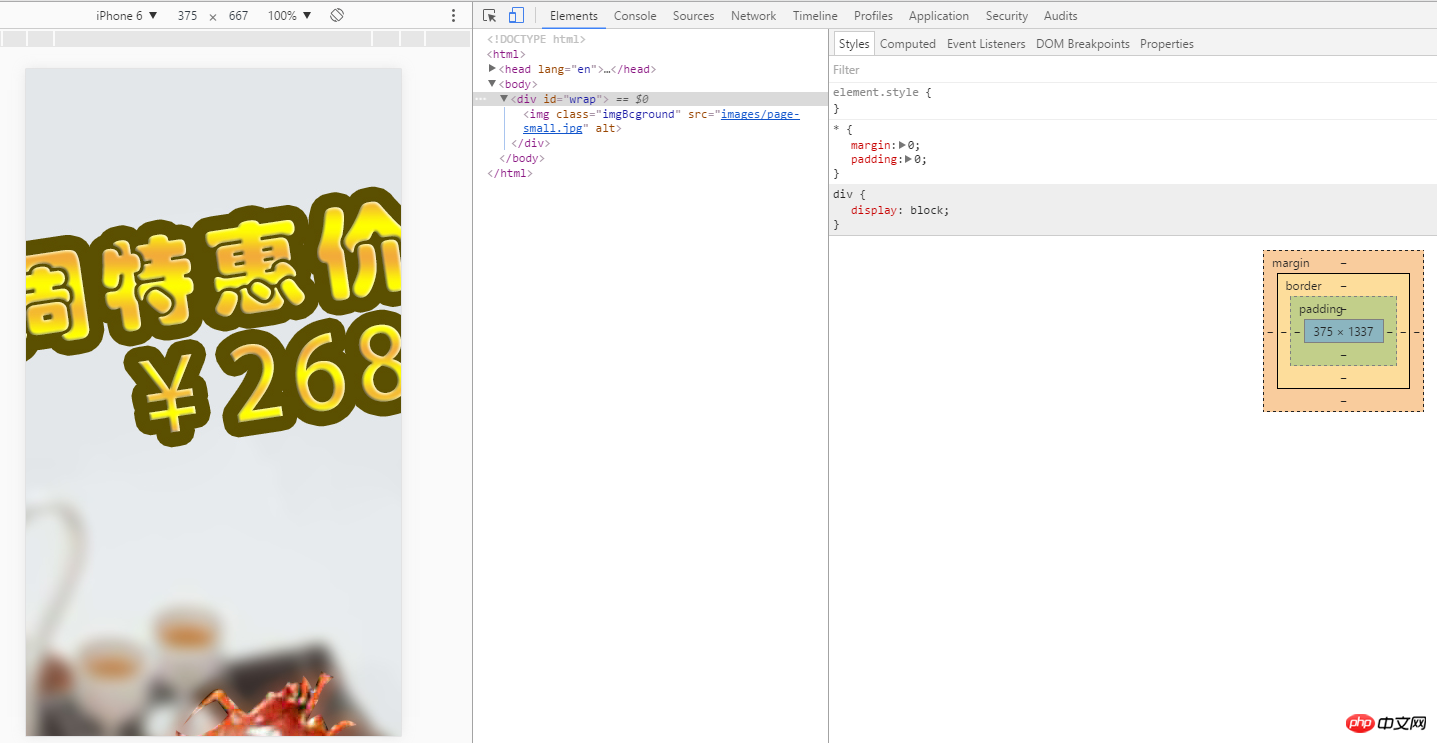
</html>Lors de la visualisation de l'effet de page, nous avons trouvé que l'image est présentée à 100% en taille réelle. Évidemment, ce n'est pas l'effet que nous souhaitons

C'est très similaire à l'exemple ci-dessus, il suffit de le modifier légèrement
Code HTML :
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width,initial-scale=1.0,minimum-scale=1.0,maximum-scale=1.0,user-scalable=no"/>
<meta name="format-detection" content="telephone=no"/>
<meta name="format-detection" content="email=no"/>
<title></title>
<style>
*{margin:0; padding:0;}
.imgBcground{
display:block;
width:100%;
height:100%;
position:fixed;
z-index:-10;
}
</style>
</head>
<body>
<div id="wrap">
<img class="imgBcground" src="images/page-small.jpg" alt="">
</div>
</body>
</html>L'effet de page peut être visualisé sous différents modèles de simulation :

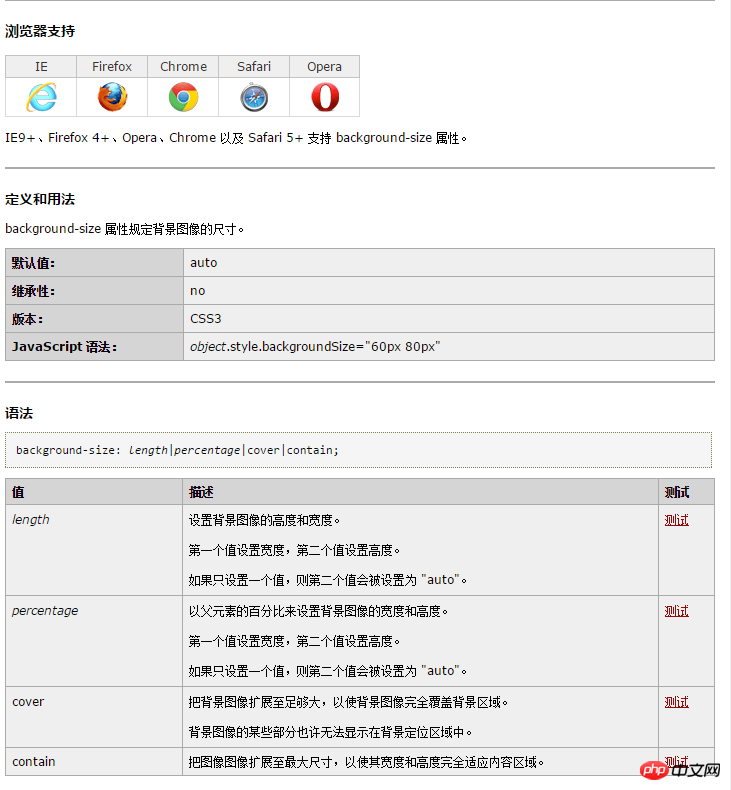
À propos de la taille de l'arrière-plan attribut, le W3C le définit ainsi

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!