Cet article convient aux amis qui ont une certaine base CSS. Si vous n'avez pas les bases du CSS, vous pouvez apprendre le chinois w3schools.
1, XML introduit dans Styles CSS.
Introduite dans la feuille de style XMLCSS comporte deux méthodes. L'une consiste à intégrer le style CSS directement dans le document XML l'autre consiste à l'introduire en externe (il semble être dans WEB ont ces deux méthodes). La méthode pour intégrer directement le style CSS dans XML est la suivante :
1 <?xml version="1.0" encoding="utf-8"?>
2 <?xml-stylesheet type="text/css"?>
3 <xml>
4 <HTML:STYLE xmlns:HTML="http://www.w3.org/profiles/XHTML-transitional">
5 book{
6 display:block;
7 background-color:#FFE4C4;
8 margin:5px;
9 }
10 name{
11 display:block;
12 line-height:30px;
13 }
14 author{
15 display:block;
16 line-height:30px;
17 }
18 date{
19 display:block;
20 line-height:30px;
21 }
22 </HTML:STYLE>
23 <book>
24 <name>Xml应用系列</name>
25 <author>学路的小孩</author>
26 <date>2009-03-23</date>
27 </book>
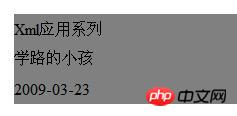
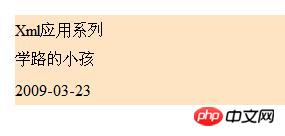
28 </xml> Description du code : La première ligne est la déclaration d'en-tête du fichier XML, en tant que les documents Xml bien formés doivent ajouter des informations de déclaration d'en-tête. La deuxième ligne est la déclaration du style CSS, où xml-stylesheet signifie XML Ajouter une feuille de style au document, type="text/css" signifie que le type de feuille de style est CSS Feuille de styles. Le contenu entre la quatrième ligne et la 22ème ligne est le contenu de style CSS. La quatrième ligne est utilisée pour déclarer l'ajout de CSS< 🎜. >Code, la ligne 22 est sa balise de fermeture. Les lignes suivantes sont le contenu du document XML. Après avoir ajouté les styles CSS, nous ouvrons ce document XML dans IE, l'effet est le suivant : 第二种方式是外部引用。外部引用的代码示例如下: 代码说明: 第一行为Xml文档的声明;第二行中添加了一个href属性,它表示引入外部的CSS文件,文件的名字是bookstyle.css。后面的几行是XML文档的内容。我在bookstyle.css中写入的样式如下: 这个样式跟第一个样式的唯一区别就是背景改为了gray,在IE中显示的效果为: 2、CSS设置XML文档的显示效果 Utilisez les sélecteurs en CSS pour formater le document XML. Le sélecteur est généralement constitué d'une ou plusieurs balises XML, telles que les balises book ci-dessus, name et ainsi de suite, les attributs et les valeurs d'attribut sont affichés entre accolades, et les attributs et les valeurs d'attribut sont séparés par des deux-points. Utilisez CSS pour définir si le contenu de l'étiquette est affiché via l'attribut dispaly. Les valeurs d'attribut sont aucun, bloc, en ligne, élément de liste. De plus, CSS peut également définir la police, la couleur, le texte, la marge, la bordure, le remplissage et l'affichage du positionnement de XML. Ces méthodes d'utilisation sont les mêmes que celles utilisées en HTML, elles ne seront donc pas expliquées en détail ici. Le prochain article expliquera comment utiliser XSLT pour modéliser des documents XML Amis qui l'aiment, continuez à y prêter attention. Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
1 <?xml version="1.0" encoding="utf-8"?>
2 <?xml-stylesheet type="text/css" href="bookstyle.css"?>
3 <xml>
4 <book>
5 <name>Xml应用系列</name>
6 <author>学路的小孩</author>
7 <date>2009-03-23</date>
8 </book>
9 </xml>
1 book{
2 display:block;
3 background-color:gray;
4 margin:5px;
5 }
6 name{
7 display:block;
8 line-height:30px;
9 }
10 author{
11 display:block;
12 line-height:30px;
13 }
14 date{
15 display:block;
16 line-height:30px;
17 }