1. Modèle de boîte CSS
Aperçu du modèle de boîte
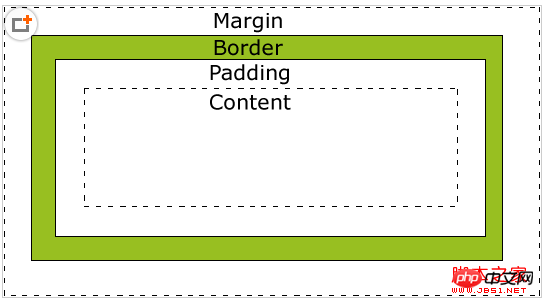
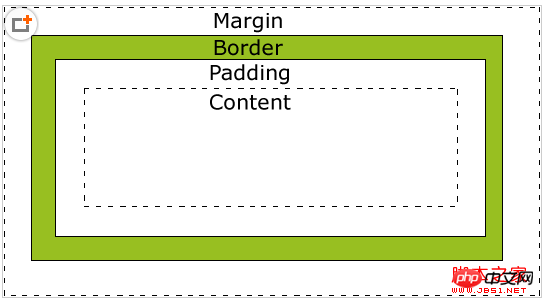
Le modèle de boîte est l'un des principaux points de connaissance du CSS. Il spécifie comment les éléments s'affichent et comment ils interagissent les uns avec les autres. Chaque élément de la page est considéré comme une boîte rectangulaire composée du contenu, du remplissage, des bordures et des marges de l'élément. Comme indiqué ci-dessous :

Un remplissage apparaît autour de la zone de contenu. Si vous ajoutez un arrière-plan à un élément, l'arrière-plan est appliqué à la zone composée du contenu et du remplissage de l'élément. Vous pouvez donc utiliser le remplissage pour créer une barrière autour de votre contenu afin qu'il ne se fonde pas dans l'arrière-plan. L'ajout d'une bordure ajoute une ligne en dehors de la zone de remplissage. Ces lignes peuvent avoir différents styles et largeurs, telles que pleines, pointillées, pointillées et pointillées. À l'extérieur de la bordure se trouve la marge, qui est transparente et est généralement utilisée pour contrôler l'espacement entre les éléments.
Le remplissage, les bordures et les marges peuvent être appliqués à tous les côtés d'un élément ou à des côtés individuels, tels que :
padding-top:20px; //Définit le remplissage supérieur séparément pour l'élément padding:15px; //Tous les remplissages de l'élément sont de 15pxpadding:1px 2px 3px 4px //Définit le remplissage pour chaque côté séparément Marges, l'ordre est supérieur; , droite, bas, gauche/*L'utilisation de la marge extérieure est la même que celle du remplissage de la marge intérieure*/ border-top:1px solid #ccc; //Définit la bordure supérieure individuellement pour les éléments border:2px dashed #000; Pour toutes les bordures Set
Modèle Box en mode standard et mode mixte
Que sont le mode standard et le mode mixte
Lorsque les fournisseurs de navigateurs ont commencé à créer des navigateurs conformes aux normes, ils voulaient garantir une compatibilité ascendante. Pour y parvenir, ils ont créé deux modes de rendu : Standard et Promiscuous. En mode standard, le navigateur restitue la page conformément aux spécifications ; en mode mixte, la page est affichée de manière plus lâche et rétrocompatible. Le mode mixte émule généralement le comportement des anciens navigateurs pour empêcher les anciens sites de ne pas fonctionner.
Comment distinguer le mode standard du mode mixte
Le navigateur choisit la méthode de rendu à utiliser en fonction de l'existence ou non du DOCTYPE (déclaration de document) et de la DTD utilisée . Les documents XHTML et HTML sont généralement rendus en mode standards s'ils contiennent un DOCTYPE bien formé. A l'inverse, si le DOCTYPE du document n'existe pas ou est mal formé, cela entraînera un rendu HTML et XHTML en mode mixte.
Modèles de box en deux modes

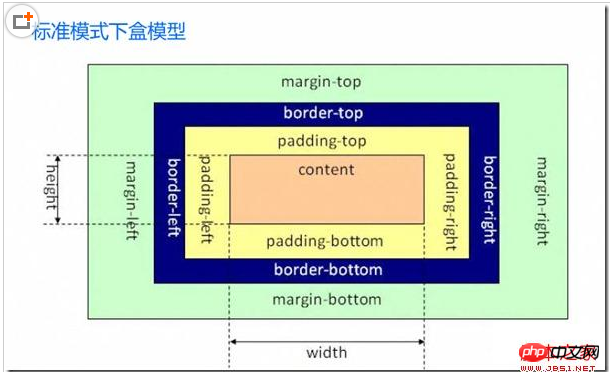
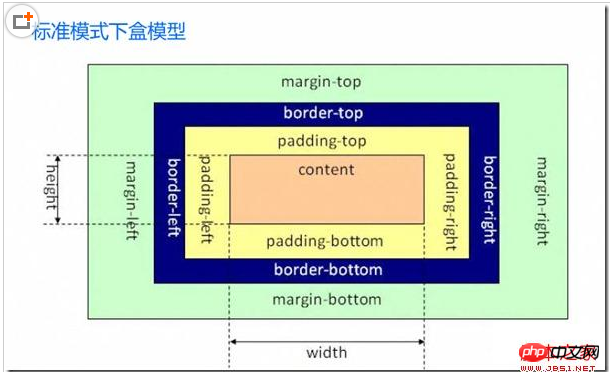
La largeur réelle de la box en mode standard est :
largeur padding-left padding-right border-left-width border-right-width
La hauteur réelle est :
hauteur padding-top padding-bottom border-top-width border-bottom-width

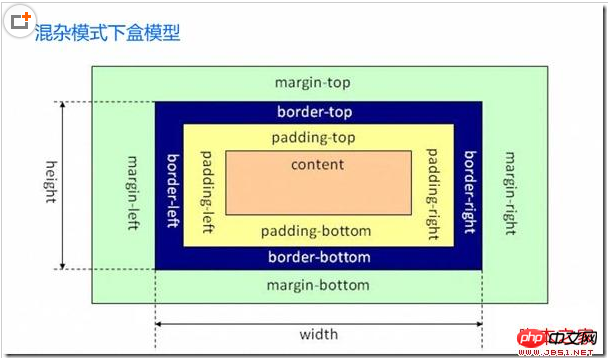
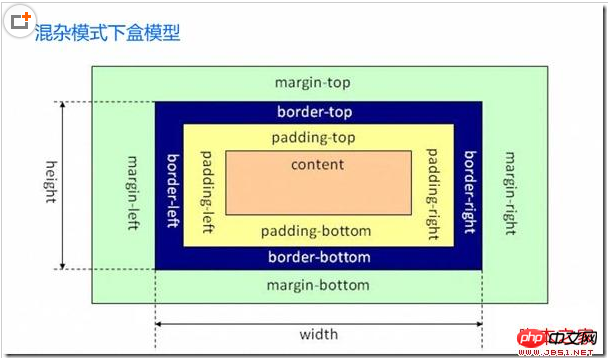
La largeur réelle de la boîte en mode mixte est : la valeur de largeur définie en CSS, et la hauteur est la valeur de hauteur définie. Bien sûr, si le débordement n'est pas défini, si la valeur du contenu de la boîte, du remplissage ou de la bordure est grande, la boîte sera ouverte et la largeur et la hauteur réelles seront supérieures aux valeurs définies.
2. Éléments de niveau bloc et éléments en ligne
Lorsque nous effectuons la mise en page, nous divisons généralement les éléments HTML en deux types. , à savoir les éléments de niveau bloc et les éléments en ligne.
Éléments de niveau bloc : Les éléments en forme de bloc excluent les autres éléments situés sur la même ligne qu'eux. Vous pouvez définir la largeur et la hauteur des éléments. Ils sont généralement des conteneurs pour d'autres éléments. . Vous pouvez accueillir des éléments de niveau bloc et des éléments en ligne. Les éléments courants au niveau du bloc incluent div, p, h1~h6, etc.
Éléments en ligne : les éléments en ligne ne peuvent pas avoir de largeur et de hauteur, mais ils peuvent être sur la même ligne que les autres éléments en ligne ne peuvent généralement pas contenir d'éléments de niveau bloc. La hauteur d'un élément en ligne est généralement déterminée par la taille de la police à l'intérieur de l'élément et la largeur est contrôlée par la longueur du contenu. Les éléments en ligne courants incluent a, em, strong, etc.
Par exemple : nous pouvons appliquer le style suivant à div ou p, mais le style suivant ne peut pas être appliqué à la balise a.

Bien sûr nous pouvons également changer le mode d'affichage des éléments grâce à l'attribut d'affichage de style. Lorsque la valeur d'affichage est définie sur block, l'élément sera rendu au niveau du bloc ; lorsque la valeur d'affichage est définie sur inline, l'élément sera rendu en ligne. Nous pouvons donc appliquer les styles suivants à la balise a :

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!






 Comment restaurer des vidéos qui ont été officiellement supprimées de Douyin
Comment restaurer des vidéos qui ont été officiellement supprimées de Douyin
 méthode js pour générer des nombres aléatoires
méthode js pour générer des nombres aléatoires
 Jusqu'où ira Ethereum ?
Jusqu'où ira Ethereum ?
 Comment récupérer des fichiers supprimés sur ordinateur
Comment récupérer des fichiers supprimés sur ordinateur
 Pendant combien d'années faut-il payer une assurance maladie pour bénéficier d'une assurance médicale à vie ?
Pendant combien d'années faut-il payer une assurance maladie pour bénéficier d'une assurance médicale à vie ?
 Que faire s'il n'y a pas de curseur lorsque vous cliquez sur la zone de saisie
Que faire s'il n'y a pas de curseur lorsque vous cliquez sur la zone de saisie
 Que dois-je faire si des lettres anglaises apparaissent lorsque l'ordinateur est allumé et que l'ordinateur ne peut pas être allumé ?
Que dois-je faire si des lettres anglaises apparaissent lorsque l'ordinateur est allumé et que l'ordinateur ne peut pas être allumé ?
 Comment créer un wifi virtuel dans Win7
Comment créer un wifi virtuel dans Win7