
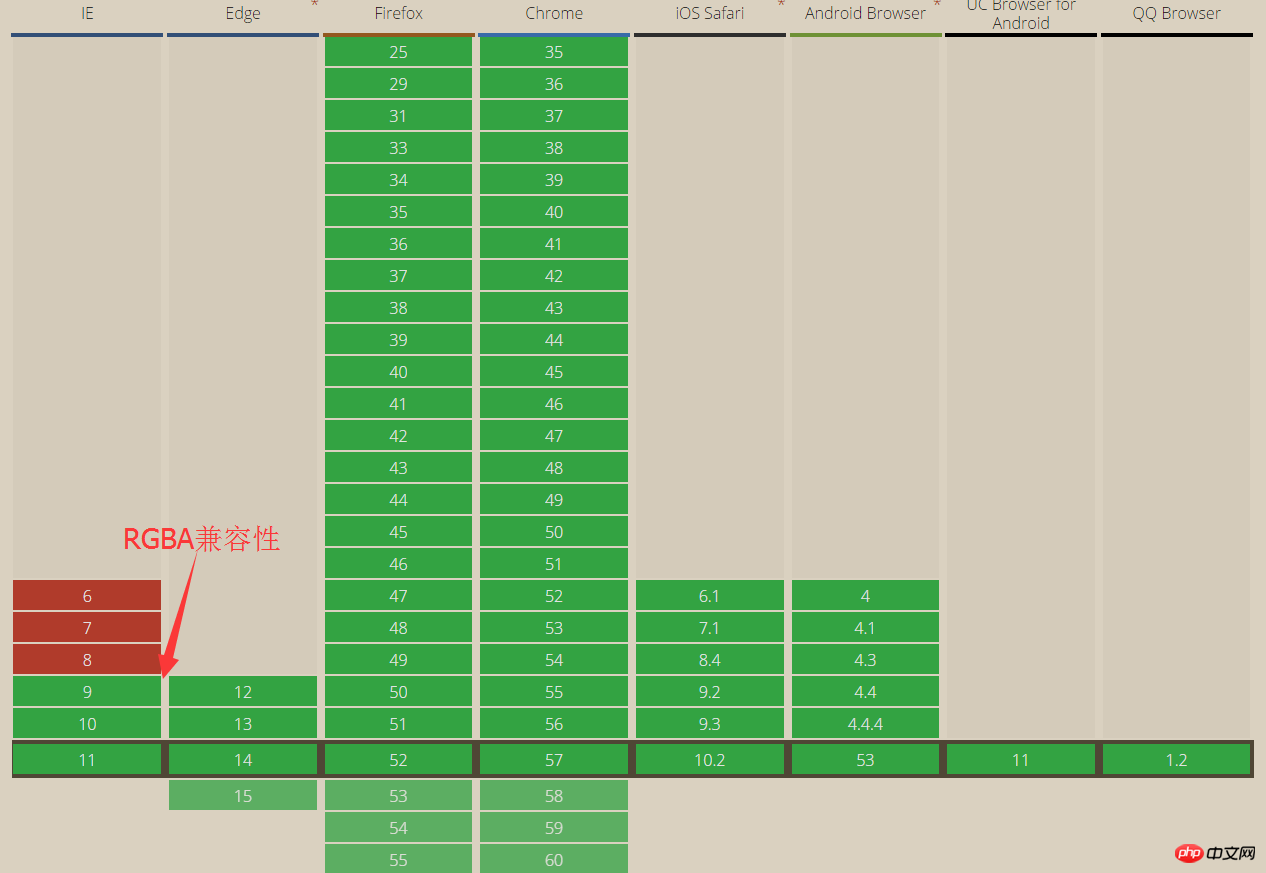
Selon caniuse (http://caniuse.com/#search=rgba), la compatibilité rgba est pour les navigateurs IE9 et supérieurs.

Exemple de code :
<!doctype html>
<html>
<head>
<meta charset="UTF-8" />
<title>rgba 兼容性处理</title>
<style type="text/css">
* {
margin: 0;
padding: 0;
}
.parent {
width: 400px;
height: 400px;
margin: 100px;
font-size: 20px;
color: #FF0000;
border: 1px solid red;
background-color: rgba(0, 0, 0, 0.5);
}
</style>
</head>
<body>
<div>
rgba
</div>
</body>
</html>Effet du navigateur Chrome :

Effet de navigateur IE8 (pas d'arrière-plan) :

.parent {
width: 400px;
height: 400px;
margin: 100px;
font-size: 20px;
color: #FF0000;
border: 1px solid red;
background: rgba(0, 0, 0, 0.5);
/*下一句关键设置*/
filter: progid:DXImageTransform.Microsoft.gradient(startcolorstr=#7f000000, endcolorstr=#7f000000);
}Définir l'attribut de filtre Le but est à exécuter lorsque la transparence de la ligne précédente ne fonctionne pas. filter: progid:DXImageTransform.Microsoft.gradient est utilisé pour créer des dégradés, mais aucun dégradé n'est nécessaire ici, donc les deux couleurs sont définies sur la même couleur.
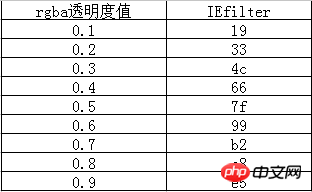
La première partie est 7f après le chiffre #. Est la valeur IEfilter de la transparence rgba 0,5. Chaque nombre de 0,1 à 0,9 correspond à une valeur IEfilter. La relation correspondante est la suivante :

Autrement dit : la valeur obtenue par alpha*255 peut être convertie en hexadécimal.
La deuxième partie est constituée des six chiffres après 7f qui est une valeur de couleur hexadécimale, qui est la même que la valeur dans la fonction rgb , par exemple, correspondant à RVB (255 255 255) #ffffff.
Résumé : ceci termine le traitement de compatibilité RGBA pour IE8 et versions antérieures navigateurs IE.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!