
Cet article présente principalement en détail la méthode de mise en œuvre de javascriptNine-GonggePicture Le brassage aléatoire des positions
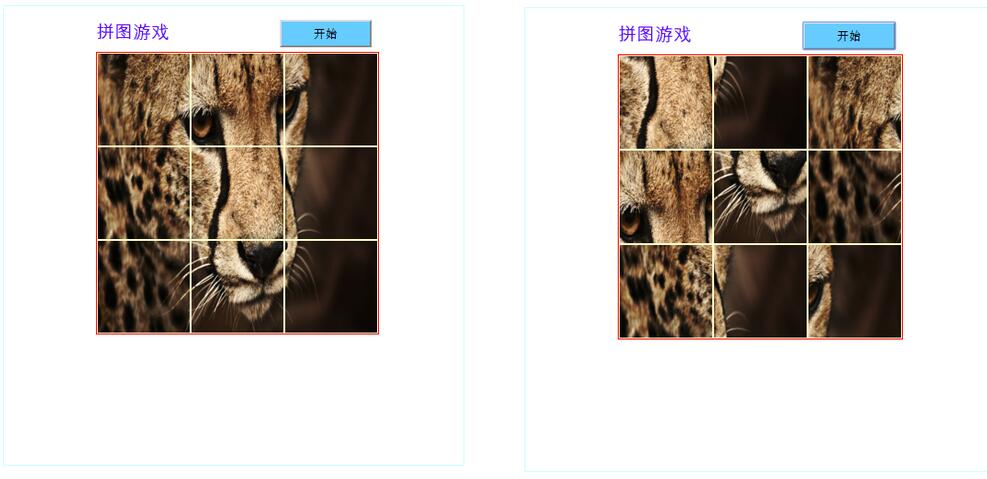
Aujourd'hui, je vais créer un simple puzzle en forme de grille de neuf carrés. La chose la plus gênante pour moi est de cliquer pour commencer à mélanger la position des images. Au début, j'ai consulté les blogs connexes sur Baidu et j'ai fait de nombreux détours. Finalement, après avoir lu de nombreux exemples, j'ai écrit ma propre méthode.<script>
//打乱图片方法
function fun(){
var x = [];
var y ;
for(var i=1;i<10;i++){
var p = document.getElementById("d"+i+"");
p.removeChild(document.getElementById("img"+i+""));
}
for(var i=1;i<10;i++){
var img = document.createElement('img'); //动态创建img标签
var p1 = document.getElementById("d"+i+"");
var p = [1,2,3,4,5,6,7,8,9]; //用p[]数组保存图片的代号
var j = Math.round(Math.random()*8); //通过随机数j产生随机图片代号p[j]
for ( var u=0 ; u < x.length ; u++ ) //遍历x[]数组防止后面出现与前面一样的图片代号
{
if ( x[u] == p[j] )
{
y = x[u];
break;
}
}
if(p[j]==y){
i-=1;
continue;
}else{
img.setAttribute("src","images/tiger_0"+p[j]+".gif");
img.id = "img"+i+"";
}
p1.appendChild(img);
x.push(p[j]); //添加已经出现的图片号数进入x[]数组
}
dragdrop();//拖动图片方法
}
</script>
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!