
Cet article présente principalement les informations pertinentes sur le développement du mini-programme WeChat Introduction au héros LOL. Les amis qui en ont besoin peuvent s'y référer
Le mini-programme WeChat a été très populaire récemment, tout comme ce prix de l'immobilier en. Hier, je l'ai également essayé et j'ai créé ma propre liste de héros. Aujourd'hui, j'enregistrerai mon processus de production ici
1. Téléchargez les outils de développement WeChat
Lien du site officiel : https:/. /mp .weixin.qq.com/debug/wxadoc/dev/devtools/download.html?t=1475052055364, une fois le téléchargement terminé, il peut être installé par défaut
2. Créez un nouveau projet
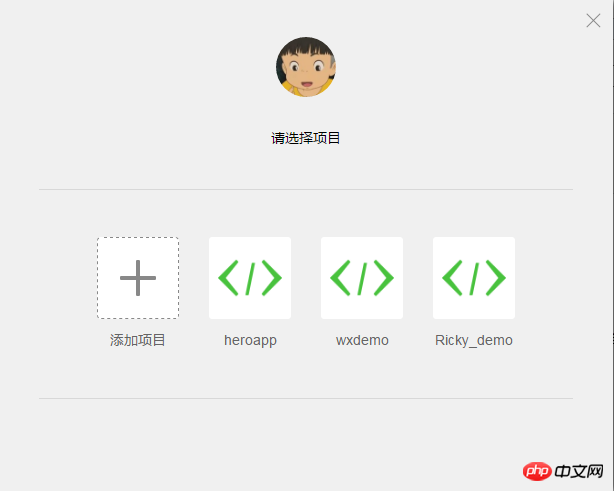
Ouvrez les outils de développement WeChat (vous devez scanner le code QR WeChat pour vous connecter pour la première fois), comme indiqué dans la figure ci-dessous, cliquez sur Ajouter un projet, puis entrez l'APPID, le nom du projet et sélectionnez le répertoire. où se trouve votre projet (répertoire local). S'il n'y a pas d'AppID, sélectionnez No APPID (Certaines fonctions sont limitées)


. 3. Écrivez le code
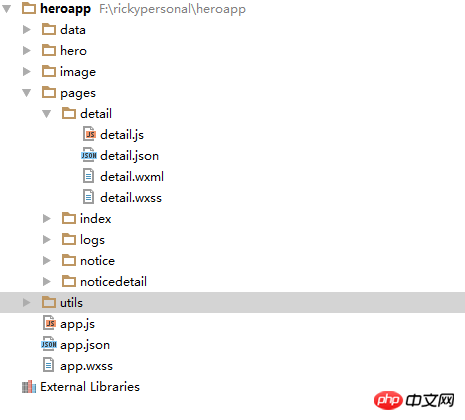
La structure de mon projet est la suivante :

Explication du répertoire : Le dossier pages contient toutes les pages impliquées dans votre mini programme L'image. le dossier stocke les images. app.json est le fichier de configuration d'entrée d'un mini programme. Certains paramètres globaux se trouvent dans ce fichier
Nous pouvons voir qu'il y a quatre fichiers dans le répertoire de détail :
. (1) detail.js est le js impliqué dans la page detail.wxml Fichiers traités
(2) detail.json est le fichier de configuration de detail.wxml Par exemple, on peut définir le titre de la navigation. bar
(3) detail.wxml est la page demandée par le mini programme à afficher, étagère UI
(4) detail.wxss est le fichier de style de detail.wxml, similaire. au fichier css
3.1 Ensuite, jetons un œil au fichier app.json :
{
"pages":[
"pages/index/index",
"pages/logs/logs",
"pages/detail/detail",
"pages/notice/notice",
"pages/noticedetail/noticedetail"
],
"window":{
"backgroundTextStyle":"light",
"navigationBarBackgroundColor": "#fff",
"navigationBarTitleText": "英雄角色",
"navigationBarTextStyle":"black",
"backgroundColor": "#fbf9fe"
},
"tabBar": {
"color": "#333",
"selectedColor": "#3cc51f",
"borderStyle": "#cccccc",
"backgroundColor": "#ffffff",
"list": [{
"pagePath": "pages/index/index",
"text": "英雄列表",
"iconPath": "image/list_normal.png",
"selectedIconPath": "image/list.png"
}, {
"pagePath": "pages/notice/notice",
"text": "版本公告",
"iconPath": "image/hot_normal.png",
"selectedIconPath": "image/hot.png"
}]
}
}les pages sont les pages qui doivent être enregistrées pour l'ensemble du mini-programme. Notez qu'il n'est pas nécessaire de spécifier un suffixe de fichier et que nous n'avons pas besoin d'accéder à une page pour référencer le wxss spécifié. , js et json. L'applet correspondra automatiquement aux fichiers filename.wxml, filename.wxss, filename.js, filename.json, nous devons donc conserver les fichiers lorsque nous nommons ces fichiers. >
les fenêtres sont certains paramètres de la barre de navigation du mini programme, tels que le titre de navigation, la couleur, etc. tabBar est le bouton de navigation en bas du mini programme Vous pouvez définir plus de paramètres. selon vos besoins, et spécifiez le chemin et le nom correspondants.3.2 Le fichier app.js
app.js contient des fonctions globales, des variables globales, etc. .//app.js
App({
onLaunch: function () {
//调用API从本地缓存中获取数据
var logs = wx.getStorageSync('logs') || []
logs.unshift(Date.now())
wx.setStorageSync('logs', logs)
},
getUserInfo:function(cb){
var that = this
if(this.globalData.userInfo){
typeof cb == "function" && cb(this.globalData.userInfo)
}else{
//调用登录接口
wx.login({
success: function () {
wx.getUserInfo({
success: function (res) {
that.globalData.userInfo = res.userInfo
typeof cb == "function" && cb(that.globalData.userInfo)
}
})
}
})
}
},
globalData:{
userInfo:null,
userId:null
}
})3.3 Liaison de données
Liaison de données dans l'applet est similaire à angulaire et vue, en utilisant la méthode des doubles accolades, la variable à l'intérieur des accolades a la forme de {{name}} dans le fichier detail.wxml. La définition de la valeur du nom de la variable doit être définie dans le fichier. fichier detail.js correspondant
Page({
data: {
hero:heros.getInfoById(app.globalData.userId),<br> name:'Ricky',<br> items:[{"id":1,"name":"name1"},{"id":2,"name":"name2"}]
},
onLoad:function () {
this.setData({
hero:heros.getInfoById(app.globalData.userId)
})
},<br> tapName:function(event){<br> console.log(event)<br> }
})3.4 Liaison d'événements
La liaison d'événement dans wxml utilise le nom de la méthode de liaison3.5 Rendu de liste
Le rendu de liste dans l'applet utilise l'attribut wx:for="{{ items}} ". Chaque fois que la variable items est bouclée, un objet item sera généré. Vous pouvez obtenir l'attribut name dans chaque boucle via item.name
3.6 Navigation
Vous pouvez utiliser le saut de page dans le mini programme :wx.navigateTo({
url: '../detail/detail'
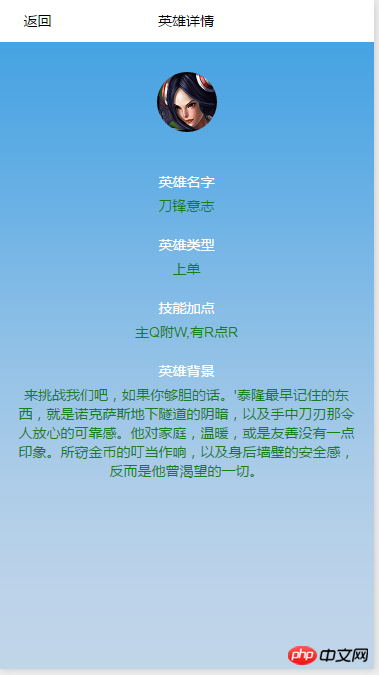
})Enfin, laissez-moi vous montrer la capture d'écran de ma mini applet~




Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Diagramme de base de données
Diagramme de base de données
 Les avantages du trading OTC
Les avantages du trading OTC
 Outil d'expression régulière
Outil d'expression régulière
 Utilisation de strncpy
Utilisation de strncpy
 Qu'est-ce que le courrier électronique
Qu'est-ce que le courrier électronique
 Comment installer le certificat SSL
Comment installer le certificat SSL
 Quelles sont les méthodes permettant à Docker d'entrer dans le conteneur ?
Quelles sont les méthodes permettant à Docker d'entrer dans le conteneur ?
 Méthode d'enregistrement du compte Google
Méthode d'enregistrement du compte Google