
Cet article partage principalement avec vous un didacticiel de création d'environnement Vue.js super simple pour vous aider à créer rapidement un environnement Vue. Il a une certaine valeur de référence. Les amis intéressés peuvent s'y référer
Vue, un nouvel outil. , peut en effet améliorer l'efficacité. L'essence de démarrer avec vue : (Le principe est qu'il est connecté au réseau)
1 Utilisez vue pour développer le front-endframework , tout d'abord, il doit y avoir un environnement. Cet environnement nécessite l'aide de node, vous devez donc d'abord installer node, et utiliser npm dans node pour installer les dépendances requises, etc.
Voici une petite astuce : Si vous utilisez npm pour installer certains outils directement dans cmd, cela sera plus lent, nous utilisons donc npm Mirror de Taobao :
Entrez npm install -g cnpm –registry=https://registry.npm.taobao.org pour installer le miroir npm directement là où npm est utilisé à l'avenir. Très bien.
Après avoir installé l'image npm, commencez à installer l'échafaudage global vue-cli. La raison pour laquelle nous utilisons vue-cli est que cet outil peut nous aider à créer le cadre de modèles dont nous avons besoin, ce qui est relativement simple. . Méthode : cnpm install -g vue-cli et appuyez sur Entrée pour vérifier si l'installation a réussi. Entrez vue dans la ligne de commande et les informations de vue apparaîtront --- Installation réussie
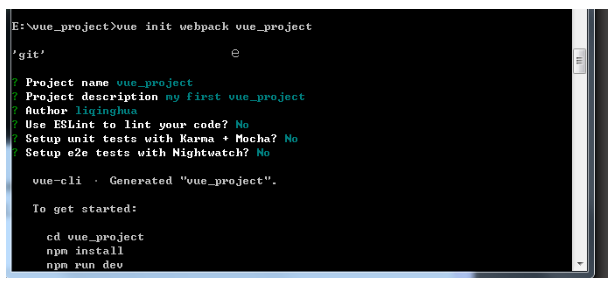
2. Après avoir installé le échafaudage, commencez à créer. Un nouveau projet : Commande vue init webpack vue_project (le dernier est le nom du dossier de projet que j'ai créé)
apparaîtra pendant le processus

3 cd vue_project
Installer les dépendances et générer le répertoire node_module (installer les bibliothèques de code dépendantes)
installation npm => Ce dossier node_modules sera généré (Remarque : lorsque nous copions le projet vue construit avec l'échafaudage vue-cli vers d'autres endroits, nous devons supprimer le répertoire node_modules, sinon cnpm run dev ne peut pas être exécuté à d'autres endroits. Le le chemin est conçu Question. Après la suppression, vous devez ré-installer cnpm)
npm run dev Une fois les préparatifs terminés, testez si le module app.vue par défaut du projet peut s'exécuter. . Cela doit être installé en premier. Vérifiez l'environnement du serveur. Dans la ligne de commande ou entrez "npm run dev", le fichier build/dev-server.js sera exécuté lors de l'exécution de "npm run build. " (utilisé pour exécuter release ) est le fichier build/build.js. Nous pouvons partir de ces deux fichiers pour la lecture et l'analyse du code.
Les dépendances de développement représentent certaines dépendances de notre processus de compilation.
Fichier Lisez-moi : fichier de description du projet
Chaque composant est divisé en trois parties : modèle, logique, style
cnpm run dev Appuyez simplement sur Entrée et le navigateur s'ouvrira http://localhost:8080
Scénario d'application :
Pour les applications frontales avec une logique d'interaction complexe ; >
Il peut fournir une abstraction architecturale de base ; peut conserver les données via AJAX pour garantir l'expérience utilisateur frontale.Avantages :
Lorsque le front-end effectue certaines opérations avec les données, vous pouvez assurer la persistance des données sur le back-end via des requêtes AJAX. Ce n'est pas nécessaire. pour actualiser la page entière, modifiez simplement la partie des données du DOM qui doit être modifiée. Surtout dans les scénarios d'applications mobiles, l'actualisation de la page est trop coûteuse et rechargera beaucoup de ressources. Bien que certaines soient Fonctionnalités de Vue.js : framework MVVM, basé sur les données, composé de composants, léger, concis, efficace, rapide et convivial pour les modules. Articles connexes :Création de composants Bootstrap via Vue.js pur
Description détaillée des puissants composants Vue.js
Résumé très complet de l'utilisation de vue.js
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Pourquoi vue.js signale-t-il une erreur ?
Pourquoi vue.js signale-t-il une erreur ?
 Quelles sont les utilisations des slots vue.js ?
Quelles sont les utilisations des slots vue.js ?
 Comment sauter avec des paramètres dans vue.js
Comment sauter avec des paramètres dans vue.js
 0x00000006 Que faire si l'imprimante ne peut pas être connectée ?
0x00000006 Que faire si l'imprimante ne peut pas être connectée ?
 Comment résoudre le problème de steam_api.dll manquant
Comment résoudre le problème de steam_api.dll manquant
 La différence entre null et NULL en langage C
La différence entre null et NULL en langage C
 Solution à l'erreur d'échec de récupération
Solution à l'erreur d'échec de récupération
 Quelles sont les méthodes pour télécharger des vidéos depuis Douyin ?
Quelles sont les méthodes pour télécharger des vidéos depuis Douyin ?