
J'ai appris Vue récemment et j'ai enfin le temps d'écrire quelque chose ce week-end (je suis un peu excité quand je pense pouvoir à nouveau tricher sur les likes !). Dans les bases de JavaScript, outre les fermetures, l'héritage est également une difficulté. En raison de la longueur de l’article, je prévois de l’écrire en deux parties. Également basé sur "Javascript Advanced Programming", je donnerai une explication détaillée s'il y a quelque chose qui ne va pas, veuillez me corriger.
Afin de mieux expliquer l'héritage, commençons par quelques connaissances préparatoires.
Le constructeur est une fonction utilisée par pour créer un objet , et est essentiellement une fonction. La différence avec les autres fonctions est que la méthode d'appel est différente :
Si elle est appelée via l'opérateur new, c'est le constructeur
S'il n'est pas appelé via l'opérateur new, c'est une fonction normale
Exemple :
function Person(name, age) {
this.name = name;
this.age = age;
}
//当做构造函数调用
var person1 = new Person('Mike',10);
//当做普通函数调用,这里相当于给window对象添加了name和age属性,这个不是重点,只要注意调用方式
Person('Bob',12);
console.log(person1)//Person {name: "Mike", age: 10}
console.log(name)//Bob
console.log(age)//12Dans var person1 = new Person('Mike',10);, il est appelé via le nouvel opérateur. La fonction Person est générée et person1 est générée. La personne ici est appelée le constructeur
, et est appelée une instance person1 de <🎜. > objet fonction Person . Il y aura un attribut dans l'instance, pointant vers le constructeur correspondant , voir l'exemple suivant : constructor
function Person(name, age) {
this.name = name;
this.age = age;
}
var person1 = new Person('Mike',10);
var person2 = new Person('Alice',20);
console.log(person1.constructor)//function Person(){省略内容...}
console.log(person2.constructor)//function Person(){省略内容...} pointeur prototype qui pointe vers son objet prototype . L'essence de l'objet prototype est aussi un objet. Cette phrase peut être un peu difficile à comprendre lorsque vous la lisez pour la première fois. Par exemple, prenons la fonction tout à l'heure :
function Person(name, age) {
this.name = name;
this.age = age;
}
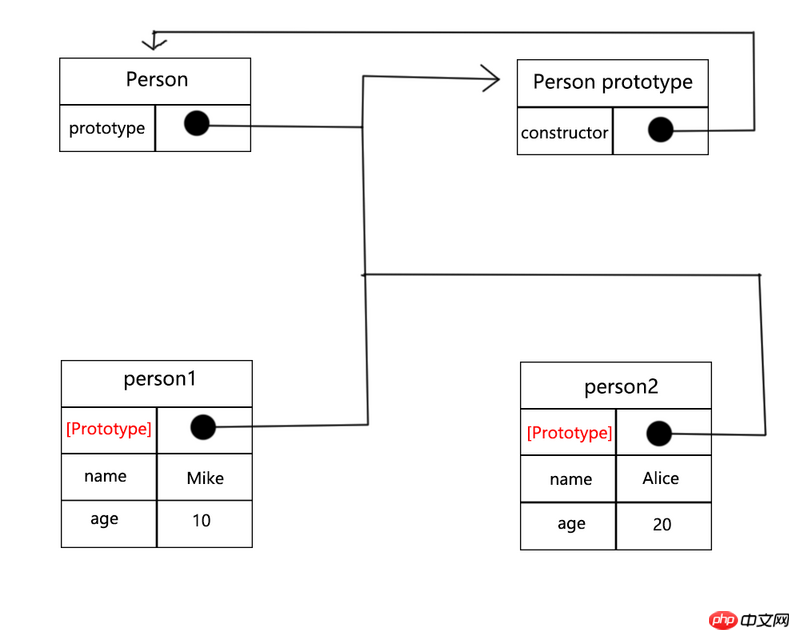
console.log(Person.prototype)//object{constructor:Person}PersonPerson.prototype , et cet objet a un attribut , qui pointe vers l'objet fonction . Vous avez un peu le vertige ? Cela n'a pas d'importance, nous utiliserons ensuite une meilleure méthode que de donner des exemples : dessiner des images. constructorPerson3. La relation entre les constructeurs, les objets prototypes et les instances
Sur la photo, nous pouvons voir : 
de l'objet prototype pointe vers l'objet fonctionprototypeconstructor
objet prototype[Protoptype], le voici l' attribut interne [Protoptype], qui peut être compris en premier tel qu'il existe, mais nous ne sommes pas autorisés à y accéder (bien que certains navigateurs autorisent l'accès à cet attribut , mais nous le comprenons d'abord ainsi ), la fonction de cet attribut est : permet à l'instance d'accéder aux propriétés et méthodes de l'objet prototype via cet attribut . Par exemple :
function Person(name, age) {
this.name = name;
this.age = age;
}
//在原型对象中添加属性或者方法
Person.prototype.sex = '男';
var person1 = new Person('Mike',10);
var person2 = new Person('Alice',20);
//只给person2设置性别
person2.sex = '女';
console.log(person1.sex)//'男'
console.log(person2.sex)//'女', mais du fait de l'existence de person1, l'attribut correspondant dans l'instance l'objet prototype sera accessible ; sexEn même temps, après avoir défini l'attribut [Protoptype] sur person2, la sortie est « femelle », ce qui signifie que seulement lorsque l'instance
elle-même n'a pas l'attribut correspondant ou méthode, l'attribut ou la méthode correspondant sur l'objet prototype sera trouvésexHéritage
Revoyons les connaissances qui viennent d'être mentionnées :
pointe vers le constructeur < via l'attribut constructor 🎜>
prototype via l'attribut [Prototype]
Par exemple :
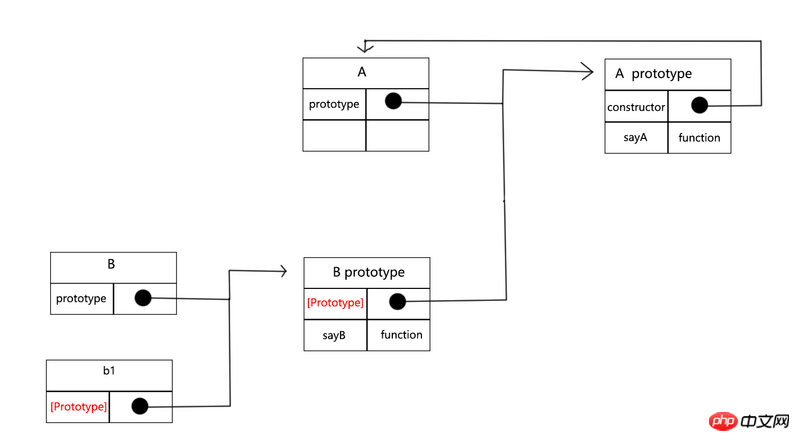
Afin de comprendre facilement ce qui vient de se passer, prenons une autre photo :
function A() {
}
//在A的原型上绑定sayA()方法
A.prototype.sayA = function(){
console.log("from A")
}
function B(){
}
//让B的原型对象指向A的一个实例
B.prototype = new A();
//在B的原型上绑定sayB()方法
B.prototype.sayB = function(){
console.log("from B")
}
//生成一个B的实例
var a1 = new A();
var b1 = new B();
//b1可以调用sayB和sayA
b1.sayB();//'from B'
b1.sayA();//'from A'Regardez maintenant le code combiné avec l'image : 
Ensuite, nous avons ajouté la méthode sayA()
* à l'objet prototype de A. Ensuite, l'étape clé B.prototype = new A(); est que nous laissons le protytype pointeur de fonction l'objet B pointe vers une instance de A , veuillez faire attention à ma description : consiste à laisser le pointeur protytype de l'objet fonction B pointer vers une instance de A , c'est pourquoi au final , Le prototype de B Il n'y a plus d'attribut constructeur dans l'objet. En fait, B avait à l'origine un véritable objet prototype, accessible via B.prototype, mais nous avons maintenant réécrit ce pointeur pour qu'il soit accessible via B.prototype. pointe vers un autre objet, donc le vrai prototype de B L'objet n'est pas accessible maintenant. Au lieu de cela, le nouvel objet prototype est une instance de A. Naturellement, il n'a pas l'attribut constructor
B L'objet pointé par .prototype ajoute une méthode sayB
Parce que b1 a des attributs qui peuvent accéder aux méthodes du prototype B [Prototype]
Parce que b1 peut accéder au prototype B via la propriété , le prototype B continue d'accéder au prototype A via la propriété [Prototype] et trouve finalement la méthode sayA() sur A.prototype, elle peut donc être exécuté [Prototype]
b1 hérite des attributs et des méthodes de A, ce genre de est constamment combiné par La structure qui relie les objets prototypes est la chaîne de prototypes [Prototype]. C'est également la principale méthode d'implémentation de l'héritage dans js.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!