
L'éditeur suivant vous présentera un exemple simple d'utilisation de HTML5 pour concevoir différentes animations pour l'arrière-plan du bouton . L'éditeur le trouve plutôt bon, je vais donc le partager avec vous maintenant et le donner comme référence pour tout le monde. Suivons l'éditeur pour voir
Comment utiliser habilement HTML5 pour concevoir différents effets d'animation pour les arrière-plans de boutons. Dans cet effet spécial, lorsque la souris glisse sur le bouton, CSS3 animation est utilisée pour. animez-le background-size et background-position attributs pour obtenir divers effets d'animation d'arrière-plan.
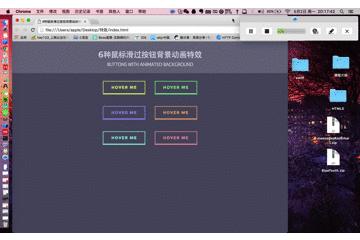
Regardons le rendu global :

Implémentation spécifique :
1. Style CSS
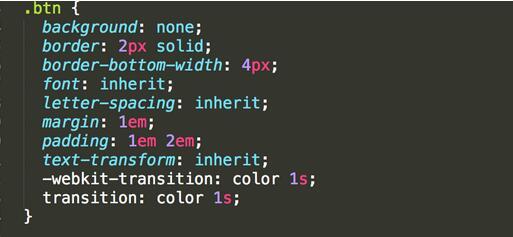
Définissez d'abord un style commun pour le bouton. Supprimez l'arrière-plan du bouton, définissez une bordure pleine de 2 pixels et définissez la bordure inférieure sur 4 pixels. Utilisez padding pour définir la taille du bouton et définir un effet de transition animé fluide pour la couleur du texte du bouton.

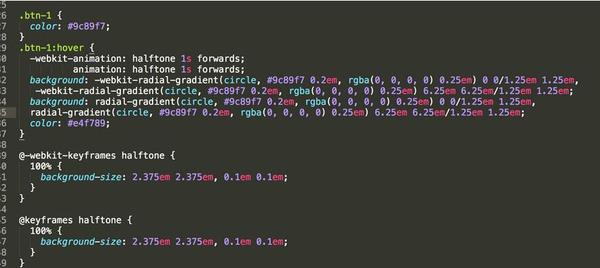
L'animation d'arrière-plan du premier bouton :
Dans l'animation d'arrière-plan du premier bouton, le bouton L'arrière-plan a été créé à l'aide de 2 calques dégradés. Lorsque la souris glisse sur le bouton, une animation d'image en demi-teinte est effectuée, ce qui modifie la propriété background-size du bouton. Cela réduit la taille de l’image d’arrière-plan afin que tous les points soient connectés.

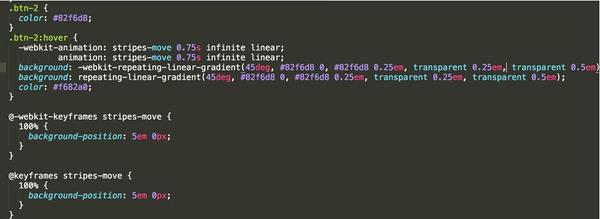
L'animation d'arrière-plan du deuxième bouton :
Dans l'animation d'arrière-plan du deuxième bouton, utilisez le dégradé linéaire. sert d'image d'arrière-plan du bouton. Lorsque la souris glisse sur le bouton, en modifiant l'attribut background-position du bouton, la position de l'arrière-plan change continuellement, formant un effet de passage zébré .

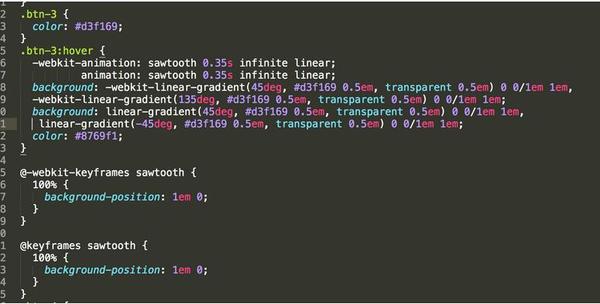
L'animation d'arrière-plan du troisième bouton :
Non. Parmi les trois animations d’arrière-plan des boutons, le dégradé de points est utilisé comme image d’arrière-plan du bouton. Lorsque la souris glisse sur le bouton, en modifiant la propriété background-position du bouton, la position de l'arrière-plan change continuellement, formant un effet de mouvement ponctuel.

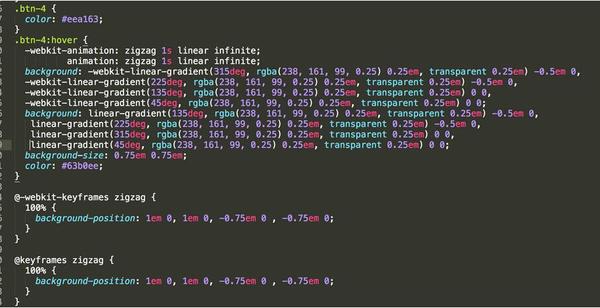
L'animation d'arrière-plan du quatrième bouton :
Dans l'animation d'arrière-plan du quatrième bouton, utiliser des vagues devient le l'image d'arrière-plan du bouton. Lorsque la souris glisse sur le bouton, en modifiant la propriété background-position du bouton, la position de l'arrière-plan change continuellement, formant un effet de mouvement dynamique ondulé.

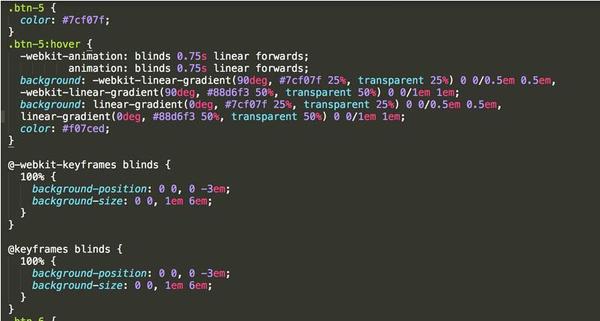
L'animation d'arrière-plan du cinquième bouton :
Dans l'animation d'arrière-plan du cinquième bouton, utilisez oblique La ligne devient l'image d'arrière-plan du bouton. Lorsque la souris glisse sur le bouton, en modifiant la propriété background-position du bouton, la position de l'arrière-plan change continuellement, formant un effet de mouvement diagonal.

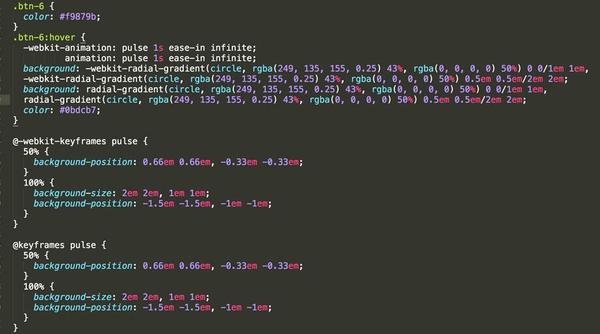
L'animation d'arrière-plan du sixième bouton :
Dans l'animation d'arrière-plan du sixième bouton, utilisez un cercle A dégradé clignotant comme image d'arrière-plan du bouton. Lorsque la souris glisse sur le bouton, en modifiant la propriété background-position du bouton, la position de l'arrière-plan change continuellement, formant un effet clignotant circulaire.

Voici l'effet et le code de chacun des six boutons. En plus de ce style CSS, vous pouvez également utiliser certains composants standards pour le créer.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Quelles sont les méthodes de production de production d'animation html5 ?
Quelles sont les méthodes de production de production d'animation html5 ?
 La différence entre HTML et HTML5
La différence entre HTML et HTML5
 Comment ouvrir deux comptes WeChat sur un téléphone mobile Huawei
Comment ouvrir deux comptes WeChat sur un téléphone mobile Huawei
 nième enfant
nième enfant
 La différence entre la charge rapide PD et la charge rapide générale
La différence entre la charge rapide PD et la charge rapide générale
 Pourquoi ne puis-je pas supprimer la dernière page vierge de Word ?
Pourquoi ne puis-je pas supprimer la dernière page vierge de Word ?
 Quels sont les attributs d'une balise ?
Quels sont les attributs d'une balise ?
 Comment ouvrir le disque virtuel
Comment ouvrir le disque virtuel