
<span style="font-size:18px;"> </span>
Html5 a récemment été un peu chaud dans le domaine informatique, provoquant des troubles parmi les grandes entreprises telles que Google, Adobe et Microsoft. L’engouement pour HTML5 n’est peut-être qu’un gadget, mais il pourrait aussi s’agir d’une véritable révolution technologique pour le Web. Cela pourrait en fait ramener le Web à une application de bureau, le navigateur étant la plate-forme.
Concernant le futur Internet, je ne sais pas si vous avez cette idée : les pages web sont comme les applications sur le bureau d'aujourd'hui, et les navigateurs sont comme les systèmes d'exploitation comme Windows, donc le le futur mécanisme PC sera nécessaire Pour les applications et appareils de base tels que les navigateurs et les périphériques de stockage, les utilisateurs de PC peuvent demander au serveur de télécharger l'application correspondante via la page Web ou même de l'exécuter directement sur le serveur et de renvoyer les résultats au client.
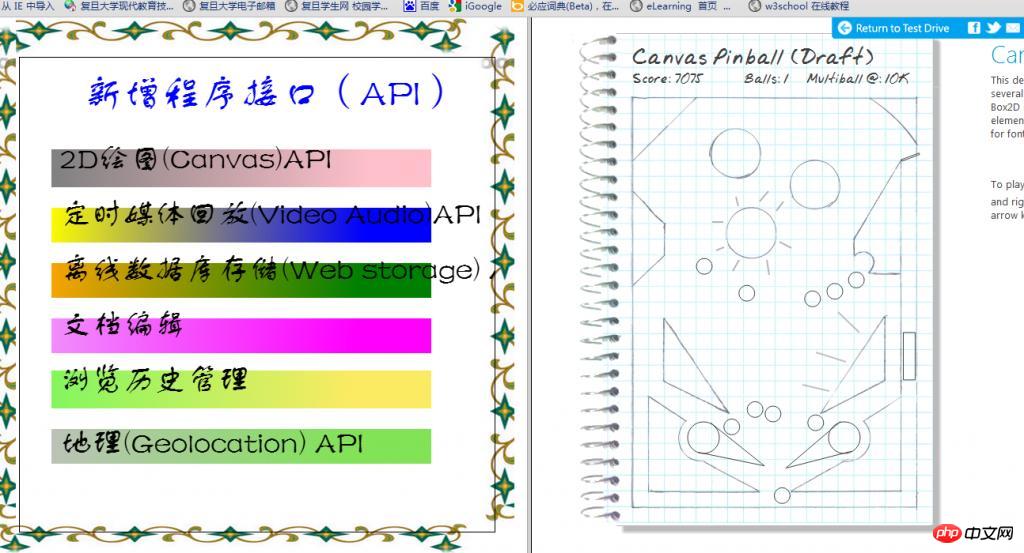
J'ai récemment besoin de faire une présentation sur les nouvelles fonctionnalités et les perspectives d'application du HTML5. Nous avions initialement prévu d'utiliser Powerpoint, mais afin de montrer les capacités réelles de l'interface graphique HTML5, notre équipe a décidé d'utiliser directement HTML5 pour écrire une application à exécuter dans le navigateur afin d'obtenir l'effet PPT puisque le temps de production n'était que de trois. jours, il y avait un total de cinq à six cents lignes. Le code est relativement approximatif, et bien qu'il ne soit pas aussi professionnel et puissant que Powerpoint, c'est quand même un petit sentiment d'accomplissement pour la première tentative de mon équipe, et j'espère que vous le pourrez. corrigez-moi. Ce qui suit peut être brièvement expliqué. C'est l'interface principale du programme.

La présentation est fondamentalement la même que celle du PPT, et l'affichage du contenu est contrôlé en appuyant sur les touches de direction. Le côté gauche est utilisé pour afficher le contenu textuel et le cadre droit est utilisé pour afficher des images, des jeux, des hyperliens et d'autres contenus auxiliaires. Le processus de démonstration comprend également des effets spéciaux, tels que. comme affichage progressif et ombre de texte, dégradé de couleurs, etc.
Pour chaque contenu qui est sur le point d'être affiché, vous pouvez créer un objet :
function UNITE()
{
this.type=-1; //0表示文本,1表示矩形,2表示将要表演动画,3表示移去节点,4表示圆
this.rx=-1;
this.ry=-1;
this.r=-1;
this.rw=-1;
this.rh=-1;
this.style1="";
this.style2="";
this.rflag=1;//表示举行的类型.默认的时候是1类型
this.tx=-1;
this.ty=-1;
this.tstyle="";
this.tfont="";
this.tvalue="";
this.tflag=1;//1表示需要延时,0表示不需要延时
this.url="";
}Ce manière pour chaque objet Après avoir créé un objet, il doit être attribué et initialisé à l'avance, par exemple :
var My=new Array();
function CreatePage1()
{
My[0]=new UNITE();
My[0].type=0; My[0].tx=50;My[0].ty=50;
My[0].tstyle="blue";My[0].tfont="50px 隶书";
My[0].tflag=0; My[0].tvalue="HTML5+CSS3+Javascript";
}Ceci est un script La zone de démonstration a besoin d'un <<. 🎜>canvas> pour créer un canevas :
<canvas id="first" width=600 height=600 style="border:1px solid black;"></canvas>
Il est plus facile d'obtenir ce canevas via ID sans duplication. Ce qui suit présente plusieurs effets spéciaux. Le premier est le texte ombré : 
Vous pouvez voir que les capacités de traitement des couleurs du HTML sont aussi bonnes que celles du SVG. Le code spécifique est le suivant, comprenant deux types d'affichage de texte. . Tapez
function draw_text(x,y,font,style,value,flag)
{
tx=x; ty=y;tfont=font;tstyle=style;tvalue=value;
if(flag==2)//表示需要延时
in_ID2=setTimeout("inte3()",200);
else
in_ID2=setTimeout("inte2()",20);
}
function inte2()
{ cxt.beginPath();
cxt.font=tfont;
cxt.shadowColor = "rgba(50, 50, 50, 0)";
cxt.fillStyle=tstyle;
cxt.fillText(tvalue,tx,ty);
cxt.closePath();
clearTimeout(in_ID2);
}
function inte3()
{ cxt.beginPath();
cxt.fillStyle =tstyle;
cxt.shadowOffsetX = 0;
cxt.shadowOffsetY = 10;
cxt.shadowBlur = 10;
cxt.font=tfont;
cxt.shadowColor = "rgba(50, 50, 50, 1)";
cxt.fillText(tvalue,tx,ty);
cxt.closePath();
clearTimeout(in_ID2);
}Deuxièmement, concernant l'animation des rectangles, il existe plusieurs animations :
 <🎜. >
<🎜. >
/*************绘制收缩矩形的函数***********************/
function inte1()
{
var gradient = cxt.createLinearGradient(0, 0, 500, 40);
gradient.addColorStop(0.1, style1);
gradient.addColorStop(0.9, style2);
if(count>10.0)
clearInterval(in_ID1);
count=count+1.0;
var s,x1,y1,w1,h1;
s=count/10.0; x1=rx+0.5*rw*(1-s); y1=ry+0.5*rh*(1-s);
w1=s*rw; h1=rh*s; cxt.fillStyle=gradient;
cxt.fillRect(x1,y1,w1,h1);
}
function draw_rect_scale(x,y,w,h,style11,style21,flag)
{ count=0.0;
rx=x; ry=y; rw=w; rh=h; style1=style11;style2=style21;
switch(flag)//选择动画的类型
{
case 1:in_ID1=setInterval("inte1()",50);break;
case 2:in_ID1=setInterval("rflag2()",50); break;
case 3:in_ID1=setInterval("rflag3()",50); break;
}
}
function rflag2() //表示建立动画效果是2类型的函数
{
var gradient = cxt.createLinearGradient(0, 0, 500, 40);
gradient.addColorStop(0.1, style1);
gradient.addColorStop(0.9, style2);
if(count>10.0)
clearInterval(in_ID1);
count=count+1.0; cxt.fillStyle=gradient;
cxt.fillRect(rx-0.5*rw*0.2,ry,rw*count/10.0,rh*1.1);
}
function rflag3()//表示建立第三个效果是3类型的函数
{
if(count>10.0)
clearInterval(in_ID1);
count=count+1.0;
var gradient = cxt.createLinearGradient(0, 0, 500, 40);
gradient.addColorStop(0.1, style1);
gradient.addColorStop(0.9, style2);
cxt.fillStyle=gradient;
cxt.fillRect(rx-0.5*rw*0.2,ry,rw*1.2,rh*1.1);
cxt.clearRect(rx-0.5*rw*0.2+count/10.0*0.5*rw,ry,rw*1.2*(1.2-count/10.0),rh*1.1);
}
/*********************************//***********建立淡出的圆**************************/
function circle1()
{
if(count>9.0)
clearInterval(in_ID3);
count=count+1.0;
var gradient = cxt.createRadialGradient(rx,ry,0,rx,ry,rr);
gradient.addColorStop(count/10.0, style1);
gradient.addColorStop(1-count/10.0, style2);
cxt.beginPath();
cxt.fillStyle=gradient;
//cxt.fillStyle="red";
cxt.arc(rx,ry,rr,0,Math.PI*2,true);
cxt.closePath();
cxt.fill();
}
function draw_circle(x,y,r,style11,style12,flag)
{
count=0.0;
rx=x; ry=y; style1=style11;style2=style12; rr=r;
in_ID3=setInterval("circle1()",50);}
La dernière est  La fonction de traitement des événements
La fonction de traitement des événements
a été créée En raison du manque de temps, elle n'a pas été bien conçue au début :
function event1()
{
if(num==179)
num=-1;
if(event.keyCode==40)
{ num+=1;
if(num==100||num==9||num==18||num==29||num==42||num==109||num==115||num==121||num==123||num==133||num==148||num==164||num==0)
cxt.clearRect(0,0,600,600);
switch(My[num].type)
{
case 1:draw_rect_scale(My[num].rx,My[num].ry,My[num].rw,My[num].rh,My[num].style1,My[num].style2,My[num].rflag); break;
case 0: draw_text(My[num].tx,My[num].ty,My[num].tfont,My[num].tstyle,My[num].tvalue,My[num].tflag); break;
case 2: donghua(num); break;
case 3: removeNode(num);break;
case 4: draw_circle(My[num].rx,My[num].ry,My[num].r,My[num].style1,My[num].style2,My[num].rflag);break;
}
}
}

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!