
Du point de vue de la méthode de saut (ou de la méthode d'ouverture d'une nouvelle page), elle peut être grossièrement divisée en : transfert de demande, redirection de demande et saut de page TAB (si vous avez une expérience Web, vous devez être très clair sur les deux méthodes), dont une partie provient de la documentation officielle.
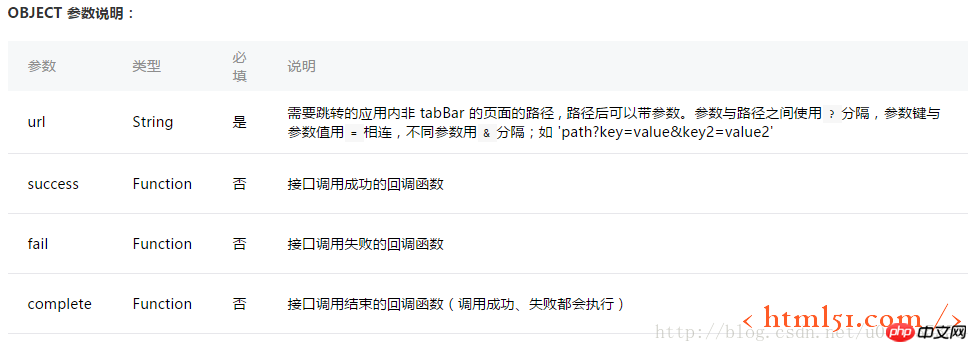
wx.navigateTo(OBJECT)
Conservez la page actuelle et accédez à une page de l'application. Utilisez wx.navigateBack pour revenir à la page d'origine.
wx.navigateTo(OBJECT)

Remarque : Le mini-programme nécessite que le niveau de la page ne puisse aller jusqu'à cinq niveaux, car cette méthode conserve le Page actuelle, c'est-à-dire que sauter à la page de cette manière ne peut ouvrir que jusqu'à 5 pages.
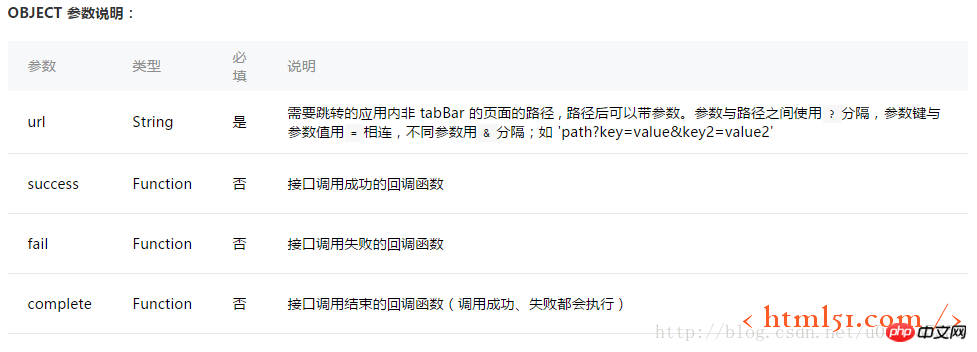
Fermez la page actuelle et accédez à une page de l'application.

Accédez à la page tabBar et fermez toutes les autres pages non-tabBar

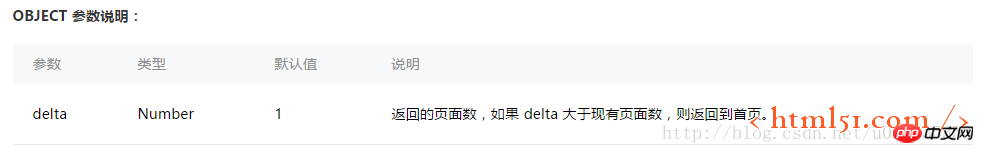
wx.navigateBack(OBJECT)
Fermez la page actuelle et revenez à la page précédente ou à la page multi-niveaux. Vous pouvez obtenir la pile de pages actuelle via getCurrentPages()) et décider du nombre de niveaux à renvoyer.

Remarques :
1. Il convient de souligner ici que les pages sont enregistrées sous forme de pile dans le mini programme. Chaque page sautée avec wx.navigateTo(OBJECT) sera poussée sur la pile, mais les pages ouvertes avec wx.redirectTo(OBJECT) ne le seront pas. Empruntons un exemple officiel, c’est très clair.
// 此处是A页面
wx.navigateTo({
url: 'B?id=1'
})
// 此处是B页面
wx.redirectTo({
url: 'C?id=1'
})
// 在C页面内 navigateBack,将返回A页面
wx.navigateBack()**2.**wx.navigateTo et wx.redirectTo ne sont pas autorisés à accéder à la page de la barre d'onglets. Vous pouvez uniquement utiliser wx.switchTab pour accéder à la page de la barre d'onglets. page à onglets
Du point de vue de l'écriture, elle peut être grossièrement divisée en deux types, l'un sous forme de balises dans le fichier wxml de la page et l'autre sous forme de code (cela a été répertorié ci-dessus et ne sera pas répété ici (pas de détails).
Lien de la page du navigateur de composants.

Grâce au type ouvert, vous pouvez spécifier si la méthode de saut est le transfert de demande, la redirection de demande ou le saut de page TAB. (L'effet est le même que celui du code js ci-dessus, je n'entrerai donc pas dans les détails ici)
Voici un compte rendu d'un écueil rencontré par l'auteur, qui a troublé moi toute la nuit. . . Aussi très sans voix. Bien qu'il ne s'agisse pas d'un problème de saut de page, il existe un certain lien, je le noterai donc ici.
À l'origine, la page d'accueil de mon projet comportait deux onglets. Je devais cliquer sur un élément sur l'une des pages de liste pour saisir les détails et afficher la carte. Cependant, peu importe ce que j’ai essayé, et même après avoir relu le document N fois, je n’ai toujours pas réussi à le résoudre.
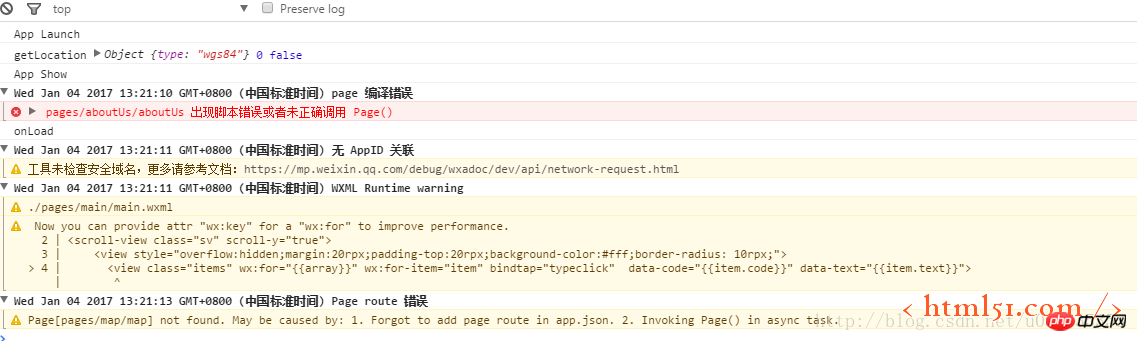
Publiez d'abord l'exception

Le sujet signalé ci-dessus est un autre onglet sur la page d'accueil. Il s'agit simplement d'une page d'affichage sans opérations, donc bien qu'il s'agisse d'une erreur. est rapporté, cependant, je m'en fichais. Le problème est que lorsque je passe aux pages/carte (carte détaillée), l'erreur se trouve dans la dernière ligne ci-dessus.
Page[pages/map/map] not found. May be caused by: 1. Forgot to add page route in app.json. 2. Invoking Page() in async task.
D'après l'expérience précédente de l'auteur avec Android et le backend, j'ai toujours localisé le problème dans la page de carte elle-même. Je me suis masturbé pendant longtemps mais je n'ai toujours pas résolu le problème. Plus tard, sur un coup de tête, j'ai résolu l'anomalie dans aboutUs et j'ai découvert que le problème était miraculeusement résolu.
Le problème réside dans la page aboutUs. Parce qu'il s'agit simplement d'une page statique et qu'elle n'a aucune opération, aboutUs.js est vide. C'est là que réside le problème.
Dans le mini programme, même s'il n'est pas nécessaire d'écrire du code js, Page({}) doit être ajouté au fichier js.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Quelle plateforme est la meilleure pour le trading de devises virtuelles ?
Quelle plateforme est la meilleure pour le trading de devises virtuelles ?
 oicq
oicq
 Comment représenter des nombres négatifs en binaire
Comment représenter des nombres négatifs en binaire
 Comment supprimer un dossier sous Linux
Comment supprimer un dossier sous Linux
 Utilisation de la commande de recherche Linux
Utilisation de la commande de recherche Linux
 Quelle est la différence entre un pare-feu matériel et un pare-feu logiciel
Quelle est la différence entre un pare-feu matériel et un pare-feu logiciel
 Quelle est la fonction du Huawei NFC ?
Quelle est la fonction du Huawei NFC ?
 Comment modifier le texte sur l'image
Comment modifier le texte sur l'image