
float était probablement l'attribut le plus couramment utilisé dans la mise en page des pages Web avant CSS3. Je vois souvent des codes qui flottent lorsque je ne suis pas d'accord les uns avec les autres, alors creusons plus profondément. dans ce demi-ange La moitié des attributs du diable.
Cet article est un résumé et une utilisation élargie après la lecture de la vidéo flottante sur le site Web MOOC de Zhang Xinxu. Cette vidéo est ennuyeuse la première fois que vous la lisez, mais vous la trouverez encore plus ennuyeuse après l'avoir lue attentivement. . . . . . Pourtant, si vous relisez après avoir rencontré un écueil, vous découvrirez une vidéo de conscience dont chaque mot est précieux. Sans plus tarder, commençons maintenant :
1.L'origine du float
La conception originale du float était de créer un effet d'emballage pour le texte, ce que le le designer voulait. Faisons quelque chose.
2.paramètres float
Il existe trois paramètres pour l'attribut float :
left : Indique que l'élément flotte à gauche.
right : Indique que l'élément flotte vers la droite.
Aucun : L'objet ne flotte pas et suit le flux de documents standard.
3.Affichage de l'effet (prenons float : left comme exemple, le cas de float : right n'est qu'une différence de position)
<style> p{
height: 20px;}
.d1{
width: 50px;
background: hsl(100,50%,80%);
}
.d2{float: left;
width: 100px;
background: hsl(150,50%,80%);
}
.d3{
width: 250px;
height: 100px;
background: hsl(10,50%,80%);
}
.d4{float: left;
width: 300px;
background: hsl(250,50%,80%);
}
span{
margin-right: 3px;
border-right: solid 1px #ccc;
background-color: hsl(60,50%,80%);
}
.s3{
float:left;
}</style> <body> <p class="d1">p1</p><p class="d2">p2有float</p><p class="d3">p3</p><span class="s1">span1</span><span class="s2">span2</span><span class="s3">span3有float</span><p class="d4">p4有float</p><span class="s4">span4 </span></body>
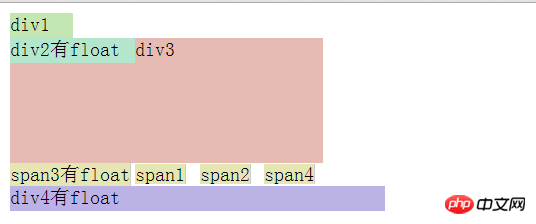
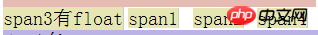
Lorsque la largeur du navigateur n'est pas assez longue :

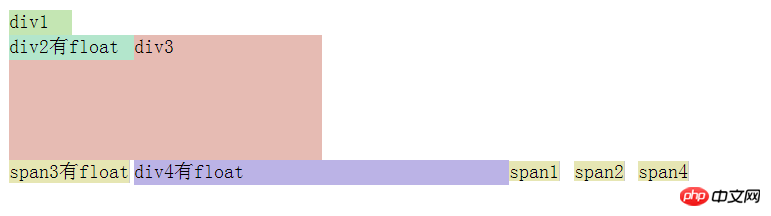
Lorsque la largeur du navigateur est assez longtemps :

On peut tirer les conclusions suivantes :
Quand un élément flottant est un élément bloc, son prochain élément adjacent (non flottant) est un bloc L'élément chevauchera l'élément flottant et l'élément flottant sera au-dessus. Si l'élément adjacent suivant est un élément en ligne , il suivra l'élément flottant.
Lorsqu'un élément flottant est un élément en ligne, son élément adjacent suivant (non flottant) ne bougera pas s'il s'agit d'un élément bloc, mais un chevauchement se produira si la largeur n'est pas suffisante. Si l'élément adjacent suivant est un élément en ligne, il suivra l'élément flottant.
4.Le caractère destructeur du flottant
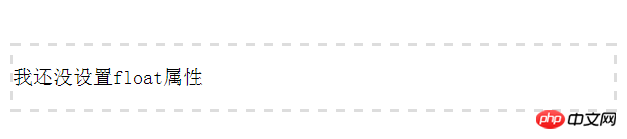
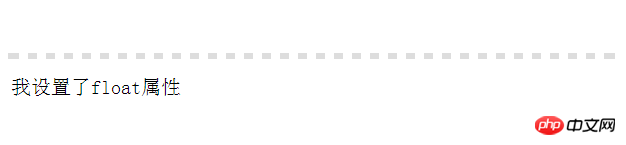
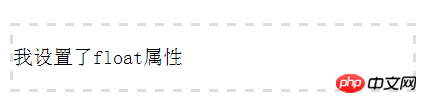
Les éléments définis sur float se détacheront du flux de documents, provoquant l'"effondrement" de leurs éléments parents en hauteur.
<p style="border:3px dashed #ddd"> <p>我还没设置float属性</p></p>

<p style="border:3px dashed #ddd"> <p style="float:left">我设置了float属性</p></p>

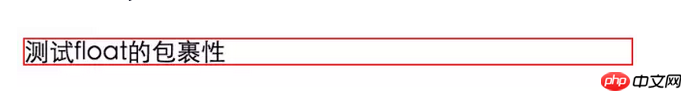
5.Enveloppement flottant
C'est p sans flotteur

Ceci est un p avec float

6 Float pour supprimer les espaces
C'est déjà dans le code ci-dessus et comme indiqué. en conclusion, pour faire simple, dans un flux de documents normal, il y aura un espace entre deux éléments en ligne et au-dessus et en dessous par défaut, le flottement peut combler cet espace, permettant aux deux éléments d'être combinés de manière transparente, et il sera également effacé. l'écart entre les éléments supérieur et inférieur l'écart entre.

7.Effacer l'impact du flottement
7.1 Utilisez effacerAttributs
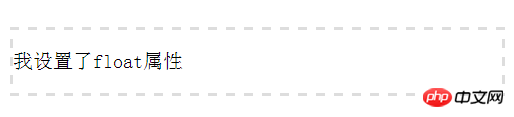
a. Placer <p style="clear:both;"></p> comme dernière balise enfant dans la balise parent est également le moyen le plus simple d'effacer le flottant, mais ce n'est pas recommandé.
<p style="border:3px dashed #ddd"> <p style="float:left">我设置了float属性</p> <p style="clear:both"></p></p>

b.after伪元素和zoom
after,就是指标签的最后一个子元素的后面。因此我们可以用CSS代码生成一个具有clear属性的元素
<style>.myp{
border:3px dashed #ddd }
.myp:after{
content: "";
clear:both;
display: block;
}</style><body><p class="myp">
<p style="float:left">我设置了float属性</p></p></body> 
但是ie6/7无法识别伪元素after,就得用zoom方式,例:
.myp{
border:3px dashed #ddd;
zoom:1
}
7.2
给父元素添加浮动,或者overflow:hidden,position:absolute等可以使元素BFC化的属性,下节单独探讨BFC的生成条件和布局规则,例:<style>
.myp{
border:3px dashed #ddd;
overflow: hidden;
}</style> <body> <p class="myp">
<p style="float:left">我设置了float属性</p></p></body>
关于float的布局以及清除影响就先到这了,有遗漏和错误的地方欢迎指正,下节来一起看看BFC到底是什么,他是如何布局的,为什么可以用来清除浮动。
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Solution au problème selon lequel le système Win7 ne peut pas démarrer
Solution au problème selon lequel le système Win7 ne peut pas démarrer
 utilisation du curseur Oracle
utilisation du curseur Oracle
 Que signifie la liquidation ?
Que signifie la liquidation ?
 Utilisation de la fonction GAMMAINV
Utilisation de la fonction GAMMAINV
 Quelles sont les technologies de collecte de données ?
Quelles sont les technologies de collecte de données ?
 Quels sont les logiciels bureautiques
Quels sont les logiciels bureautiques
 Pourquoi l'imprimante n'imprime-t-elle pas ?
Pourquoi l'imprimante n'imprime-t-elle pas ?
 qu'est-ce que Hadoop
qu'est-ce que Hadoop