
Cet article partage un exemple d'utilisation de CSS3 pour créer une barre de progression en anneau
Récemment, un projet côté PC doit créer une page comme celle-ci. Tout le reste est très simple, et la clé réside dans le. effet d'anneau en pourcentage. Mon plan initial était d'utiliser canvas directement pour l'implémenter, car il est très simple d'implémenter un cercle sur toile.

Le code du canevas pour implémenter l'anneau est posté ci-dessous Si vous en avez besoin, vous pouvez l'essayer, car aujourd'hui je parle principalement de la méthode CSS3, et j'ai gagné. Je n'explique pas plus sur Canvas
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<canvas id="canvas" width="200" height="200"></canvas>
<script>
var canvas = document.getElementById('canvas');
var process = 0;
var context = canvas.getContext('2d');
// 画外圆
context.beginPath();
context.arc(100, 100, 80, 0, Math.PI*2);
context.closePath();
context.fillStyle = '#666';
context.fill();
drawCricle(context, process);
function drawCricle(ctx, percent){
// 进度环
ctx.beginPath();
ctx.moveTo(100, 100);
ctx.arc(100, 100, 80, Math.PI * 1.5, Math.PI * (1.5 + 2 * percent / 100 ));
ctx.closePath();
ctx.fillStyle = 'red';
ctx.fill();
// 内圆
ctx.beginPath();
ctx.arc(100, 100, 75, 0, Math.PI * 2);
ctx.closePath();
ctx.fillStyle = 'white';
ctx.fill();
// 填充文字
ctx.font= "bold 30px microsoft yahei";
ctx.fillStyle = "black";
ctx.textAlign = "center";
ctx.textBaseline = 'middle';
ctx.moveTo(100, 100);
ctx.fillText(process + '%', 100, 100);
}
</script>
</body>
</html>Plus tard, la raison pour laquelle je n'ai pas utilisé Canvas pour l'implémenter était parce que le produit m'a dit qu'il y aurait beaucoup de tâches dans le futur, j'ai demandé si. il y en aurait plus de 99 ? Il a dit que c'était possible et que l'on pouvait fixer la limite supérieure à 999.
Si 999 anneaux de toile sont utilisés pour le rendu. . . Des centaines suffisent, donc je n'ai pas d'autre choix que d'utiliser CSS3, au moins ce sera beaucoup plus rapide. Mais il semble qu'il n'y ait aucun moyen de dessiner directement un anneau de progression en CSS.
Je posterai le code complet plus tard, mais voici la structure générale.
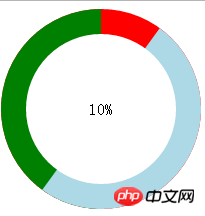
Pour obtenir le style de barre de progression en utilisant CSS, la seule façon à laquelle nous pouvons penser est d'utiliser des cercles de différentes tailles pour se superposer si vous souhaitez que l'effet de chargement de l'animation tourne. constamment, ce serait trop. Si c'était simple, j'en serais très content, mais c'est dommage. .
Nous devons d'abord créer un cercle d'arrière-plan, comme celui-ci

Ensuite, nous devons créer un cercle intérieur à masquer

Cela y ressemble un peu, alors notre prochain objectif est de savoir comment le faire changer avec le pourcentage tel que l'affichage dynamique. js est un must, laissez-moi d'abord parler du style
Prochaine étape, nous devons créer deux demi-cercles comme celui-ci

css pour réaliser un demi-cercle Il existe de nombreuses méthodes.Vous pouvez utiliser Baidu.J'utilise clip:rect();Après cela, il nous suffit d'utiliser js pour contrôler l'angle de rotation des demi-cercles gauche et droit. faire pivoter().


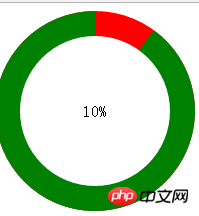
Pensez à unifier les couleurs des demi-cercles gauche et droit à la fin, je le posterai ci-dessous Code source, vous pouvez l'utiliser directement en introduisant jq

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style>
.circle {
width: 200px;
height: 200px;
position: relative;
border-radius: 50%;
background: red;
}
.clip_left,.clip_right{
width:200px;
height:200px;
position: absolute;
top: 0px;left: 0px;
}
.circle_left, .circle_right{
width:200px;
height:200px;
position: absolute;
border-radius: 50%;
top: 0px;left: 0px;
background: green;
}
/*出于展示用的改变背景色*/
/*.circle_left{
background: green;
}
.circle_right{
background: lightblue;
}*/
.circle_right,.clip_right {
clip:rect(0,auto,auto,100px);
}
.circle_left , .clip_left{
clip:rect(0,100px,auto,0);
}
/*
*当top和left取值为auto时,相当于0
*当bottom和right取值为auto时,相当于100%
*/
.mask {
width: 150px;
height: 150px;
border-radius: 50%;
left: 25px;
top: 25px;
background: #FFF;
position: absolute;
text-align: center;
line-height: 150px;
font-size: 16px;
}
</style>
</head>
<body>
<!--背景圆-->
<p class="circle">
<!--左半边圆-->
<p class="circle_left">
<p class="clip_left">
</p>
</p>
<!--右半边圆-->
<p class="circle_right">
<p class="clip_right"></p>
</p>
<p class="mask">
<span>10</span>%
</p>
</p>
<script src="../jquery-2.2.3.min.js"></script>
<script>
$(function(){
if( $('.mask span').text() <= 50 ){
$('.circle_right').css('transform','rotate('+($('.mask span').text()*3.6)+'deg)');
}else{
$('.circle_right').css({
'transform':'rotate(0deg)',
"background":"red"
});
$('.circle_left').css('transform','rotate('+(($('.mask span').text()-50)*3.6)+'deg)');
}
})
</script>
</body>
</html>Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Introduction à l'utilisation du code complet VBS
Introduction à l'utilisation du code complet VBS
 Comment basculer entre pleine largeur et demi-largeur
Comment basculer entre pleine largeur et demi-largeur
 Comment afficher deux divs côte à côte
Comment afficher deux divs côte à côte
 Trois méthodes d'encodage couramment utilisées
Trois méthodes d'encodage couramment utilisées
 Une liste complète des touches de raccourci d'idées
Une liste complète des touches de raccourci d'idées
 architecture c/s et architecture b/s
architecture c/s et architecture b/s
 Quelle est la différence entre mysql et mssql
Quelle est la différence entre mysql et mssql
 Quelles sont les principales fonctions de Redis ?
Quelles sont les principales fonctions de Redis ?