
C'est la première fois que j'entre en contact avec freemark et bootstrap Lors de l'utilisation, je rencontrerai de nombreux petits détails qui nécessitent une attention particulière. Cet article de blog résumera en permanence les problèmes que j'ai rencontrés lors de l'utilisation.
1.réglage de l'heure freemark
<span class="control-label ">${content.createTime?string('yyyy-MM-dd HH:mm:ss')}</span>2.if /list tag Utilisez
<#if questionAnswers??>
<#list questionAnswers as answers>
<input type="hidden" name="questionAnswerId" id="questionAnswerId" value="${answers.questionAnswerId}"/>
<p style="
padding
: inherit;b
ord
er-
top
:1px solid #808080">
<p class=" control-label" id="answer" >${answers.answerContent}</p>
<p class="control-label">
<span class="control-label" > 回答者:${answers.createUserName}</span>
<span class=" control-label">${answers.createTime?string('yyyy-MM-dd HH:mm:ss')}</span>
</p>
</p>
</#list>
</#if>3.p pour ajouter du contenu
4 .Boîte de confirmation
function
delete
QuestionAnswers(contentIds){
confirmOptions.content ="请确认是否
删除
?";
confirmOptions.confirm = function (){
$.ajax({
type: "POST",
cache
: false,
data:{contentIds:contentIds.join(",")},//后台
传值
url: "/pmms/question/verify/delete",
success: function (
json
Object
, success , response) {
$('#questionTable').bootstrapTable('refresh');
toastr.success('删除成功!', '成功提醒');
},
error: function (xhr, ajaxOptions, thrownError) {
toastr.error(thrownError, '失败提醒');
}
});
}
$.confirm(confirmOptions);
}
5. Front-end DébogageMéthode
Méthode de débogage frontal
6.freemark fait apparaître une page
<a href="#add" class="btn green btn-sm"data-toggle="modal"id="addTem"> 新增 </a>
Inclure la page à afficher dans la page
<#include "window_add_edit.ftl"/>
L'identifiant de cette page est défini pour être ajouté, et le href dans la balise a doit correspondre à
7. Texte riche
$('#addSummernote').summernote({
lang
: 'zh-CN',
height
: 100,
focus: true,
airPopover: [
['color', ['color']],
['font', ['bold', 'underline', '
clear
']],
['para', ['ul', 'paragraph']],
['table', ['table']],
['insert', ['link', 'picture']]
]
});
Après avoir stylisé le texte enrichi, utilisez des guillemets doubles dans les balises stockées dans la base de données. Lorsque vous devez écrire le texte en texte enrichi, utilisez l'opération ' '.
8. Lorsque le temps dans le bootstrap est de type long, la méthode de conversion est

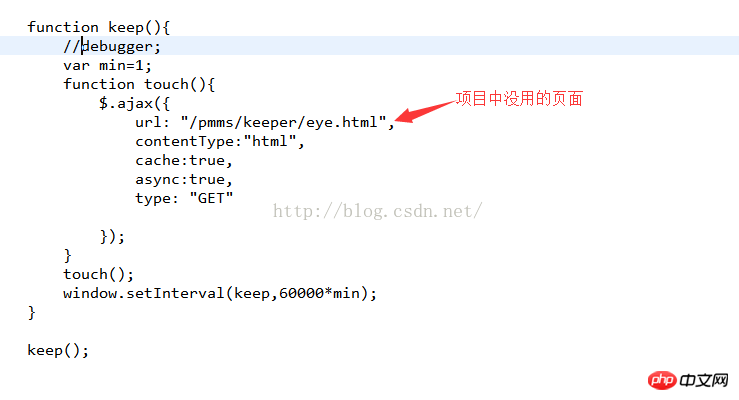
9. Actualiser automatiquement la page pour empêcher la session d'être invalidée

10 Modifier les formulaires pourm. actionValeur
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!