
Cet article présente principalement les informations pertinentes sur le développement du compte public WeChatmenu personnalisépage de saut et obtient une explication détaillée des exemples d'informations utilisateur. Les amis dans le besoin peuvent se référer à
Développer. menus personnalisés pour les comptes publics WeChat
Veuillez lire cet article avant de procéder au développement de la configuration
Veuillez consulter la documentation du développeur de la plateforme WeChat pour lire « Autorisation de page Web pour obtenir des informations de base informations utilisateur" "Interface Description
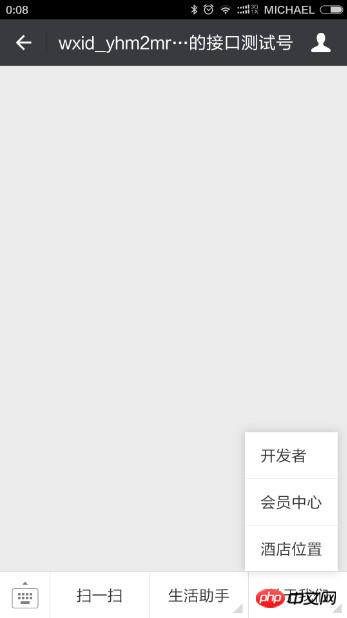
Dans le développement des comptes publics WeChat, un menu est souvent défini, puis l'utilisateur clique sur le menu pour accéder à la fonction du centre personnel de l'utilisateur, qui est habituellement utilisé dans chaque service membre de compte public.
Comment naviguer l'utilisateur vers la page du centre personnel dans le menu personnalisé WeChat ?
Le premier choix est d'obtenir l'openid de l'utilisateur via le clic de l'utilisateur. Pour obtenir l'openid de l'utilisateur via le saut de clic de l'utilisateur, vous devez lier dynamiquement l'openid de l'utilisateur dans le menu, ou remplir WeChat. l'URL de saut du menu. Le lien fourni, le responsable donne deux types de liens
L'un est le lien avec Scope snsapi_base
https://open.weixin.qq.com/connect/oauth2/authorize?appid=wx520c15f417810387&redirect_uri=https%3A%2F%2Fchong.qq.com%2Fphp%2Findex.php%3Fd%3D%26c%3DwxAdapter%26m%3DmobileDeal%26showwxpaytitle%3D1%26vb2ctag%3D4_2030_5_1194_60&response_type=code&scope=snsapi_base&state=123#wechat_redirect
L'autre est le lien dont la portée est snsapi_userinfo
https://open.weixin.qq.com/connect/oauth2/authorize?appid=wxf0e81c3bee622d60&redirect_uri=http%3A%2F%2Fnba.bluewebgame.com%2Foauth_response.php&response_type=code&scope=snsapi_userinfo&state=STATE#wechat_redirect
La différence entre ces deux liens est la suivante
应用授权作用域,snsapi_base (不弹出授权页面,直接跳转,只能获取用户openid),snsapi_userinfo (弹出授权页面,可通过openid拿到昵称、性别、所在地。并且,即使在未关注的情况下,只要用户授权,也能获取其信息)
De nombreuses opinions sur Internet sont d'utiliser l'URL du lien directement comme URL dans le type de vue dans le menu personnalisé WeChat (vous besoin de configurer le nom de domaine de rappel d'autorisation de page Web et l'appid lors du remplissage de l'URL), j'ai essayé cette méthode mais j'ai échoué
{ "type":"view", "name":"会员中心", "url":"https://open.weixin.qq.com/connect/oauth2/authorize?appid=你的appid&redirect_uri=你配置接收微信认证的地址?response_type=code&scope=snsapi_base&state=1#wechat_redirect" },Le résultat de retour est que la création du menu a échoué
La création du menu a échoué errcode:{40033} errmsg:{invalid char<a href="//m.sbmmt.com/code/8209.html" target ="_blank">set<code>创建菜单失败 errcode:{40033} errmsg:{invalid char<a href="//m.sbmmt.com/code/8209.html" target="_blank">set</a>. please check your request, <a href="//m.sbmmt.com/wiki/109.html" target="_blank">if</a> <a href="//m.sbmmt.com/wiki/137.html" target="_blank">include</a> uxxxx will create fail! hint: [91..gA0792vr23]}. veuillez vérifier votre demande, if
uxxxx créera un indice d'échec : [91..gA0792vr23]}
J'ai essayé urlEncoding de l'adresse suivante, mais j'ai toujours la même erreur.
Plus tard, j'ai pensé à un moyen
Remplissez votre propre URL dans le menu personnalisé, redirigez l'utilisateur vers l'URL snsapi_base dans l'URL renseignée, puis configurez l'acquisition dans snsapi_base. openid et d'autres informations utilisateur accèdent finalement à une page, qui est la page habituelle du centre des membres.
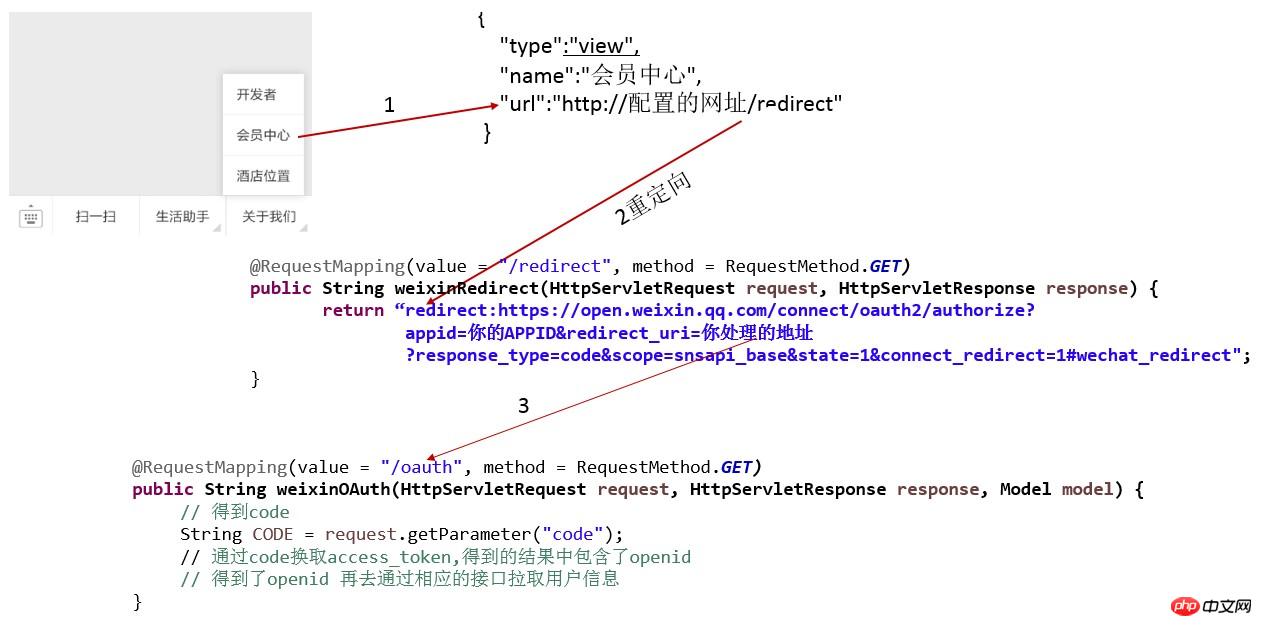
Le processus est le suivant
Veuillez consulter le code{ "type":"view",
"name":"会员中心",
"url":"http://配置的网址/redirect"}
Utilisation de l'URL pour accéder àhttp://URL/redirection configurée
Ensuite, appelez une redirection dans la méthode de traitement
//类上的配置
@Controller
@RequestMapping("/wechat")
public class WeChatController{
@RequestMapping(value = "/redirect", method = RequestMethod.GET)
public String weixinRedirect(HttpServletRequest request, HttpServletResponse response) {
return "redirect:https://open.weixin.qq.com/connect/oauth2/authorize?appid=你的appid&redirect_uri=你的服务器处理地址?response_type=code&scope=snsapi_base&state=1&connect_redirect=1#wechat_redirect";
}
}Le serveur passera à l'authentification WeChat vers l'adresse de traitement de votre serveur, qui est celle ci-dessusredirect_uri=你的服务器处理地址中的地址
La configuration ici est 你的服务器地址/oauth
Le code est le suivant
@RequestMapping(value = "/oauth", method = RequestMethod.GET)
public String weixinOAuth(HttpServletRequest request, HttpServletResponse response, Model model) {
//得到code
String CODE = request.getParameter("code");
String APPID = "你的APPID";
String SECRET = "你的SECRET";
//换取access_token 其中包含了openid
String URL = "https://api.weixin.qq.com/sns/oauth2/access_token?appid=APPID&secret=SECRET&code=CODE&grant_type=authorization_code".replace("APPID", APPID).replace("SECRET", SECRET).replace("CODE", CODE);
//URLConnectionHelper是一个模拟发送http请求的类
String jsonStr = URLConnectionHelper.sendGet(URL);
//System.out.println(jsonStr);
//out.print(jsonStr);
JSONObject jsonObj = new JSONObject(jsonStr);
String openid = jsonObj.get("openid").toString();
//有了用户的opendi就可以的到用户的信息了
//地址为https://api.weixin.qq.com/sns/userinfo?access_token=ACCESS_TOKEN&openid=OPENID&lang=zh_CN
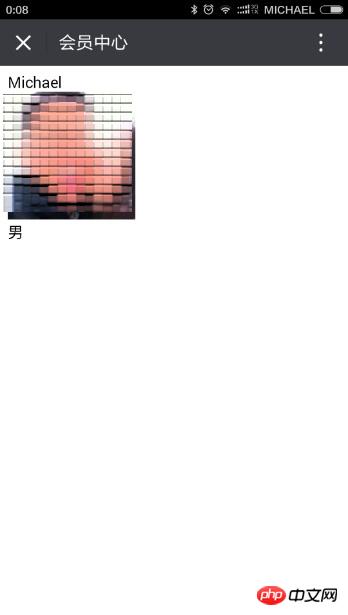
//得到用户信息之后返回到一个页面
model.addAttribute("user", wechatUser);
return "vip/userInfo";
}L'effet est le suivant

Et cette méthode provoquera une erreur lorsque l'utilisateur l'ouvrira avec d'autres navigateurs, garantissant que seul Il peut être utilisé dans WeChat, garantissant la
sécurité. Et la barre d’adresse n’exposera pas les informations personnelles des autres utilisateurs.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 supprimer le dossier sous Linux
supprimer le dossier sous Linux
 Introduction à la signification d'un mot de passe invalide
Introduction à la signification d'un mot de passe invalide
 Présentation du serveur PHP
Présentation du serveur PHP
 Comment utiliser la fonction norme en python
Comment utiliser la fonction norme en python
 Solution au code Java qui ne fonctionne pas
Solution au code Java qui ne fonctionne pas
 lien du serveur émule
lien du serveur émule
 Tutoriel du portefeuille Eou web3
Tutoriel du portefeuille Eou web3
 Quelle est la fonction du diviseur de fréquence
Quelle est la fonction du diviseur de fréquence