
Cet article présente principalement les informations pertinentes sur l'exemple de code d'implémentation de la fonction Livraison express requête développée par l'applet WeChat. Ici, la fonction d'interrogation de livraison express dans l'applet WeChat est. mis en œuvre. Amis qui en ont besoin Vous pouvez vous référer à la
fonction de requête express du mini-programme WeChat :
exigences du produit,
préparation. api,
Rédaction de code.
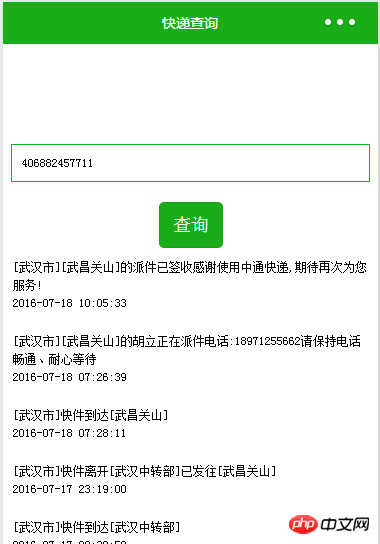
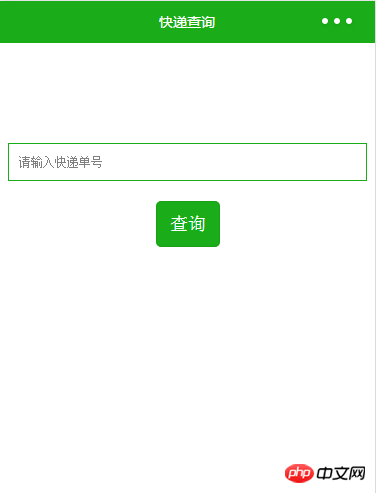
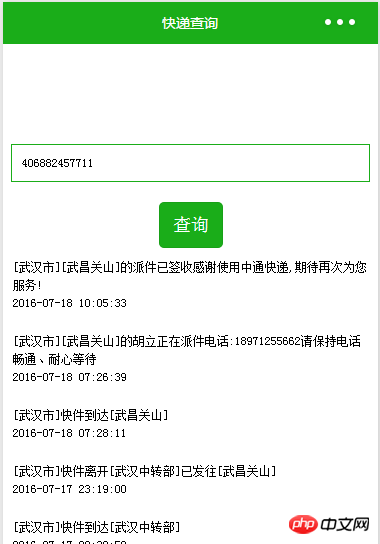
Étape 1 : Exigences du produit, nous devons implémenter une fonction comme indiqué ci-dessous. Entrez le numéro de livraison express dans la zone de texte, cliquez sur Requête et les informations express dont nous avons besoin apparaîtront ci-dessous.

Étape 2 : Préparation
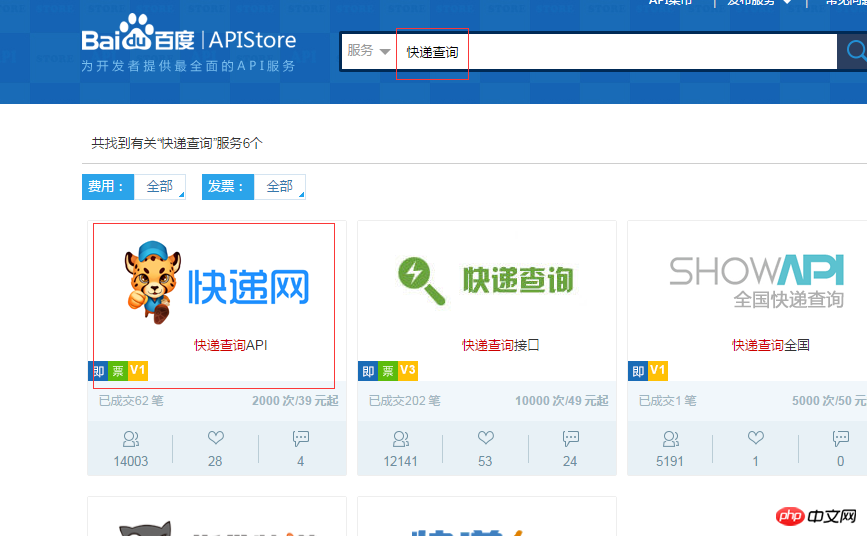
On trouve d'abord une apiinterface expresse via http : / /apistore.baidu.com/ Nous pouvons voir beaucoup d'API. Trouvons une requête express


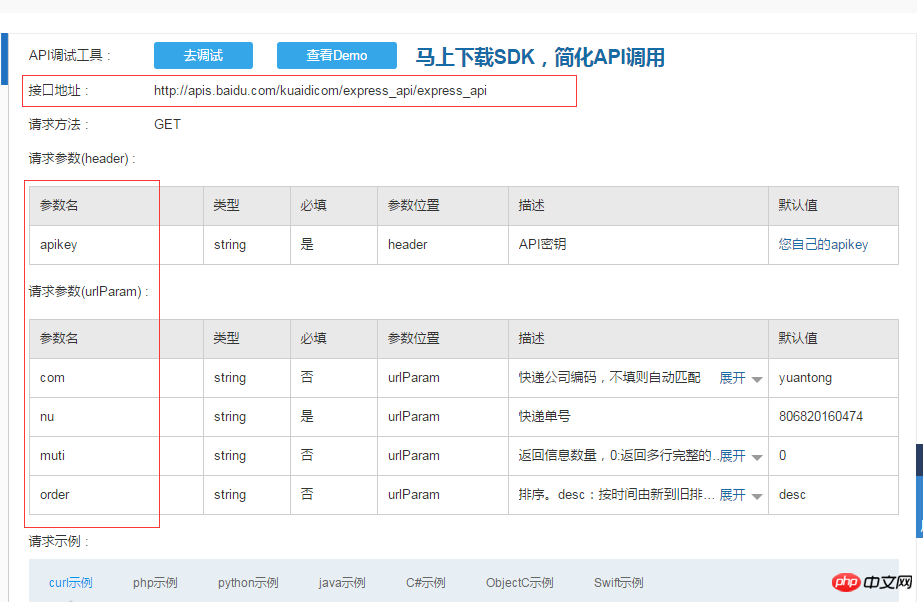
Nous pouvons voir l'adresse de l'interface et certains paramètres . Une fois que vous êtes prêt, commencez le travail de codage...
Étape 3 : Travail de codage
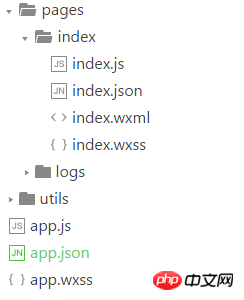
Nous créons un nouveau fichier Express, puis préparons le fichier par défaut Terminé

Nous changeons maintenant notre en-tête navigation dans app.js en une couleur de fond verte

Définissez le nom de la navigation dans index.json : "Express Query"

Dans index.wxml, supprimez le code par défaut et mettez l'une de nos zones de saisie de texte et un bouton de requête
<!--index.wxml--> <view class="container"> <input placeholder="请输入快递单号" bindinput="input" /> <button type="primary" bindtap="btnClick"> 查询 </button> </view>
Ensuite, nous devons ajouter un style au zone de texte et bouton : définir
/**index.wxss**/
input{border:1px solid #1AAD19; width:90%; height:20px; font-size:12px; padding:5px 10px;}
button{margin-top:20px;}dans l'index.
wxssJusqu'à présent, notre mise en page est prête comme indiqué ci-dessous :

Ensuite, nous devons appeler l'interface de requête api express que nous avons préparée à l'avance. Nous devons d'abord l'ajouter dans app.js. Configurer une méthode de requête réseau getExpressInfo et définir deux paramètres, un paramètre express et une méthode de retour.
Utilisez le wx.request fourni par le document pour lancer une requête réseau url : chemin d'adresse, qui contient plusieurs paramètres muti=0 pour renvoyer plusieurs lignes de données complètes, order=desc classés par heure du nouveau à l'ancien , com Le nom du coursier (nom de la société de messagerie), nu numéro de suivi du coursier, header : la valeur du paramètre demandé apikey est l'apikey de notre propre Baidu compte (vous pouvez vous connecter à votre propre compte Baidu, consulter dans le centre personnel)
//设置一个发起网络请求的方法
getExpressInfo:function(nu,cb){
wx.request({
url: 'http://apis.baidu.com/kuaidicom/express_api/express_api?muti=0&order=desc&com=zhongtong&nu='+nu,
data: {
x: '' ,
y: ''
},
header: {
'apikey': '247d486b40d7c8da473a9a794f900508'
},
success: function(res) {
//console.log(res.data)
cb(res.data);
}
})
},
globalData:{
userInfo:null
}有了这样的请求方法,接下来就需要给我们的查询按钮添加一个点击的事件:bindtap="btnClick",在index.js中添加查询事件,通过app来调用实现写好的请求方法getExpressInfo,在此之前我们需要先获取一下文本框内输入的快递单号,
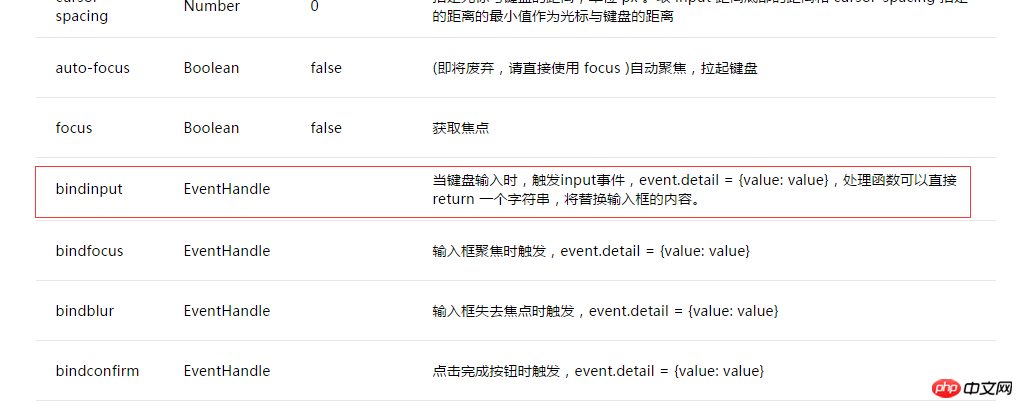
给文本框绑定一个bindinput事件,

获取输入的快递单号。在data:对象中定义两个变量一个输入框的值,一个要显示的快递信息。
//index.js
//获取应用实例
var app = getApp()
Page({
data: {
motto: 'Hello World',
userInfo: {},
einputinfo:null,//输入框值
expressInfo:null //快递信息
},
//事件处理函数
bindViewTap: function() {
wx.navigateTo({
url: '../todos/todos'
})
},
onLoad: function () {
console.log('onLoad')
var that = this
//调用应用实例的方法获取全局数据
app.getUserInfo(function(userInfo){
//更新数据
that.setData({
userInfo:userInfo
})
})
},
//快递输入框事件
input:function(e){
this.setData({einputinfo:e.detail.value});
},
//查询事件
btnClick:function(){
var thisexpress=this;
app.getExpressInfo(this.data.einputinfo,function(data){
console.log(data);
thisexpress.setData({expressInfo:data})
})
}
})最后我们需要在index.wxml中把查询出来的快递信息显示出来了,利用vx:for来循环数组。
<!--index.wxml--> <view class="container"> <input placeholder="请输入快递单号" bindinput="input" /> <button type="primary" bindtap="btnClick"> 查询 </button> </view>
- {{item.context}}
- {{item.time}}
最后一步设置下显示出来的快递信息的样式:
/**index.wxss**/
input{border:1px solid #1AAD19; width:90%; height:20px; font-size:12px; padding:5px 10px;}
button{margin-top:20px;}
.expressinfo{font-size:12px; line-height: 18px;padding:10px; text-align:left;}
.expressinfo li{display:block}到这里我们的整个查询就完成了……

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!