
Cet article présente principalement des informations pertinentes sur l'introduction détaillée de la création personnalisée de mini-programmes WeChat. Les amis dans le besoin peuvent se référer à
Création personnalisée de mini-programmes WeChat.Récemment, j'ai bricolé WeChat mini. programmes. Ici Une simple collecte de données sur la création personnalisée peut aider tout le monde.
Création personnalisée du programme WeChat Mini
La création personnalisée est exactement la même que la création par défaut, ne cochez simplement pas le démarrage rapide

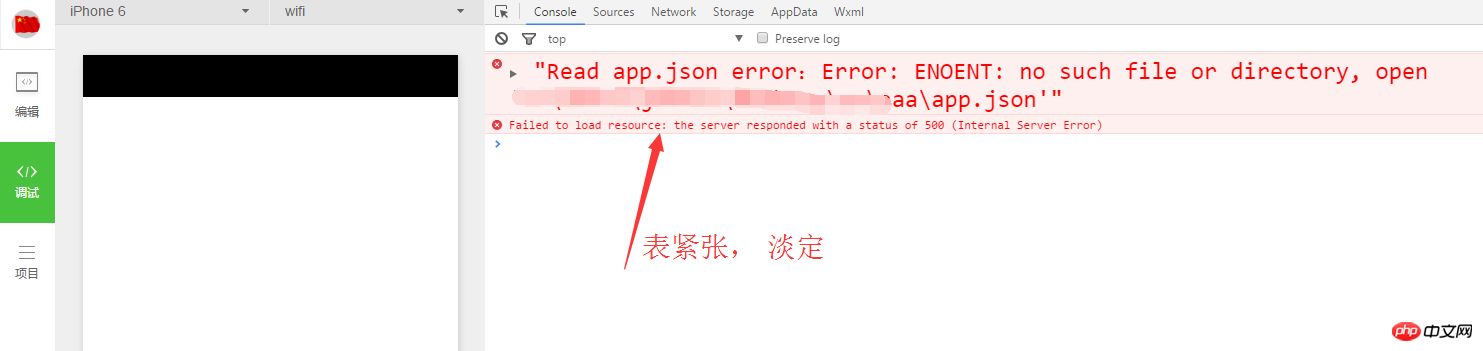
Calmez-vous (ne soyez pas nerveux lorsque vous voyez un rapport d'erreur, assurez-vous de vous calmer)

Regardez ce qu'il dit, pas de fichier ou répertoirecectory (pas de fichier ni de répertoire), il n'y a pas de fichier, oh, il s'avère que c'est une application.json . Vous vous souvenez de ce qu'est un fichier .json ? Oui, c'est un fichier de configuration global. Aucun fichier de configuration n'est comme une Bugatti sans essence, ça marche bizarrement. Sans plus tarder, ajoutez du carburant
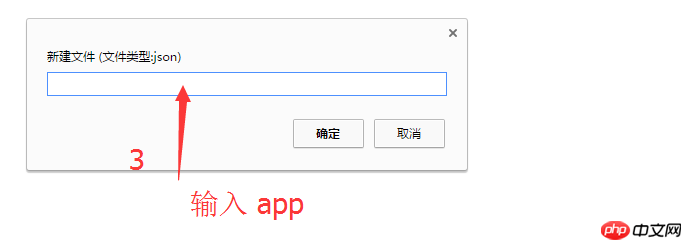
1. Passez à la fenêtre d'édition


Entrez le nom du fichier, app.json. Pas besoin de saisir le suffixe (je ne sais pas pourquoi, parfois je dois saisir le nom complet, je suppose que l'outil a un bug)
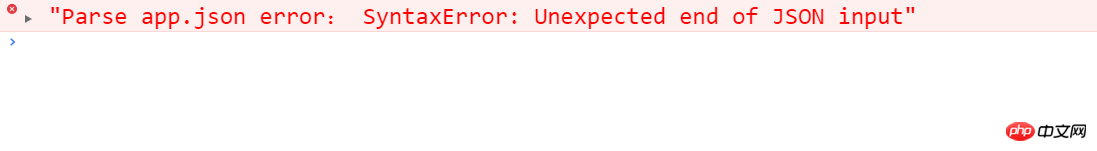
2. Cliquez sur redémarrer, et une erreur se produit à nouveau . Calmez-vous à nouveau

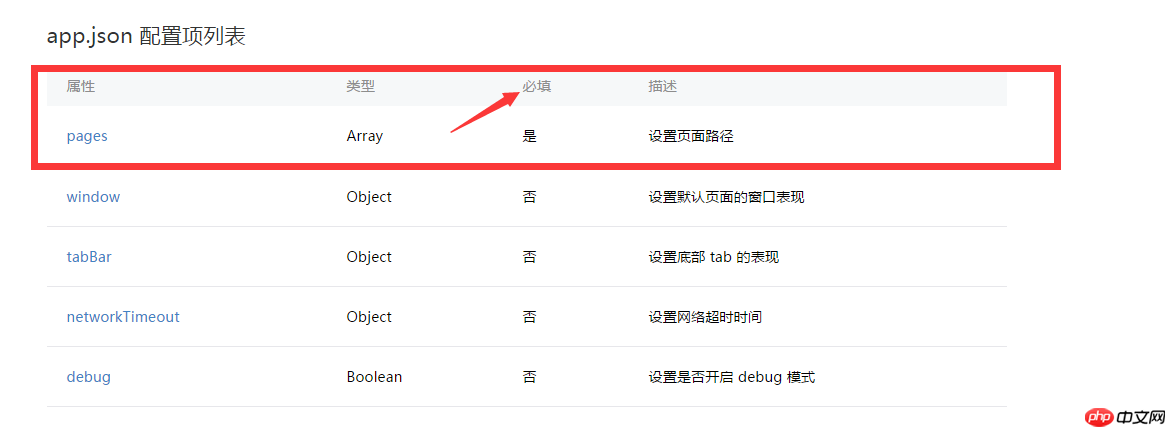
Il s'avère que app.json est vide, donc une erreur est signalée. Voyez ce dont vous avez besoin

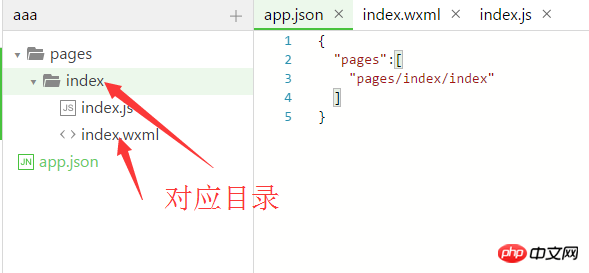
Il s'avère que ce sont des pages, puis remplissez
{
"pages":[ // 所有页面必须在pages中配置
"pages/index/index" // 建立对应的 .wxml 文件
]
} // 直接拷贝quick start中的即可
Cliquez sur redémarrer ou compiler, le programme fonctionne parfaitement
Remarque : Pour créer un fichier wxml, vous devez créer le fichier js correspondant et utiliser Page Fonction Générer une instance de page
Merci d'avoir lu, j'espère que cela pourra aider tout le monde, merci pour votre soutien à ce site !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Introduction à la signification des fenêtres de téléchargement cloud
Introduction à la signification des fenêtres de téléchargement cloud
 nvidia geforce 940mx
nvidia geforce 940mx
 Que faire si le système d'installation ne trouve pas le disque dur
Que faire si le système d'installation ne trouve pas le disque dur
 Comment modifier le texte sur l'image
Comment modifier le texte sur l'image
 description de la page de référencement
description de la page de référencement
 La différence entre la charge rapide PD et la charge rapide générale
La différence entre la charge rapide PD et la charge rapide générale
 Le trading de Bitcoin est-il autorisé en Chine ?
Le trading de Bitcoin est-il autorisé en Chine ?
 numéro de série d'installation pscs5
numéro de série d'installation pscs5